Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Blog
- :
- Login Widget - customized Splash Widget
Login Widget - customized Splash Widget
Subscribe
2758
3
10-15-2019 03:21 AM
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
10-15-2019
03:21 AM
#Splash #Loginform#WAB #Widget#customized
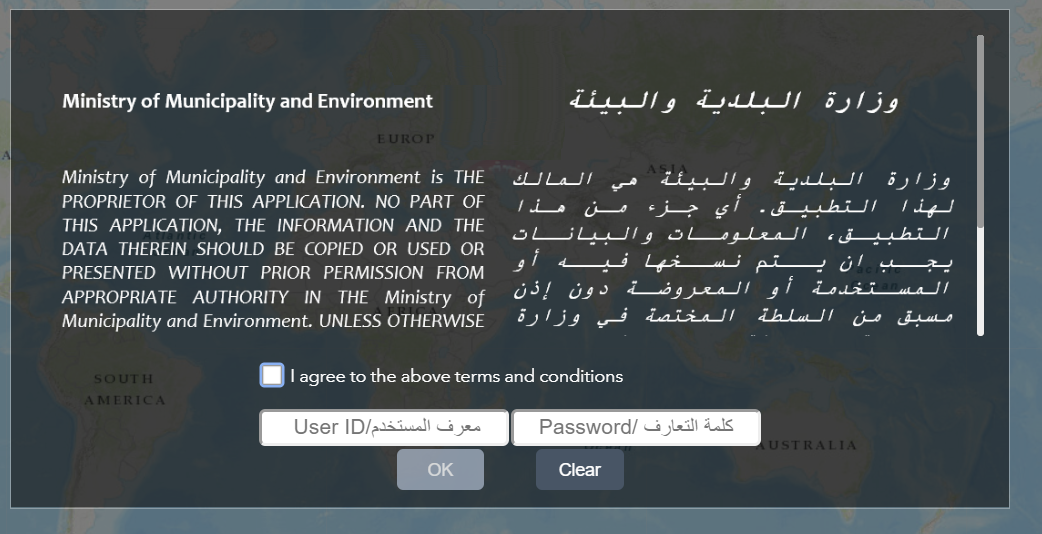
How to achieve Login functionality by customized Splash Widget
1) Enable Splash Widget and modify Widget.html of splash to accept User credentials (add textusername, txtPassword).

2) under event onOkClick of Widget.js fetch credentials values and do $.ajax call for external web service for login. you have to refrence JQuery on index.html at the root of the application.
var user = $("#txtUserName").val();
var pass = $("#txtPassword").val();
$.ajax({
url: "https://sampleserver.domain.com/Methodname_to_ValidateUsers?",
data: { "UserName": user, "Password": pass },
success: function (result) {
if (result.Is_Valid_User == true) {
// hide the splash
var me = document.getElementsByClassName("jimu-widget-splash-desktop jimu-widget-splash jimu-widget");
var this.me = document.getElementById(me[0].id);
thisme.style.display = "none";
// do furter modifications as per results.values
// set localStorage if needed
}
else {
alert("Invalid Usename or Password");
}
},
error: function (err) {
alert(err.status + " Please check service settings ");
this.open();
}
});
create a custom widget and use it whenever you needed in web app applications.
best suitable for separately deployed WAB gis applications.
feel free to discuss. sendtoshaikhnaseer@gmail.com
3 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.