- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS StoryMaps
- :
- Classic Esri Story Maps Questions
- :
- Issues embbeding widgets on Story Map
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Issues embbeding widgets on Story Map
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've successfully added one widget to my Story Map but I cannot add a two Twitter widgets and a weather widget.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Pricilla,
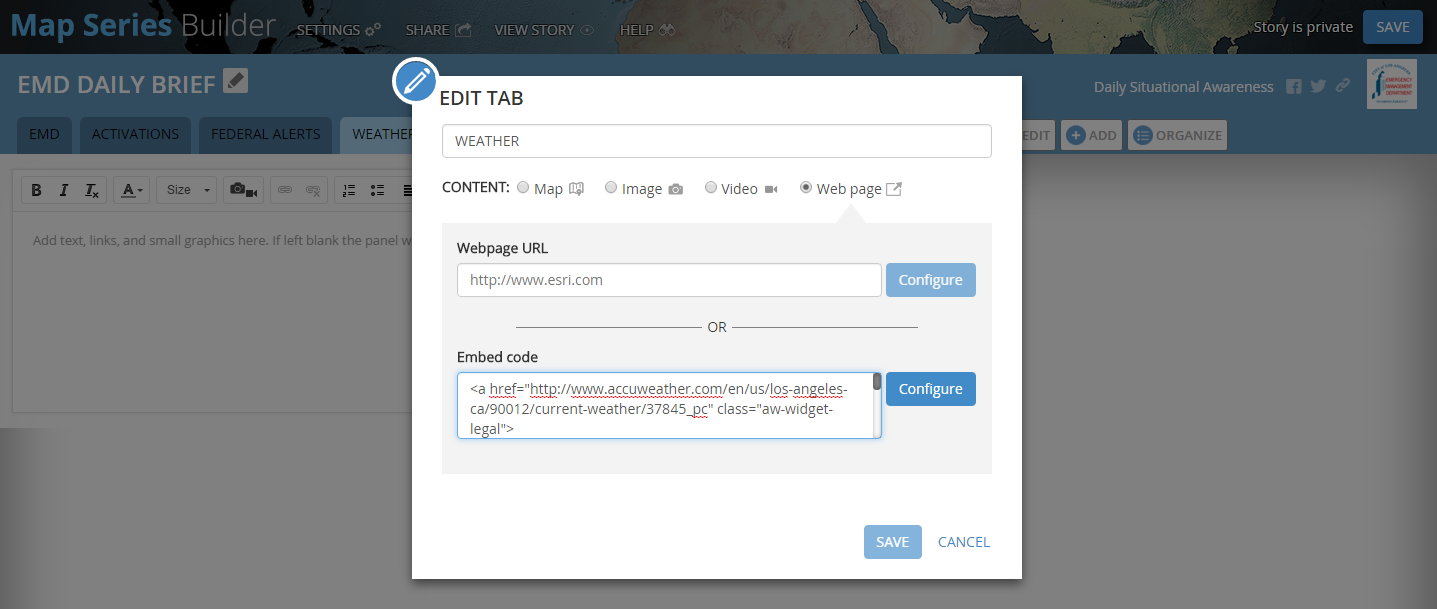
For adding the weather like that you can just add the URL that you have as your HREF property to the webpage URL box. The embed code is just for embedding code within an <iframe>.
Please let me know if you are able to get this to work.
Owen
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Owen,
Thank you for your reply.
I attempted to add URLs that direct to an accuweather dot com page, two local government websites, and two twitter dot com pages as you did but, the screen just shows white even after I click 'configure'.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Pricilla,
You are probably running into a mixed content error, which can happen when an app tries to access content over both http and https. My guess is that you are accessing your main Map Series app over https (probably because your organization is set to require https) and using an http link for your embedded page.
You can fix this by simply using an https link for the pages you are trying to embed, like this:
https://www.accuweather.com/en/us/los-angeles-ca/90012/current-weather/37845_pc
Let me know if this works,
Owen
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Unfortunately that did not work either.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Priscilla,
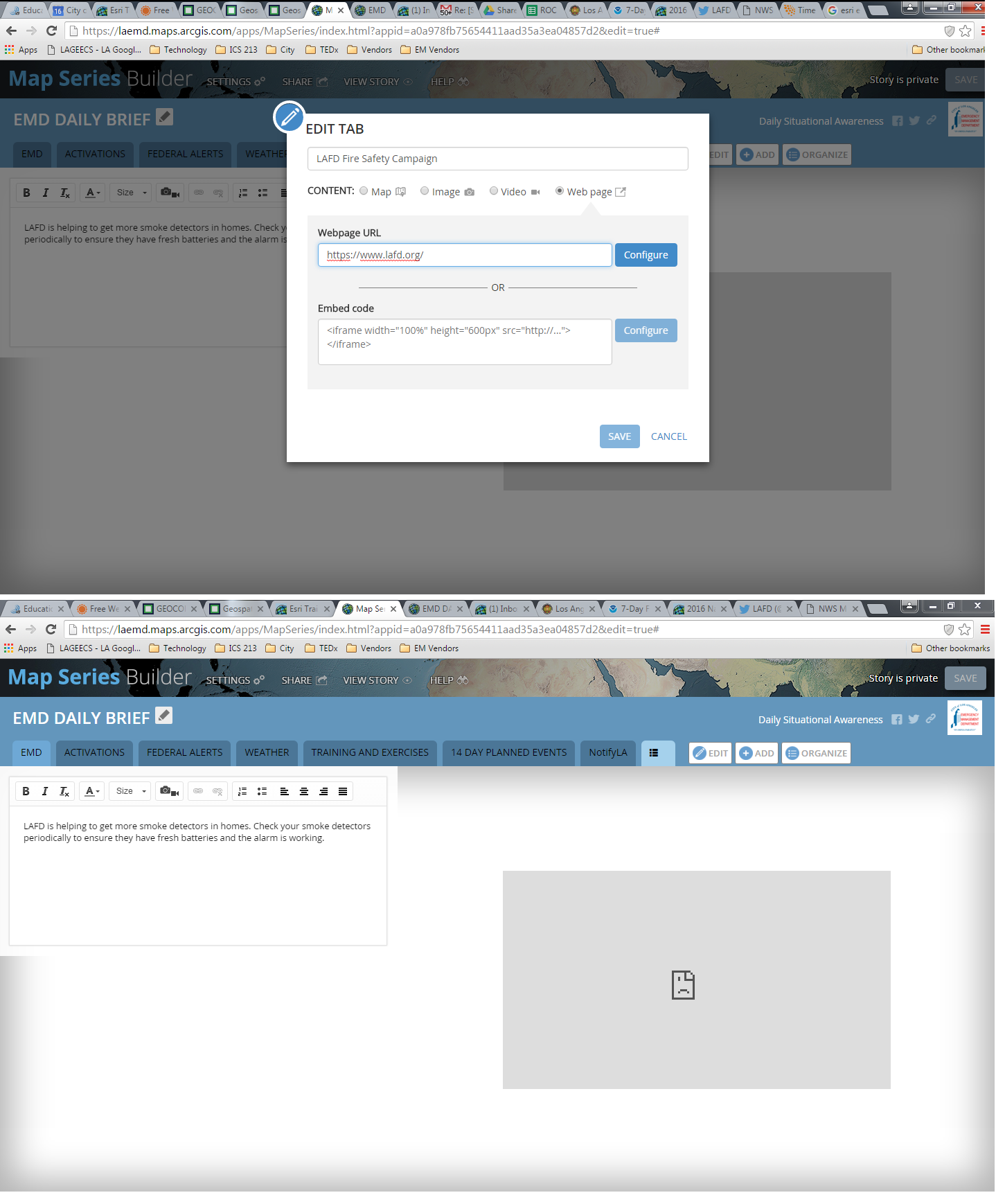
Sorry that didn't work. Can you please share screenshots of 1) your section configuration screen and 2) the entire browser window (including address bar) so I can try to see what might be going wrong?
Thanks!
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for your help, Owen.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh, I thought we were still talking about the AccuWeather site. 😉 Did you get that one to work?
The LAFD site doesn't work because the developers of that site do not allow it to be embedded. See this message in the dev console:
Unfortunately, there's not really anything you can do about this. I'd suggest taking a screenshot of the site or using another firefighting-related image for your main stage and just linking to the site from some text in the side panel.
I also don't often recommend embedding plain websites in the main stage unless you absolutely need your readers to read/interact with the site in the context of the story. Usually I find that treating the website as "supporting content" rather than part of your story is more helpful for audiences. This lets them open the website in a new tab, which usually helps them absorb the content more easily.
Owen
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Owen,
My apologies, I have two twitter pages, the LAFD page, and the Accuweather page that all are not working. I was able to get one widget to work for Federal Alerts NTAS Widget | Homeland Security.
I still haven't been able to get the accuweather page to work.
Twitter generates widget codes for embedding into websites but they are not generated in the iframe format so I am having issues getting those on a tab as well.
<a class="twitter-timeline" href="https://twitter.com/LAFD" data-widget-id="709462855368572929">Tweets by @LAFD</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
Unfortunately, the main point of my Brief is to give the reader the ability to interact with sites I'm trying to incorporate.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Pricilla,
I'm not sure why the AccuWeather page is not working for you. As you can see from the screenshot above, that worked for me right away. If you post a screenshot of your configuration and share some more information about exactly what you are doing that may help me figure out what's going on.
For the Twitter widgets -- unfortunately we can't allow embeds that use <script> tags in ArcGIS Online apps for security reasons. The apps support embedding <iframes> or full web pages (if the page itself allows embedding, and in your case the LAFD page does not). What you could do for the Twitter widgets is host the widget code in a simple HTML page on a web server or web file storage service (like Amazon S3 or Dropbox) and then reference that web page in your story map section.
Owen
Lead Product Engineer | StoryMaps