Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- TSC and 4x: Basemap Gallery in a Dijit Dialog?
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
05-02-2017
09:11 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Greetings fellow travelers!
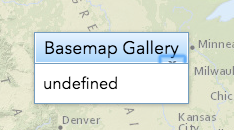
I'm trying write a custom widget that puts a Basemap Gallery in a Dijit Dialog. My debugger tells me the Basemap Gallery is fully hydrated and available, yet my UI tells me otherwise: 
In HTML:
var basemapGalleryInADialog = new BasemapGalleryInADialog({
view:view
});
view.ui.add(basemapGalleryInADialog, "top-left");The TypeScript widget class:
/// <amd-dependency path="esri/core/tsSupport/declareExtendsHelper" name="__extends" />
/// <amd-dependency path="esri/core/tsSupport/decorateHelper" name="__decorate" />
import {aliasOf, subclass, property, declared} from "esri/core/accessorSupport/decorators";
import {accessibleHandler, jsxFactory, renderable, vmEvent} from "esri/widgets/support/widget";
import Widget = require("esri/widgets/Widget");
import MapView = require("esri/views/MapView");
import SceneView = require("esri/views/SceneView");
import BasemapGallery = require("esri/widgets/BasemapGallery");
import Dialog = require("dijit/Dialog");
const CSS = {
base: "esri-home esri-widget-button esri-widget",
text: "esri-icon-font-fallback-text",
basemapIcon: "esri-icon esri-icon-basemap",
loadingIcon: "esri-icon-loading-indicator",
rotatingIcon: "esri-rotating",
disabled: "esri-disabled"
};
@subclass("esri.widgets.Widget")
class BasemapGalleryInADialog extends declared(Widget) {
//--------------------------------------------------------------------------
//
// Lifecycle
//
//--------------------------------------------------------------------------
/**
* @constructor
* @alias module:esri/widgets/Widget
* @extends module:esri/widgets/Widget
* @param {Object} [properties] - See the [properties](#properties-summary) for a list of all the properties
* that may be passed into the constructor.
*/
constructor(params?: any) {
super();
}
//--------------------------------------------------------------------------
//
// Properties
//
//--------------------------------------------------------------------------
//----------------------------------
// view
//----------------------------------
/**
* A reference to the {@link module:esri/views/MapView} or {@link module:esri/views/SceneView}. Set this to link the widget to a specific view.
*
* @type {module:esri/views/MapView | module:esri/views/SceneView}
*
* @name view
* @instance
*/
@property()
@renderable()
view: MapView | SceneView = null;
//--------------------------------------------------------------------------
//
// Public Methods
//
//--------------------------------------------------------------------------
go() {
var basemapGallery = new BasemapGallery({
view: this.view
});
var myDialog = new Dialog({
title: "Basemap Gallery",
content: basemapGallery
});
myDialog.show();
}
render() {
return (
<div bind={this} class={CSS.base}role="button" tabIndex={0} onclick={this._go} onkeydown={this._go}>
<span aria-hidden="true" class={CSS.basemapIcon} title="Basemap Gallery" />
<span class={CSS.text}>Basemap Gallery</span>
</div>
);
}
//--------------------------------------------------------------------------
//
// Private Methods
//
//--------------------------------------------------------------------------
@accessibleHandler()
private _go() {
this.go();
}
}
export = BasemapGalleryInADialog;I'm just messing around with the UX and I thought I'd open this pattern up for discussion, help, etc. TIA
Solved! Go to Solution.
1 Solution
Accepted Solutions
05-02-2017
09:49 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I setup a quick test and it worked for me once I added a container for the basemap gallery. Here's the code I modified from your example.
var basemapGallery = new BasemapGallery({
view: this.view,
container: document.createElement("div")
});
var myDialog = new Dialog({
title: "Basemap Gallery",
content: basemapGallery
});
myDialog.show();
2 Replies
05-02-2017
09:49 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I setup a quick test and it worked for me once I added a container for the basemap gallery. Here's the code I modified from your example.
var basemapGallery = new BasemapGallery({
view: this.view,
container: document.createElement("div")
});
var myDialog = new Dialog({
title: "Basemap Gallery",
content: basemapGallery
});
myDialog.show();
05-02-2017
09:53 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
BOOM. Thanks Kelly!