- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Label Placement & Halo of featureLayer issues
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
I've got a problem when I'm trying to create labels using Label Layer for a featureLayer i create on the fly (using a JSON FeatureCollectionObject)
Label Placement of DynamicLayers seems like it is so much better.....but I have a requirement to generate the layer on the fly..
Symbology is fine, that seems to be working no worries.
I'm using the standard way of defining the TextSymbol Object as according to the API Documentation, and it states you can use halo, but it seems to ignore it, even though when i look at the object in the code, it has correctly parsed it.
I also tried including the 'LabelingInfo' in the LayerDefinition JSON, and set showLabels: true when i create the Map and it seems to ignore that also. (which states in the API Documentation that it will work for featureLayers)
var symbol = new esri.symbol.TextSymbol({
"type": "esriTS",
"color": [
52,
52,
52,
255
],
"backgroundColor": null,
"borderLineColor": null,
"borderLineSize": null,
"verticalAlignment": "bottom",
"horizontalAlignment": "left",
"rightToLeft": false,
"angle": 0,
"xoffset": 0,
"yoffset": 0,
"kerning": true,
"haloColor": [
255,
255,
255,
255
],
"haloSize": 1,
"font": {
"family": "Arial",
"size": 8,
"style": "normal",
"weight": "bold",
"decoration": "none"
}
});
var renderer = new esri.renderer.SimpleRenderer(symbol);
var labelLayer = new esri.layers.LabelLayer("label1", { mode: "dynamic" });
labelLayer.addFeatureLayer(featureLayer, renderer, "{ObjectName}");
mapObj.addLayer(labelLayer);"labelingInfo": [
{
"labelPlacement": "esriServerPointLabelPlacementAboveRight",
"where": null,
"labelExpression": "[ObjectName]",
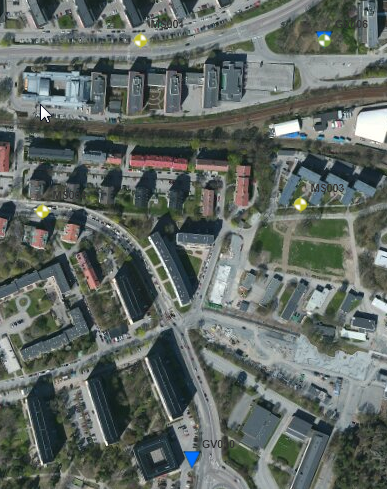
"useCodedValues": true,not using dynamic layer...as you can see i'm getting no halo.. and placement is always top right regardless.
its barely even usable in its current state in my opinion. i know there is probably a 'css' workaround for the halo.. but i'd prefer a nicer solution

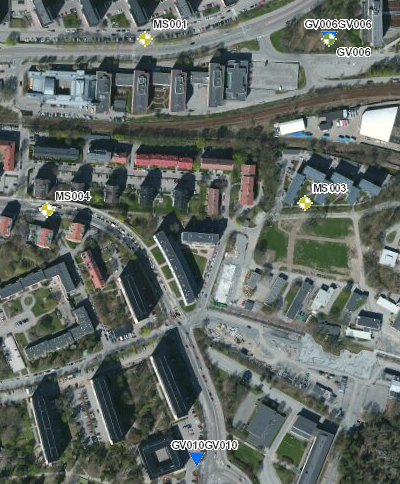
using Dynamic service layer (static testing).. labels seem fine.
another quirk is you notice the roughness of the symbol when using Dynamic Service Layer...,
compared to the manual specification of the symbol in the featureLayer.. odd..

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've found a solution which is a cross of css and SVG filter manipulation
will make it a bit nicer but here is a good way of doing it...
it seems Internet Explorer hates text-shadow for some reason, and it needs to be a backward compatible solution.
text { text-shadow: -1px 0 white, 0 1px white, 1px 0 white, 0 -1px white !Important; filter: url(#drop-shadow); } <filter id="drop-shadow"> <feFlood flood-color="white" result="base" /> <feMorphology result="bigger" in="SourceGraphic" operator="dilate" radius="1" /> <feColorMatrix result="mask" in="bigger" type="matrix" values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 1 0" /> <feComposite result="drop" in="base" in2="mask" operator="in" /> <feGaussianBlur result="blur" in="drop" stdDeviation="1" /> <feBlend in="SourceGraphic" in2="blur" mode="normal" /> </filter>
After downloading the API and actually formatting labelLayer.js into a readable state... i found a few key things.
have to set the pointPriorities in the "addFeatureLayer" function.. and not as "params?" in the constructor.
and the thing not in the API is to set the AlgorithmType to "DYNAMIC" then it will label much nicer .. default is "STATIC".
- labelLayer.addFeatureLayer(featureLayer, renderer, "{SamplePointName}", { pointPriorities: "AboveLeft" });
- labelLayer.setAlgorithmType("DYNAMIC"); //this is not in API Document
hope this can help others that have had / having same issues..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tomas,
I think that the issue you are having is that you are trying to use the JSON implementation of the TextSymbol based on the REST API specification, but you are working with a feature collection (which is client side). The reason the halo and other things work for the dynamic layer is that the server is doing the rendering, and in your case using FeatureCollection the rendering is done client side by the API thus no Halo, etc. I know this does not help your situation but I thought I would offer my explanation of the issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've found a solution which is a cross of css and SVG filter manipulation
will make it a bit nicer but here is a good way of doing it...
it seems Internet Explorer hates text-shadow for some reason, and it needs to be a backward compatible solution.
text { text-shadow: -1px 0 white, 0 1px white, 1px 0 white, 0 -1px white !Important; filter: url(#drop-shadow); } <filter id="drop-shadow"> <feFlood flood-color="white" result="base" /> <feMorphology result="bigger" in="SourceGraphic" operator="dilate" radius="1" /> <feColorMatrix result="mask" in="bigger" type="matrix" values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 1 0" /> <feComposite result="drop" in="base" in2="mask" operator="in" /> <feGaussianBlur result="blur" in="drop" stdDeviation="1" /> <feBlend in="SourceGraphic" in2="blur" mode="normal" /> </filter>
After downloading the API and actually formatting labelLayer.js into a readable state... i found a few key things.
have to set the pointPriorities in the "addFeatureLayer" function.. and not as "params?" in the constructor.
and the thing not in the API is to set the AlgorithmType to "DYNAMIC" then it will label much nicer .. default is "STATIC".
- labelLayer.addFeatureLayer(featureLayer, renderer, "{SamplePointName}", { pointPriorities: "AboveLeft" });
- labelLayer.setAlgorithmType("DYNAMIC"); //this is not in API Document
hope this can help others that have had / having same issues..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
After downloading the API and actually formatting labelLayer.js into a readable state... i found a few key things.
have to set the pointPriorities in the "addFeatureLayer" function.. and not as "params?" in the constructor.
and the thing not in the API is to set the AlgorithmType to "DYNAMIC" then it will label much nicer .. default is "STATIC". ![]()
labelLayer.addFeatureLayer(featureLayer, renderer, "{SamplePointName}", { pointPriorities: "AboveLeft" }); labelLayer.setAlgorithmType("DYNAMIC"); //this is not in API Document
hope this can help others that have had / having same issues..
Tomas