- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Questions
- :
- Custom HTML in web map popups
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am trying to adjust the custom attribute display (HTML) in my web map popups to account for the database of attributes.
Here is what I mean. I have a custom popup that I made for a web map/app and it looks nice and clean when the attributes are 'behaving':

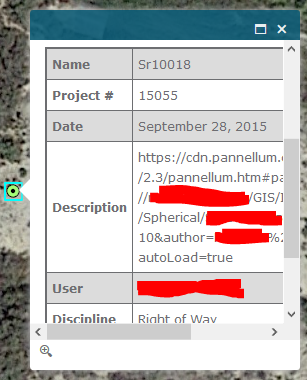
But, when I have a really long attribute, like a URL, it makes my popup a lot messier:

Question:
Is there a way to use an if/then statement, or so, in the custom HTML in order for it to see if the attribute is a URL or if it is super long that it won't display it all or convert the html to a clickable link?
Here is the snippet of HTML I used in my custom attribute display:
<table style="border:2px solid; border-collapse:collapse; width:100%">
<tbody>
<tr style="background-color:#DCDCDC; border:1px solid">
<th style="border:1px solid; padding:5px"><b>Name</b></th>
<td style="padding:5px">{SourceFile}</td>
</tr>
<tr>
<th style="border:1px solid; padding:5px"><b>Project #</b></th>
<td style="padding:5px">{ProjectNumber}</td>
</tr>
<tr style="background-color:#DCDCDC; border:1px solid">
<th style="border:1px solid; padding:5px"><b>Date</b></th>
<td style="padding:5px">{CreateDate}</td>
</tr>
<tr>
<th style="border:1px solid; padding:5px"><b>Description</b></th>
<td style="padding:5px">{Description}</td>
</tr>
<tr style="background-color:#DCDCDC; border:1px solid">
<th style="border:1px solid; padding:5px"><b>User</b></th>
<td style="padding:5px">{User_}</td>
</tr>
<tr>
<th style="border:1px solid; padding:5px"><b>Discipline</b></th>
<td style="padding:5px">{Discipline}</td>
</tr>
<tr style="background-color:#DCDCDC; border:1px solid">
<th style="border:1px solid; padding:5px"><b>Visit Type</b></th>
<td style="padding:5px">{VisitType} <br /></td>
</tr>
<tr>
<th style="border:1px solid; padding:5px"><b>Route</b></th>
<td style="padding:5px">{Route} <br /></td>
</tr>
</tbody></table>(it sure is complicated when you cannot use Style or CSS elements properly...)
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My links are coded and formatted before uploading. Mine are formatted as: <a href="http://url" target"_blank">This link will open the document in a new tab</a>. The popup (using Portal) translates it into a URL and only displays the text "This link will open the document in a new tab". I tried coding directly in the popup but was unsuccessful. My method works for my urls and is very quick at converting.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There's no way to do this with CSS only.
If the Description field was always a URL, you could set the td content as a clickable link e.g.
<td style="padding:5px"><a href="{Description}" target="_blank">HTML Link</a></td>If you want to truncate the text, you can use the CSS text-overflow property for the td element (see Use CSS "text-overflow" to truncate long texts - makandropedia )
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the help. It looks like there are too many limitations to make this work. I wish they were all URLs so I could make them clickable.
I tried using the text-overflow property but it does not seem to stick. This is what I have:
<td style="padding:5px; white-space: normal; width: 12em; overflow: hidden; text-overflow: ellipsis">{Description}</td>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You might need to add !important to your custom CSS to overwrite the AGO CSS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the suggestion. This seems like it should work but I still cannot get it to show what I think it should show. Maybe I am not coding it properly
<td style="padding:5px; white-space: normal; width: 12em; overflow: hidden; text-overflow: ellipsis !important">{Description}</td>I've tried moving the !important around but still no luck.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does anyone have suggestions on how to properly use
!importantin an https://community.esri.com/community/gis/web-gis/arcgisonline?sr=search&searchId=a33f4169-71ab-46a3-... custom popup? I feel like this could potentially solve my issue but maybe I'm not using the syntax properly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The way you've used it is correct - just add it to the other CSS properties such as overflow and white-space too.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Those are good suggestions but it looks like this is not changing the popup either
<td style="padding:3px; white-space: normal !important;
width: 12em !important; overflow: hidden !important;
text-overflow: ellipsis !important">{Description}</td>Edited to add: Maybe it will reflect better when I put this all on one line:
<td style="padding:3px; white-space: normal !important; width: 12em !important; overflow: hidden !important; text-overflow: ellipsis !important">{Description}</td>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How are you getting the data? Can you code it to check for urls before putting it into the field? Sql check for https, if present then use as url if not then use as regular text. Then put the data into the shapefile and load into arcgisonline.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tiffany,
The data is originally in a spreadsheet that gets converted into a point file on Desktop. Then, I publish the data into ArcGIS Online as a hosted feature service. I am not sure I can use a SQL statement in ArcGIS Online. Could that be arranged in the popup?