- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Basemap tiles disjointed - bad projection?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all, I'm working within a corporate environment that is using ArcGIS Server (v10.2.2). I am a newbie trying to work with ArcGIS API for Javascript (v3.9) to create custom map applications. I can't seem to get a basic map up and running. For example, when I write this code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title></title>
<link rel="stylesheet" href="MYDOMAINHERE.COM/3.11/esri/css/esri.css">
<style>
html, body, #map {
height: 100%; width: 100%; margin: 0; padding: 0;
}
</style>
<script src="http://MYDOMAINHERE.COM/3.9compact"></script>
<script>
var map;
require(["esri/map", "esri/layers/ArcGISTiledMapServiceLayer", "dojo/domReady!"],
function(Map, Tiled) {
map = new Map("map");
var tiled = new Tiled("MYDOMAINHERE.COM/arcgis/rest/services/BaseMaps/OURCONTENT");
map.addLayer(tiled);
}
);
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
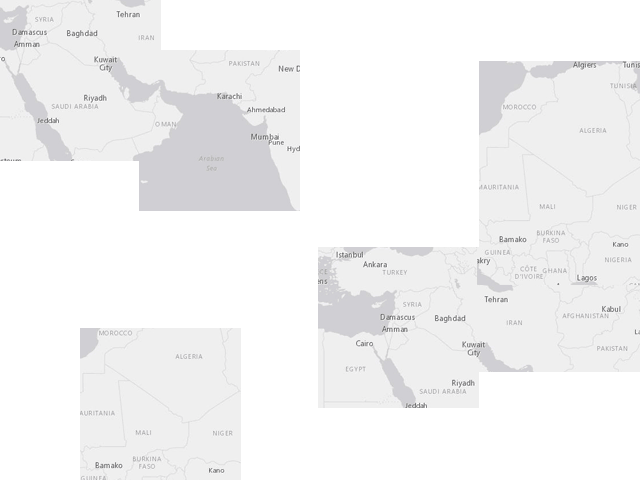
I get the basemap map tiles all disjointed like so (re-created in Photoshop for illustration purposes😞

Is it possible that the coordinates are wrong? Our server is using ArcGIS with 4326(WGS84). Again, I am an extreme newbie, so I am not sure I am using the correct language here. Thanks for any tips and advice on how to troubleshoot this.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nick,
It looks to me like you have a bad path to the css. If you update the css path to the version used in 3.9 instead of 3.11 everything should work (just add /js after you change 3.11 to 3.9).
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title></title>
<link rel="stylesheet" href="http://js.arcgis.com/3.9/js/esri/css/esri.css">
<style>
html, body, #map {
height: 100%; width: 100%; margin: 0; padding: 0;
}
</style>
<script src="http://js.arcgis.com/3.9compact"></script>
<script>
var map;
require(["esri/map", "esri/layers/ArcGISTiledMapServiceLayer", "dojo/domReady!"],
function(Map, Tiled) {
map = new Map("map");
var tiled = new Tiled("http://server.arcgisonline.com/arcgis/rest/services/ESRI_StreetMap_World_2D/MapServer");
map.addLayer(tiled);
}
);
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
Randy
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nick,
It looks to me like you have a bad path to the css. If you update the css path to the version used in 3.9 instead of 3.11 everything should work (just add /js after you change 3.11 to 3.9).
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title></title>
<link rel="stylesheet" href="http://js.arcgis.com/3.9/js/esri/css/esri.css">
<style>
html, body, #map {
height: 100%; width: 100%; margin: 0; padding: 0;
}
</style>
<script src="http://js.arcgis.com/3.9compact"></script>
<script>
var map;
require(["esri/map", "esri/layers/ArcGISTiledMapServiceLayer", "dojo/domReady!"],
function(Map, Tiled) {
map = new Map("map");
var tiled = new Tiled("http://server.arcgisonline.com/arcgis/rest/services/ESRI_StreetMap_World_2D/MapServer");
map.addLayer(tiled);
}
);
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>
Randy