- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: Collapsible Widgets in Jewelry Box Panel
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
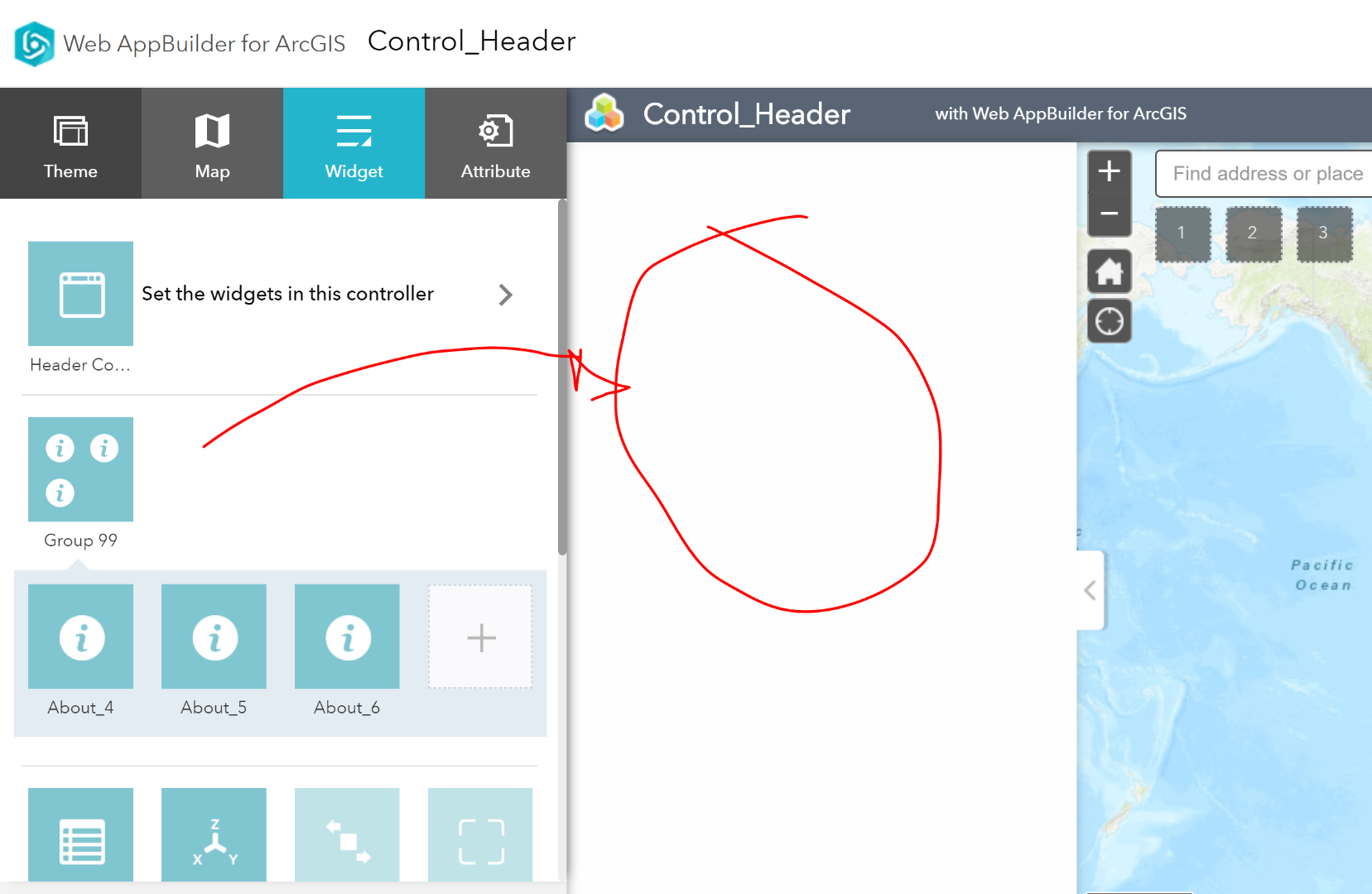
I've read through a number of related posts (finally figured out how to group widgets in the Foldable theme by drag and drop) but I am trying to get his to work in the Jewelry Box theme. It should en up looking something like this example:

I was able to get the Widget Group to work in the Jewelry Box panel by going into the config and adding a couple of widgets manually but all of them disappear until I delete all and only leave one widget. Is there a straightforward way of getting to that solution using the Jewelry Box theme or do I need to go more custom?

Thanks,
Noah
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Noah,
Your example site is custom. It is using accordians to collapse. There is no way without customization to do what you are wanting in the Jewelrybox theme.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Noah,
Your example site is custom. It is using accordians to collapse. There is no way without customization to do what you are wanting in the Jewelrybox theme.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Robert. I'll take a more serious approach. Being relatively new (I worked on the framework a couple years ago) it has taken me a second to make sure I'm not coding where there might be new features in the Webappbuilder UI.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For anyone that comes across this question, the owner of the referenced app said he used the following to create the template: