- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- How do I write address candidates to a grid?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I want to place my address candidates in a grid that is created on the fly. I want to then allow the user to be able to click on one of the address candidates in the list and display that in the address candidate that was clicked in the console.
I've looked here and this looks like what I want, but it also looks like too much. I am not sure what I could take out: Show find task results in a DataGrid | ArcGIS API for JavaScript
I have also looked here: dojox.grid.DataGrid — The Dojo Toolkit - Reference Guide
My code will not run correctly in JSBin. I have done my testing in Google Chrome.
Here is my code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="http://js.arcgis.com/3.14/dijit/themes/claro/claro.css"> <link rel="stylesheet" href="http://js.arcgis.com/3.14/esri/css/esri.css"> <title></title> <!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries --> <!--[if lt IE 9]> <script src="//cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7/html5shiv.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <label id="lblOwnerAddress" for="ownerAddress">Owner's Address</label> <input type="text" id="ownerAddress" name="ownerAddress" value="111 S Main" /> <script src="http://js.arcgis.com/3.14/"></script> <script> require([ 'dojo/on', 'esri/tasks/locator' ], function (on, Locator) { on(document.getElementById('ownerAddress'), 'focusout', checkAddress); function checkAddress() { var locator = new Locator("http://maps.decaturil.gov/arcgis/rest/services/Public/WebAddressLocator/GeocodeServer"); //console.log(document.getElementById('ownerAddress').value); var node = document.getElementById('ownerAddress'); // according to your service it takes Single Line var params = { "Single Line Input": node.value }; locator.addressToLocations(params).then(function (addressCandidates) { //console.log('success', addressCandidates); //console.log(addressCandidates.length); if (addressCandidates.length > 1) { for (a = 0; a < addressCandidates.length; a++) { // This is the address that should go into a grid cell console.log(addressCandidates.address); } } //console.log(addressCandidates.length); var adresses = addressCandidates.map(function{ return x.address; }); //console.log(adresses); }).otherwise(function (err) { console.log('somethings wrong', err); }); } }); </script> </body> </html>
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Chris,
Will something like this work for you?
I used the dojo grid (dojox.grid.DataGrid — The Dojo Toolkit - Reference Guide)... when the control loses focus, the grid will render and then populate, which I think is what you were going for:
Pre:

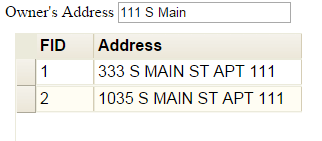
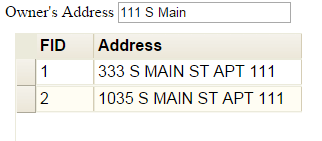
Focus lost:

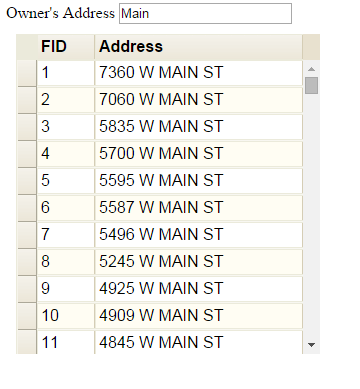
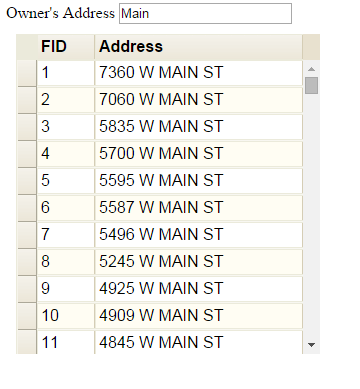
New address query:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Chris,
Will something like this work for you?
I used the dojo grid (dojox.grid.DataGrid — The Dojo Toolkit - Reference Guide)... when the control loses focus, the grid will render and then populate, which I think is what you were going for:
Pre:

Focus lost:

New address query:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That works well. Thank you. Any idea how to get a grid to display in a bootstrap dialog box in my other question: https://community.esri.com/message/540491?et=watches.email.thread#540491
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Chris - I replied in your other thread with some ideas.