- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- WAB - Splash Screen
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am getting some weird behavior.
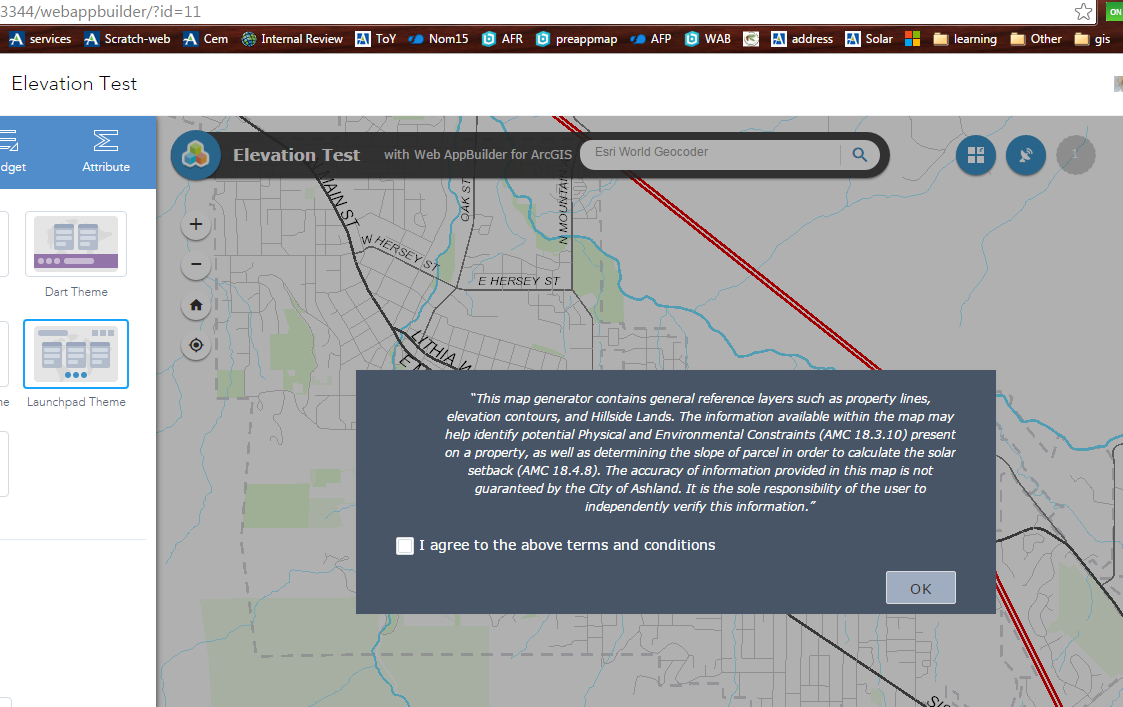
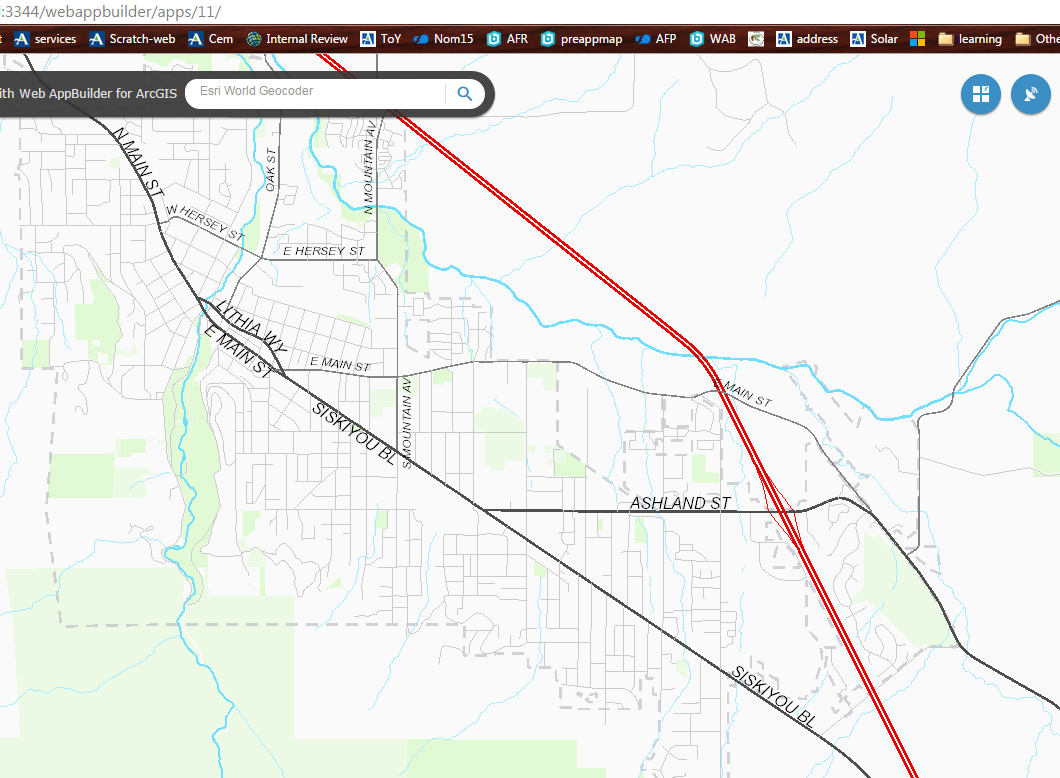
My splash screen works in the builder but when I launch the webapp or download it to my server it will not display the splash screen.
Builder:

Launched Webapp:

Here is the config.json
I did not change any code so I would think it would work. I am not getting any errors in the console log either.
{
"uri": "widgets/Splash/Widget",
"position": {
"relativeTo": "browser"
},
"version": "2.0.1",
"id": "widgets_Splash_Widget_29",
"name": "Splash",
"label": "Splash",
"config": "configs/Splash/config_Splash.json"
}, {
"uri": "widgets/Splash/Widget",
"visible": true,
"position": {
"relativeTo": "browser"
},
"version": "2.0.1"
},Do you have any suggestions or things I can try?
Thanks
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Rickey,
Yes that is something that I would try.
Have you created a brand new app with the splash for testing if it ends up with the same issue?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What is your "config_Splash.json" like....?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
{
"splash": {
"splashContent": "<div style=\"text-align: center;\"><p class=\"MsoNormal\" style=\"margin-left:.5in\"><i><font size=\"3\">“TEXT”</font><o:p></o:p></i></p></div>",
"requireConfirm": true,
"confirmText": "I agree to the above terms and conditions",
"showOption": true,
"confirmEverytime": true,
"backgroundColor": "#0d458d"
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ricky,
Your two code blocks in your post, which is which? Have you tried putting a break point in the Splash Widget.js code to see if you are getting to it?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Robert those two blocks are the ones that refer to the splash widget in \server\apps\3\config.json
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Rickey,
So that is strange that you have the splash referred to twice in the config.json. When I add the splash widget I only have this one object in the config.json:
{
"uri": "widgets/Splash/Widget",
"position": {
"relativeTo": "browser"
},
"version": "2.1",
"id": "widgets_Splash_Widget_14",
"icon": "widgets/Splash/images/icon.png?wab_dv=2.1",
"name": "Splash",
"label": "Splash",
"config": "configs/Splash/config_Splash.json"
},
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The first section is under widgetOnScreen and the other one is under mobileLayout
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Rickey,
So the app was downloaded from AGOL?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No, I created it in WAB.
I have another test app that I made and it too would not display a splash screen when I "launched" it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Rickey,
Strange I have not come across this before.