- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: Customize Legend Widget in WAB 2.6
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Customize Legend Widget in WAB 2.6
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
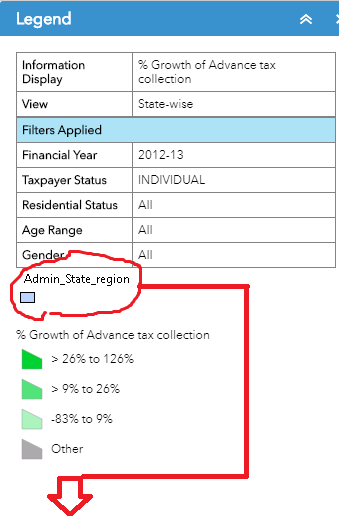
I am having tiled map services as a base map for which legend is not shown in Legend widget. I created images for different scales and toggle the images at zoom in/out. in the legend widget. The image comes above the dynamic feature layer legend , I want it below the dynamic legend shown below.

Kindly help.
Regards,
Bineet
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bineet,
What does your code look like for placing this item?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You do a query for the DOM object and use domContruct place to place the new element in your desired location.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bineet,
So your issue is that you have this line in your onOpen function:
this.legend = new Legend(legendParams, html.create("div", {}, this.domNode));Which means that each time your widget is opened you create a Legend dijit and place it in the widgets main dom node. You do not specify a specific div in the widgets template to place the Legend Dijit in. This is how the OTB widget was developed but you are trying to add your elements at a specific position so you can not use that method.