- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Javascript API: applyEdits - when does the globalI...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Javascript API: applyEdits - when does the globalID get created?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Javascript API Version 3.16
I have an issue with the applyEdits method on a Feature Layer when creating new features. I'm trying to get the GlobalID that is automatically generated. The REST response shows that the globalID did successfully get created but my attempts to get it via javascript keep resulting in 'undefined'. I'm wondering if there's a timing issue with when the globalID actually gets created?
I've tried this with two approaches, neither successful:
First approach
app.projectLayer.applyEdits([projectPoly], null, null).then(function(response) {
app.map.graphics.remove(projectPoly);
app.projectLayer.refresh();
});
app.projectLayer.on('edits-complete', function(result){
var projectObjId = result.adds[0].objectId;
var projects = app.projectLayer.graphics;
for (var i = 0, len = projects.length; i < len; i++) {
console.log(projects.attributes.GlobalID);
}
Second approach
app.projectLayer.applyEdits([projectPoly], null, null).then(function(response) {
var projectObjId = response[0].objectId;
var projects = app.projectLayer.graphics;
for (var i = 0, len = projects.length; i < len; i++) {
if(projects.attributes.OBJECTID == projectObjId){
console.log(projects.attributes.GlobalID);
}
}
app.map.graphics.remove(projectPoly);
app.projectLayer.refresh();
});
In both of these cases the console.log statement returns undefined. However if i set it to console.log(projects[i-1].attributes.GlobalID);, I get the GlobalID of the next-to-last feature, as expected. Why is it returning undefined for the newly created feature, especially when the REST response shows that the GlobalID was successfully created?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
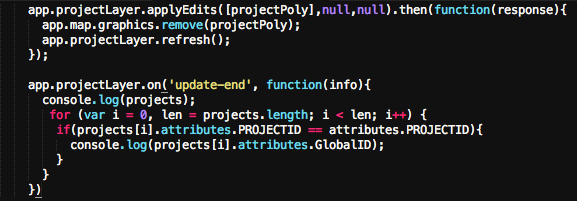
Well, I figured my problem out. Instead of doing things on the 'edits-complete' event, I used the 'updates-end' event and made sure to refresh the layer so the update event would trigger. This gives me the access to the GlobalID I needed. In the end it was a pretty easy fix, I just needed a better understanding of the events available on FeatureLayer. Thanks to all for the help!

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Remember the fields are case sensitive. I think objectId has to be uppercase to get the value.
Try it and see if it was the issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks but that's not the issue. The syntax of 'objectId' is what is used in the FeatureEditResult.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
app.projectLayer.on('edits-complete', function(result){
var projectObjId = result.adds[0].objectId;
var projects = app.projectLayer.graphics;
for (var i = 0, len = projects.length; i < len; i++) {
console.log(projects.attributes.GlobalID);
}
can u tell me what u get in the result from edits-complete?
I just know it will be an array, but i wanna know the structure of it.
I read in somewhere that maybe for accessing the objectid u need to do something like: results.adds.attributes.objectId
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've isolated something that seems to be at issue here:
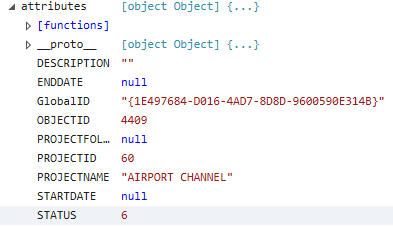
In both scenarios, if I console.log(projects), I get an array of all the features in the "projects" layer. If I explore the last object in that array, I see what I expect - the last added project's attribues, including the GlobalID:

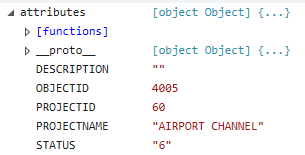
However, once inside the "for" statement, if I try to view a specific project (console.log(projects);) this is what I get:

Notice a few things:
1) Several attribute fields, including GlobalID, don't show up.
2) The ObjectIDs are different, but this is supposed to be the exact same object inside the array.
Any ideas what is happening here? Why would the projects array include the object correctly, but when trying to single out that specific object, the attributes change?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can u tell me what u get after this line? Cuz i think u are not getting what u want for a "project" (globalid and object,right?)
app.projectLayer.applyEdits([projectPoly], null, null).then(function(response) {
//here <--
...
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
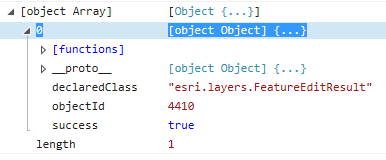
This is what is returned after applyEdits:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So, u dont need the objectID, u need the global, right?
Cuz to getting the objectid generated for the last project u must do something like:
var myOBJID = response[0].objectId; //4410
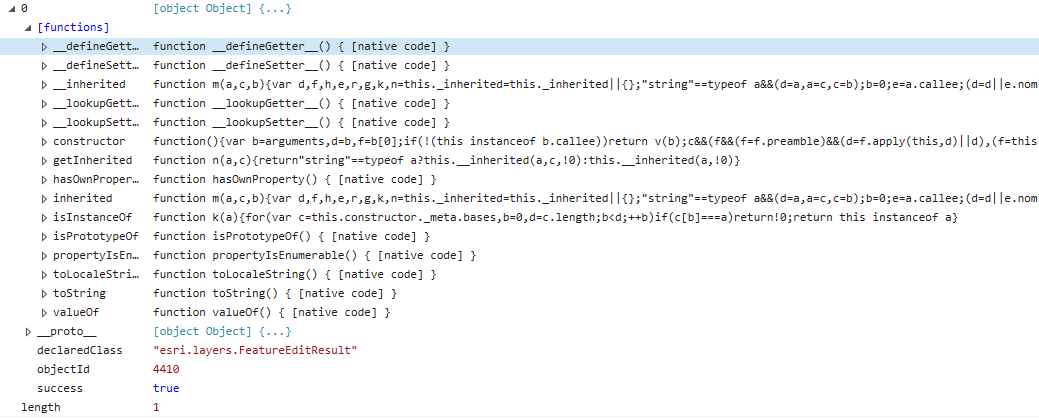
Can u open functions to see what u get?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
functions are the internal methods of FeatureEditResult:

Right, I need the globalID, which is not a property of the FeatureEditResult. I was trying to grab the ObjectID form the FeatureEditResult and match it to the matching ObjectID attribute in the array of projects, but now I'm seeing that the objectID seems to be changing at some point in the process. To that end, I changed the statement to match on PROJECTID (a field I create and manage), but I'm still seeing the same behavior - a changed ObjectID and a missing GlobalID, even though they do exist in the projects array.
I feel like there's some kind of timing issue at hand, with the asynchronous nature of the applyEdits, but I don't know how to dig any deeper.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK now i understand.
Yea, i think when u do an applyedits, u need to wait till it get done, so u need to do callbacks o promises to handle the asyn issue.
So making a summary, u need to do:
After applyedits ends, rescue the objectid for the new object generated by the service.
After that, compare the objectid with the one u have already in the projects layer ( cuz it has to be updated already)
And then u get the globalid field.
I understand the flow like this, tell me if im wrong.
I could do something like this to resolve the problem:
function doAppEdits(projectPoly,callback){
app.proyectLayer.applyEdits([projectPoly],null,null).then((response)=>{
if (response[0].objectId){
callback(response[0].objectId);
return;
}
callback("NONE");
});
}
//here u will get the objectid number or "NONE" if doesnt exist.
var doneApplyEdits = doAppEdits(pp, (callback)=>{
//compare the array of project that u have with the objid that u already generated here
// if the layer is not refreshed maybe u will have to refresh it by force. I know there is a function to do that but i dont remember how was it.
var projectGlobalID = app.projectLayer.graphics.map(project =>{
if(project.attributes.OBJECTID == callback){
return project.attributes.GlobalID;
}
});
console.log("my global id for this project is:", projectGlobalID);
});