- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- CSS issues for legend and map button elements
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I have two CSS issues on my page:
1. Positioning and styling the legend.
2. Styling the map controls.
I initially developed the page by merging several samples using the border container layout. The page does what I want, but when I tried to change the layout, which I thought would be the simple part, I encountered the issues mentioned above.
1. The legend
The legend div, which was previously in a border container, I would now like to position over the map. Despite a number of different attempts, including adding position information to the .esriLegendLayer and .esriLegendService to both an external and internal style sheet, I was able to alter the properties of the box but not move it.
2. Styling map controls
This is a smaller issue, but for some reason my map zoom controls and geolocator box have lost the nice rounded edges, but I cant tell why. I am using the same style sheets and the same div names for the map and geolocator elements.
has gone to
Can anyone give me any pointers on how to reference the legend and style it as I require.
I have attached my html page and the css.
Any pointers would be a great help, as I'm quite new to both the javascript api and css.
Kind regards,
Martin
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Martin,
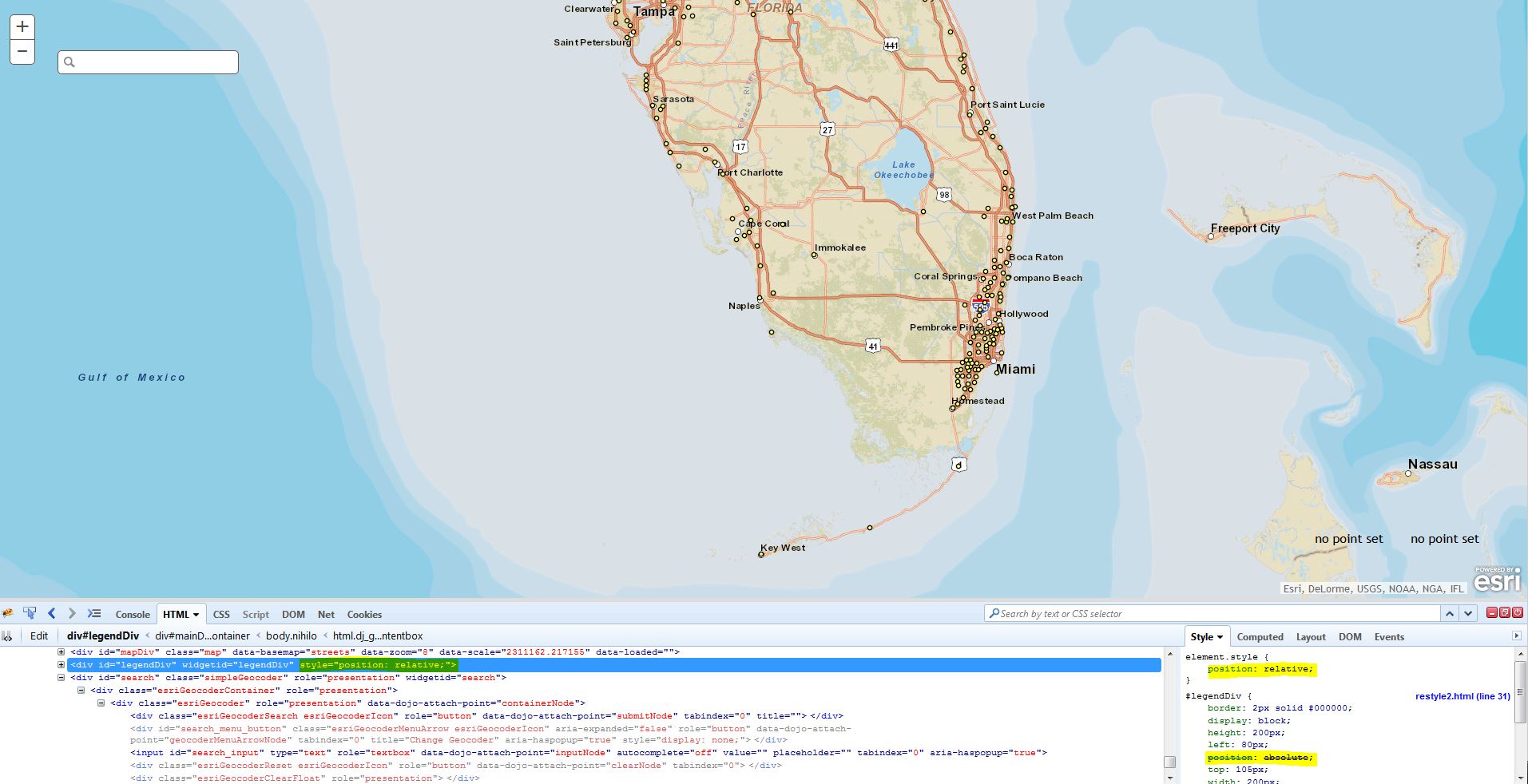
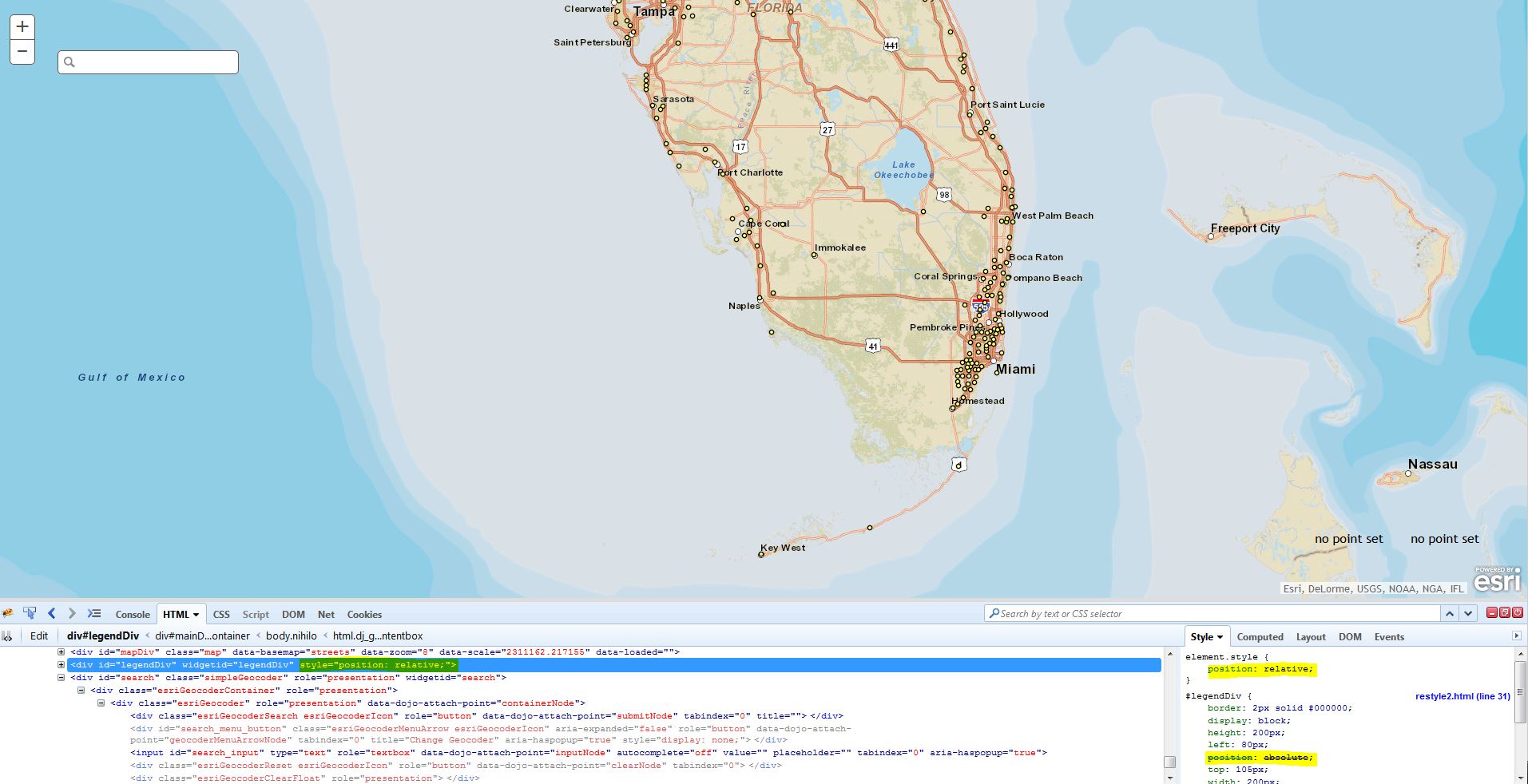
I couldn't reproduce your first issue with the square corners on your search div, but could reproduce the legend issue. I'm not sure if this is a bug or not, but it appears something is changing the legendDiv CSS position property from 'absolute' to 'relative':

To work around this, you can add the legendDiv to a ContentPane and then apply your CSS to the ContentPane div. Take a look at this JS Fiddle for an example.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Martin,
I couldn't reproduce your first issue with the square corners on your search div, but could reproduce the legend issue. I'm not sure if this is a bug or not, but it appears something is changing the legendDiv CSS position property from 'absolute' to 'relative':

To work around this, you can add the legendDiv to a ContentPane and then apply your CSS to the ContentPane div. Take a look at this JS Fiddle for an example.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jake,
That looks like exactly what I need to do. I am away for a few days, but I will give it a try when I get back to the office and let you know how I get on.
Many thanks for such a quick a solution.
I will double check my css against yours to try and work out why my map controls don't have the rounded edges.
Thanks again,
Martin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Martin,
If you get a chance, go ahead and mark this thread as 'answered' to help other users in the community.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No worries, just did it.
Thanks again for your speedy help.
Martin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jake,
I stumbled across the reason that my map controls etc weren't rounded. I should of realised when your jsfiddle example worked fine. As my page is an internal, it was displaying using compatibility mode in IE.
Jon Schneider's Tech Blog: Fix: CSS border-radius not working in Internet Explorer 11 gave me the answer while I was trying to work out why my attempts at CSS3 were failing.