- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: GP service
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm trying to use a gp service to return a point and values from a gp service and can't seem to get the define point to return. Can anyone help?
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<!--The viewport meta tag is used to improve the presentation and behavior of the samples
on iOS devices-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Geometry Service: Relation</title>
<link rel="stylesheet" href="http://js.arcgis.com/3.14/esri/css/esri.css">
<style>
html, body, #mapDiv {
height: 100%;
margin: 0;
padding: 0;
width: 100%;
}
#info {
bottom: 20px;
color: #444;
height: auto;
font-family: arial;
left: 20px;
margin: 5px;
padding: 10px;
position: absolute;
text-align: left;
width: 200px;
z-index: 40;
}
.label {
display: inline-block;
width: 4em;
}
</style>
<script src="http://js.arcgis.com/3.14compact/"></script>
<script>
var map, gp;
require([ "dojo/dom",
"dojo/_base/array",
"dojo/promise/all",
"dojo/json",
"esri/map",
"esri/domUtils",
"esri/graphic",
"esri/graphicsUtils",
"esri/geometry/Point",
"esri/SpatialReference",
"esri/tasks/GeometryService",
"esri/tasks/Geoprocessor",
"esri/tasks/FeatureSet",
"esri/tasks/RelationParameters",
"esri/Color", "esri/symbols/SimpleLineSymbol",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleFillSymbol",
"esri/config",
"esri/request", "dojo/domReady!"
],
function(
dom, array, all, JSON,
Map, domUtils, Graphic, graphicsUtils,
Point, SpatialReference, GeometryService, Geoprocessor,
FeatureSet, RelationParameters,
Color, SimpleLineSymbol,
SimpleMarkerSymbol, SimpleFillSymbol,
config, Request) {
var geometryService, geometries, baseGraphics;
map = new esri.Map("mapDiv", {
basemap: "topo",
center: [-111.185, 46.052],
zoom: 15
});
map.on("click", executeGP);
gp = new Geoprocessor("http://app.mdt.mt.gov/arcgis/rest/services/LRS/LocateFeaturesOnDCandRM/GPServer/Locate%20features%20...");
gp.setOutputSpatialReference({
wkid: 102100
})
function executeGP(run){
map.graphics.clear();
var pointSymbol = new SimpleMarkerSymbol();
pointSymbol.setSize(14);
pointSymbol.setOutline(new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([255, 0, 0]), 1));
pointSymbol.setColor(new Color([0, 255, 0, 0.25]));
var graphic = new Graphic(run.mapPoint, pointSymbol);
map.graphics.add(graphic);
var features = [];
var featureSet = new FeatureSet();
featureSet.features = features;
var params = {
"f": json,
"outSR" : 102100,
"City_Centers" : featureSet,
"geometryType" : esriGeometryPoint,
"features" : [{
"geometry" : {
"x": -12180856.426452411,
"y": 5952832.259593694,
"spatialReference": {
"wkid": 102100
}
}
}],
"sr": {
"wkid": 102100
}
"Search_Radius": {
"distance": 50,
"units": esriFeet
}
"Keep_only_closest_route_location": false
//'distance_field': true,
//'zero_length_events': true,
//'in_fields': true,
//'m_direction_offsetting': true
};
gp.submitJob(params, processGP);
function processGP(jobInfo){
gp.getResultData(jobInfo.jobId, "LRM_DC_RM_MI1", renderResult);
};
function renderResult(result, message){
alert(result);
};
</script>
</head>
<body class="claro">
<div id="mapDiv"></div>
<div id="LatLng" >
Enter the lat/long:
</div>
</body>
</html>
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Terry,
Here is a starting point for you. I have taken your code and re-coded using WAB widget coding conventions and added some code to add and remove the map click event based on if the widget is open or not. I personally would not use a map click event I would look at using the jimu drawbox dijit. I still don't know where to click in the map to get some actual results so I can help much there, but the GP is firing and running fine.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Terry,
Lots of little syntax issues that a full fledged IDE would have caught.
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <!--The viewport meta tag is used to improve the presentation and behavior of the samples on iOS devices--> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"> <title>Geometry Service: Relation</title> <link rel="stylesheet" href="http://js.arcgis.com/3.14/esri/css/esri.css"> <style> html, body, #mapDiv { height: 100%; margin: 0; padding: 0; width: 100%; } #info { bottom: 20px; color: #444; height: auto; font-family: arial; left: 20px; margin: 5px; padding: 10px; position: absolute; text-align: left; width: 200px; z-index: 40; } .label { display: inline-block; width: 4em; } </style> <script src="http://js.arcgis.com/3.14compact/"></script> <script> var map, gp; require(["dojo/dom", "dojo/_base/array", "dojo/promise/all", "dojo/json", "esri/map", "esri/domUtils", "esri/graphic", "esri/graphicsUtils", "esri/geometry/Point", "esri/SpatialReference", "esri/tasks/GeometryService", "esri/tasks/Geoprocessor", "esri/tasks/FeatureSet", "esri/tasks/RelationParameters", "esri/Color", "esri/symbols/SimpleLineSymbol", "esri/symbols/SimpleMarkerSymbol", "esri/symbols/SimpleFillSymbol", "esri/config", "esri/request", "dojo/domReady!" ], function ( dom, array, all, JSON, Map, domUtils, Graphic, graphicsUtils, Point, SpatialReference, GeometryService, Geoprocessor, FeatureSet, RelationParameters, Color, SimpleLineSymbol, SimpleMarkerSymbol, SimpleFillSymbol, config, Request) { var geometryService, geometries, baseGraphics; map = new esri.Map("mapDiv", { basemap: "topo", center: [-111.185, 46.052], zoom: 15 }); map.on("click", executeGP); gp = new Geoprocessor("http://app.mdt.mt.gov/arcgis/rest/services/LRS/LocateFeaturesOnDCandRM/GPServer/Locate%20features%20..."); gp.setOutputSpatialReference({ wkid: 102100 }) function executeGP(run) { map.graphics.clear(); var pointSymbol = new SimpleMarkerSymbol(); pointSymbol.setSize(14); pointSymbol.setOutline(new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([255, 0, 0]), 1)); pointSymbol.setColor(new Color([0, 255, 0, 0.25])); var graphic = new Graphic(run.mapPoint, pointSymbol); map.graphics.add(graphic); //You need to add the graphic to the features array var features = [graphic]; var featureSet = new FeatureSet(); featureSet.features = features; //you had several param attributes that were suppose to be strings like json and esriFeet //You also had stuff in your params that your GP service was not expecting and your //Keep_only_closest_route_location was not the correct name. var params = { "f": "json", "outSR": 102100, "City_Centers": featureSet, "Search_Radius": { "distance": 50, "units": "esriFeet" }, "Keep_only_the_closest_route_location": false }; gp.submitJob(params, processGP); function processGP(jobInfo) { gp.getResultData(jobInfo.jobId, "LRM_DC_RM_MI1", renderResult); }; function renderResult(result, message) { console.info(result); }; } }); </script> </head> <body class="claro"> <div id="mapDiv"></div> <div id="LatLng">Enter the lat/long:</div> </body> </html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have it open in brackets and note ++ but for some reason it does not see the syntax errors..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Strange. Anyway I had to add lines 132 and 133 because you did not have any matching (Paired) in your code. When you select a bracket or a curly brace in "Barckets" or Notepad++ it will highlight the matching one in the code if there is one.
Don't forget to mark this as answered.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry Robert, I’m a slow learner.. So I must have something wrong with the “Search_Radius” as when I comment out
/**"Search_Radius": {
"distance": 50,
"units": "esriFeet"
},
"Keep_only_the_closest_route_location": false**/
it works fine. But with that code in there it does not return the map. When I zoom it close and click on the map it returns the correct data for that point.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
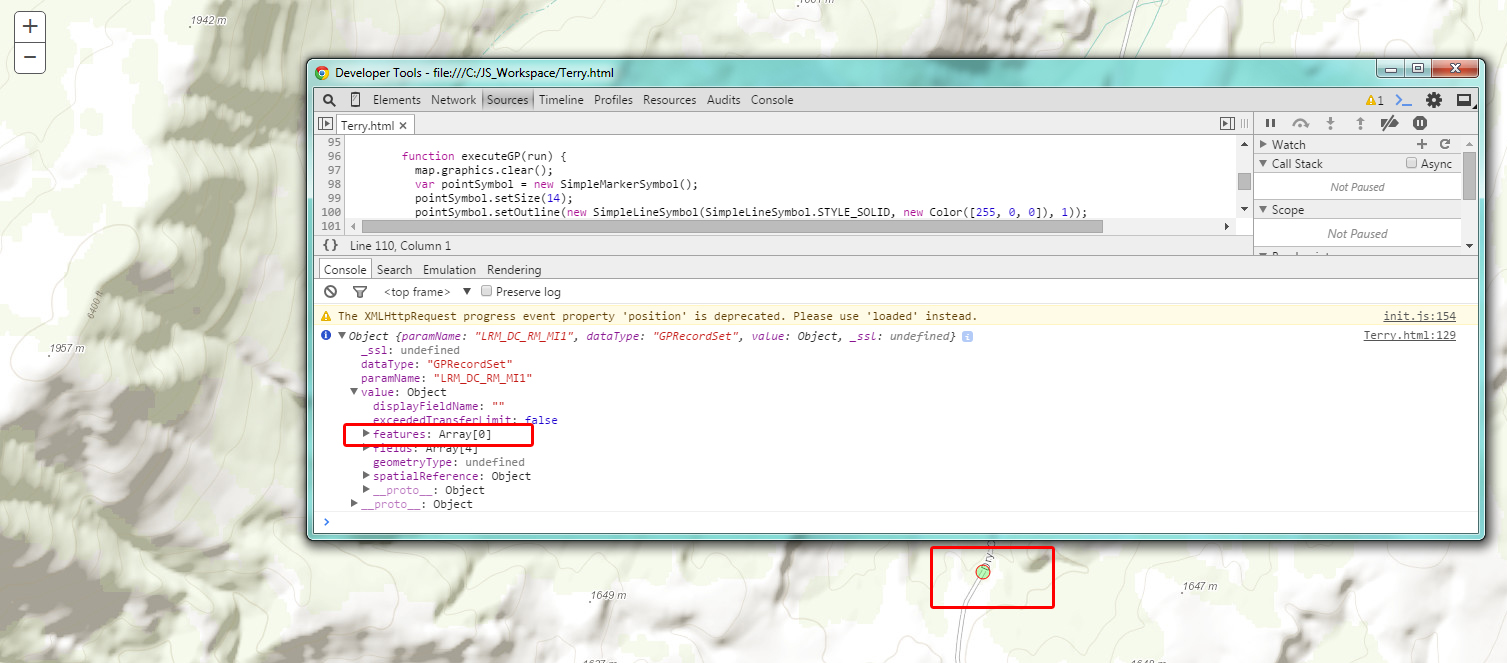
Terry,
I have no idea where I should be clicking to get any results. The code I provided (unchanged) does run the GP, but the returned features is always 0.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Huh, I can’t get it to run unless I remove that portion. Then if I zoom in really close and select a route it does return the correct values.. What browser are you running it in?
http://app.mdt.mt.gov/arcgis/rest/services/LRS/LocateFeaturesOnDCandRM/GPServer/Locate%20features%20along%20DC%20and%20RM/jobs/jd16fdc7086cf4c30999292ec2330e538/results/LRM_DC_RM_MI1?f=json&returnType=data
If I use the jsonLint it shows the route.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Terry,
My preferred browser is FireFox.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
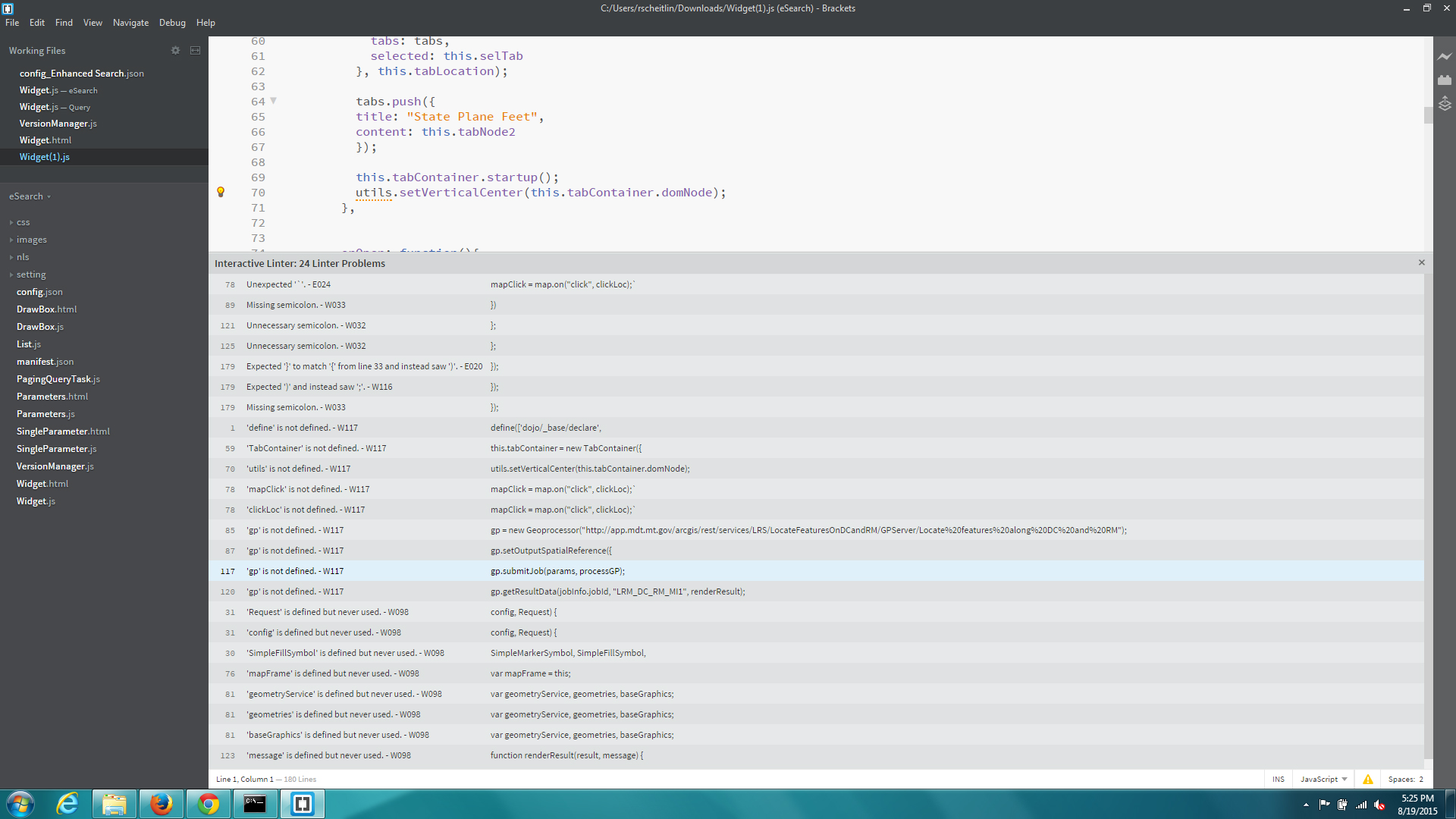
Terry,
You need to get the Interactive Linter plugin for brackets by Miguel Casillo so that you can see all these problems (24 in total). I would also recommend the Beautify plugin by Drew Hamlett