- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Create Modal Panel with Tab Container
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
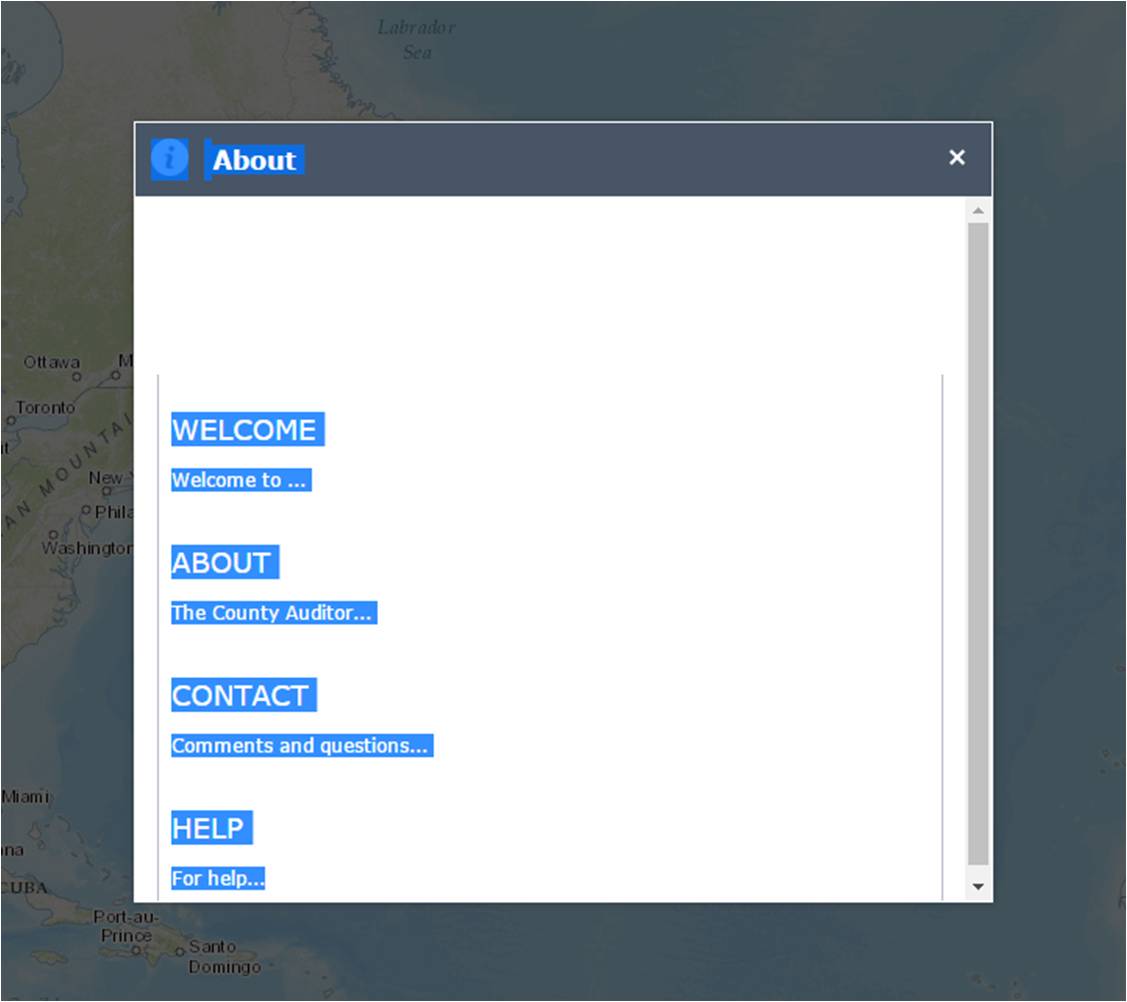
Since completing the Create a New Panel tutorial, I have been trying to add a tab container to a modified Demo widget that opens in a modal panel. I can get the content to appear, but it all displays at once and no tabs are visible. Below is an image of what currently displays. (I highlighted the text with my mouse.) Also below are my code for Widget.html and Widget.js.

<div>
<div class="modaltab-content" data-dojo-attach-point="customContentNode"></div>
</div>
define(['dojo/_base/declare',
'jimu/BaseWidget',
'dijit/_WidgetsInTemplateMixin',
'dojo/_base/html',
'dojo/query',
'dojo/_base/array',
'dojo/_base/sniff',
'dijit/layout/TabContainer',
'dijit/layout/ContentPane'
],
function(declare, BaseWidget, _WidgetsInTemplateMixin, html, query, array, sniff, TabContainer, ContentPane) {
return declare([BaseWidget, _WidgetsInTemplateMixin], {
baseClass: 'jimu-widget-modaltab',
postCreate: function() {
this.inherited(arguments);
},
startup: function() {
this.inherited(arguments);
var htmlFragment = '';
var tc = new TabContainer("tc");
//First Tab panel
htmlFragment = htmlFragment + '<div dojo-data-type=\"dijit/layout/ContentPane\" title=\"WELCOME\" selected=\"true\">';
theContent = '';
theContent = theContent + '<div><h1>WELCOME</h1><br />';
theContent = theContent + '<p>Welcome to ...</p></div>';
var cp1 = new ContentPane({
title: "WELCOME",
content: theContent,
selected: true
});
tc.addChild(cp1);
//Second Tab Panel
theContent = '';
theContent = theContent + '<div><h1>ABOUT</h1><br />';
theContent = theContent + '<p>The County Auditor...</p></div>';
var cp2 = new ContentPane({
title: "ABOUT",
content: theContent,
selected: true
});
tc.addChild(cp2);
//Third Tab Panel
theContent = '';
theContent = theContent + '<div><h1>CONTACT</h1><br />';
theContent = theContent + '<p>Comments and questions...</p></div>';
var cp3 = new ContentPane({
title: "CONTACT",
content: theContent,
selected: true
});
tc.addChild(cp3);
//Fourth Tab Panel
theContent = '';
theContent = theContent + '<div><h1>HELP</h1><br />';
theContent = theContent + '<p>For help...</p></div>';
var cp4 = new ContentPane({
title: "HELP",
content: theContent,
selected: true
});
tc.addChild(cp4);
//tc.startup();
this.customContentNode.appendChild(tc.domNode);
}
});
});Attached is the modal panel.
Any suggestions on how to get the tabs working properly would be greatly appreciated.
William
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
William,
Here is the code working (at least n my end it is):
define(['dojo/_base/declare',
'jimu/BaseWidget',
'dijit/_WidgetsInTemplateMixin',
'dojo/_base/html',
'dojo/query',
'dojo/_base/array',
'dojo/_base/sniff',
'dijit/layout/TabContainer',
'dijit/layout/ContentPane'
],
function(declare, BaseWidget, _WidgetsInTemplateMixin, html, query, array, sniff, TabContainer, ContentPane) {
return declare([BaseWidget, _WidgetsInTemplateMixin], {
baseClass: 'jimu-widget-modaltab',
postCreate: function() {
this.inherited(arguments);
},
startup: function() {
this.inherited(arguments);
var tc = new TabContainer({style: "height: 100%; width: 100%;"}, this.customContentNode);
//First Tab panel
var theContent = '';
theContent = theContent + '<div><h1>WELCOME</h1><br />';
theContent = theContent + '<p>Welcome to ...</p></div>';
var cp1 = new ContentPane({
title: "WELCOME",
content: theContent,
selected: true
});
tc.addChild(cp1);
//Second Tab Panel
theContent = '';
theContent = theContent + '<div><h1>ABOUT</h1><br />';
theContent = theContent + '<p>The County Auditor...</p></div>';
var cp2 = new ContentPane({
title: "ABOUT",
content: theContent,
selected: true
});
tc.addChild(cp2);
//Third Tab Panel
theContent = '';
theContent = theContent + '<div><h1>CONTACT</h1><br />';
theContent = theContent + '<p>Comments and questions...</p></div>';
var cp3 = new ContentPane({
title: "CONTACT",
content: theContent,
selected: true
});
tc.addChild(cp3);
//Fourth Tab Panel
theContent = '';
theContent = theContent + '<div><h1>HELP</h1><br />';
theContent = theContent + '<p>For help...</p></div>';
var cp4 = new ContentPane({
title: "HELP",
content: theContent,
selected: true
});
tc.addChild(cp4);
tc.startup();
}
});
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
William,
Here is the code working (at least n my end it is):
define(['dojo/_base/declare',
'jimu/BaseWidget',
'dijit/_WidgetsInTemplateMixin',
'dojo/_base/html',
'dojo/query',
'dojo/_base/array',
'dojo/_base/sniff',
'dijit/layout/TabContainer',
'dijit/layout/ContentPane'
],
function(declare, BaseWidget, _WidgetsInTemplateMixin, html, query, array, sniff, TabContainer, ContentPane) {
return declare([BaseWidget, _WidgetsInTemplateMixin], {
baseClass: 'jimu-widget-modaltab',
postCreate: function() {
this.inherited(arguments);
},
startup: function() {
this.inherited(arguments);
var tc = new TabContainer({style: "height: 100%; width: 100%;"}, this.customContentNode);
//First Tab panel
var theContent = '';
theContent = theContent + '<div><h1>WELCOME</h1><br />';
theContent = theContent + '<p>Welcome to ...</p></div>';
var cp1 = new ContentPane({
title: "WELCOME",
content: theContent,
selected: true
});
tc.addChild(cp1);
//Second Tab Panel
theContent = '';
theContent = theContent + '<div><h1>ABOUT</h1><br />';
theContent = theContent + '<p>The County Auditor...</p></div>';
var cp2 = new ContentPane({
title: "ABOUT",
content: theContent,
selected: true
});
tc.addChild(cp2);
//Third Tab Panel
theContent = '';
theContent = theContent + '<div><h1>CONTACT</h1><br />';
theContent = theContent + '<p>Comments and questions...</p></div>';
var cp3 = new ContentPane({
title: "CONTACT",
content: theContent,
selected: true
});
tc.addChild(cp3);
//Fourth Tab Panel
theContent = '';
theContent = theContent + '<div><h1>HELP</h1><br />';
theContent = theContent + '<p>For help...</p></div>';
var cp4 = new ContentPane({
title: "HELP",
content: theContent,
selected: true
});
tc.addChild(cp4);
tc.startup();
}
});
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It's working for me too Robert.
Thanks once again!
William