- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Change font for entire app in WAB
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am looking to change the font for everything in my app and I am using WAB developer edition. Is there a CSS file that I can make the change? After making the change, do I simply refresh the page and the change will show?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Marques,
The apps font in set in the jimu.css file:
/* Latin Extended */
@font-face {
font-family: "Avenir Light";
src: url("./fonts/avenir-next/bb590848-4012-46d6-a8d5-48c9893a176b.woff2") format("woff2"),
url("./fonts/avenir-next/3a42a252-67ff-4186-88cf-762f56719ca1.woff") format("woff");
}
@font-face {
font-family: "Avenir Medium";
src: url("./fonts/avenir-next/7195d5d0-582f-42d4-86ca-9da8dc31146e.woff2") format("woff2"),
url("./fonts/avenir-next/0417e965-6ae1-4395-8f71-f61ea767d523.woff") format("woff");
}
@font-face {
font-family: "Avenir Heavy";
src: url("./fonts/avenir-next/b86524f7-009e-4c08-a266-c43f1fb68e5e.woff2") format("woff2"),
url("./fonts/avenir-next/e40e6ac5-f2bd-4d65-baf7-b1e397d7fdcc.woff") format("woff");
}
/* Cyrillic */
@font-face {
font-family: "Avenir Light";
src: url("./fonts/avenir-next/e8b9c8fa-dbfb-4576-9394-ae85e87cb003.woff2") format("woff2"),
url("./fonts/avenir-next/fb555151-cbda-4728-b28d-6e5f085c2d55.woff") format("woff");
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
@font-face {
font-family: "Avenir Medium";
src: url("./fonts/avenir-next/1704d161-44ab-4854-a066-fe47d583a3a6.woff2") format("woff2"),
url("./fonts/avenir-next/95aa7ca1-de33-40d9-ae40-ff045fcada66.woff") format("woff");
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
@font-face {
font-family: "Avenir Heavy";
src: url("./fonts/avenir-next/c4ec49e5-4817-4f05-9bee-cec6f46f9d61.woff2") format("woff2"),
url("./fonts/avenir-next/8e0e32b3-034a-41e8-bd15-c22974ebcdb5.woff") format("woff");
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
@font-face {
font-family: 'CalciteWebCoreIcons';
src: url('./fonts/CalciteWebCoreIcons.eot?-v8piff');
src: url('./fonts/CalciteWebCoreIcons.eot?#iefix-v8piff') format('embedded-opentype'), url('./fonts/CalciteWebCoreIcons.ttf?-v8piff') format('truetype'), url('./fonts/CalciteWebCoreIcons.woff?-v8piff') format('woff'), url('./fonts/CalciteWebCoreIcons.svg?-v8piff#CalciteWebCoreIcons') format('svg');
font-weight: normal;
font-style: normal;
}
body,html{
font-family: 'Avenir Light', Verdana, Geneva, sans-serif;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Marques,
The apps font in set in the jimu.css file:
/* Latin Extended */
@font-face {
font-family: "Avenir Light";
src: url("./fonts/avenir-next/bb590848-4012-46d6-a8d5-48c9893a176b.woff2") format("woff2"),
url("./fonts/avenir-next/3a42a252-67ff-4186-88cf-762f56719ca1.woff") format("woff");
}
@font-face {
font-family: "Avenir Medium";
src: url("./fonts/avenir-next/7195d5d0-582f-42d4-86ca-9da8dc31146e.woff2") format("woff2"),
url("./fonts/avenir-next/0417e965-6ae1-4395-8f71-f61ea767d523.woff") format("woff");
}
@font-face {
font-family: "Avenir Heavy";
src: url("./fonts/avenir-next/b86524f7-009e-4c08-a266-c43f1fb68e5e.woff2") format("woff2"),
url("./fonts/avenir-next/e40e6ac5-f2bd-4d65-baf7-b1e397d7fdcc.woff") format("woff");
}
/* Cyrillic */
@font-face {
font-family: "Avenir Light";
src: url("./fonts/avenir-next/e8b9c8fa-dbfb-4576-9394-ae85e87cb003.woff2") format("woff2"),
url("./fonts/avenir-next/fb555151-cbda-4728-b28d-6e5f085c2d55.woff") format("woff");
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
@font-face {
font-family: "Avenir Medium";
src: url("./fonts/avenir-next/1704d161-44ab-4854-a066-fe47d583a3a6.woff2") format("woff2"),
url("./fonts/avenir-next/95aa7ca1-de33-40d9-ae40-ff045fcada66.woff") format("woff");
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
@font-face {
font-family: "Avenir Heavy";
src: url("./fonts/avenir-next/c4ec49e5-4817-4f05-9bee-cec6f46f9d61.woff2") format("woff2"),
url("./fonts/avenir-next/8e0e32b3-034a-41e8-bd15-c22974ebcdb5.woff") format("woff");
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
@font-face {
font-family: 'CalciteWebCoreIcons';
src: url('./fonts/CalciteWebCoreIcons.eot?-v8piff');
src: url('./fonts/CalciteWebCoreIcons.eot?#iefix-v8piff') format('embedded-opentype'), url('./fonts/CalciteWebCoreIcons.ttf?-v8piff') format('truetype'), url('./fonts/CalciteWebCoreIcons.woff?-v8piff') format('woff'), url('./fonts/CalciteWebCoreIcons.svg?-v8piff#CalciteWebCoreIcons') format('svg');
font-weight: normal;
font-style: normal;
}
body,html{
font-family: 'Avenir Light', Verdana, Geneva, sans-serif;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you Robert, so is it just a matter of downloading the font that I want to replace it with and change the source? I am looking to change the font to Oswald.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Correct
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you so much! It worked!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Don't forget to mark this question as answered by clicking on the "Mark Correct" link on the reply that answered your question.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
Do you know if it has to be a woff file type or can I use a .tff?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
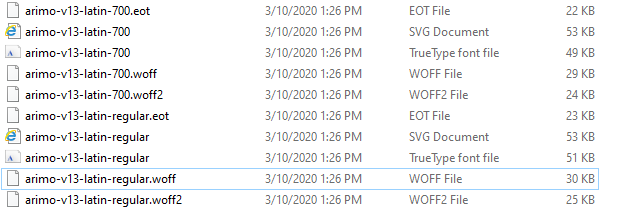
I downloaded a font and am trying to change the font in my app, but it isn't working.
This is what the font download looks like:

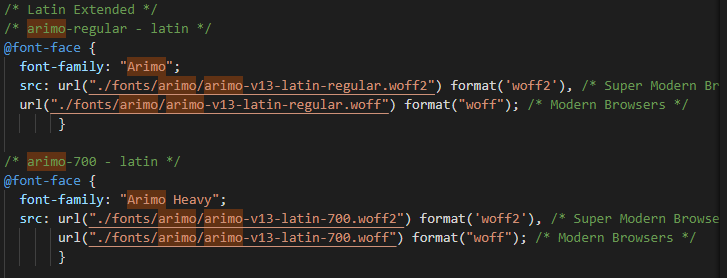
And this is the code I am using in the jimu.css file:

Any idea why it isn't changing my font? Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Amanda,
Next you will have the replace the css rules that are pointing to the Avenir font-family.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Anywhere else besides jimu.css? I changed everything pointing to avenir inside of jimu.css