- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: Cannot Get value: data-dojo-attach-point
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Attempting to build a new widget and having difficulty acquiring the value found in a textbox control in the widget.html and getting the error: "this.<name>.get is not a function". Hopefully I'm just missing the obvious. And thanks to Robert and this group for the jumpstart!
Widget.html (line 5 has the appNoInput reference I'm trying to get the value from)
<div>
<div data-dojo-attach-point="tabIdentify">
<div class="my-tab-node" data-dojo-attach-point="tabNode1">
<div class="main-div" data-dojo-attach-point='mainDiv'>
<label for="${id}_appNoInput">App No: </label><input type="text" class="appNoBox" id="${id}_appNoInput" data-dojo-type="dijit/form/ValidationTextBox" data-dojo-attach-point="appNoInput" data-dojo-attach-event="keypress:_onSearchKeyPress" />
<br/><br/>
<div class="jimu-btn" data-dojo-attach-point="queryButton" data-dojo-attach-event="click:_onQueryAppNo">Query App No.</div>
<br/><br/>
....and so forthWidget.js
var appNo = this.appNoInput.get("value");
//generates the error "this.appNoInput.get is not a function"Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Agreed, there's only a couple of references to that function so I can eliminate it.

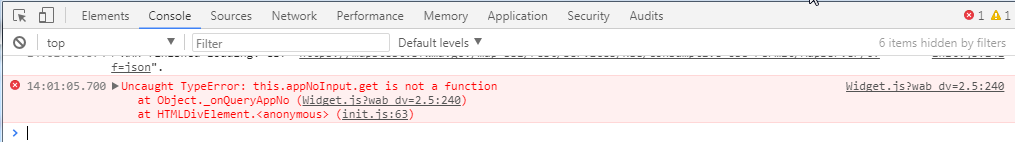
I'm back to the original uncaught TypeError: this.appNoInput.get is not a function
_onQueryAppNo: function() {
// summary:
// When an application is queried via the widget,
// this function begins look up tasks.
this.resetForm();
var appNo = this.appNoInput.get("value"); //error occurs here
console.log('_onQueryAppNo value: ', appNo);
var query = new Query();
query.where = "APP_NO = '" + appNo + "'";
query.outFields = ["*"];
this.queryTask.execute(query).then(lang.hitch(this, this._populateForm));
},- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
James,
Can you zip your whole widget up and attach it using the advanced editor for me to review?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Will do.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Your vCard on your profile page didn't contain an email. Not sure if you read the messenger msgs here but sent you a note.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
James,
So here is your Widget.js working now. Sometimes very simple things that are not obvious can get you and your case was the BaseWidget has to be listed before _WidgetsInTemplateMixin in the declare array:
define(['dojo/_base/declare',
'dijit/_WidgetsInTemplateMixin',
'jimu/BaseWidget',
'jimu/dijit/TabContainer',
'jimu/utils',
'dojo/_base/lang',
'dojo/on',
'dojo/Deferred',
'dojo/_base/Color',
'dojo/_base/array',
'dojo/dom-construct',
'dojo/dom-class',
'dojo/keys',
'dijit/form/ValidationTextBox',
'esri/tasks/query',
'esri/tasks/QueryTask'
],
function(declare,
_WidgetsInTemplateMixin,
BaseWidget,
TabContainer,
utils,
lang,
on,
Deferred,
Color,
array,
domConstruct,
domClass,
keys,
ValidationTextBox,
Query,
QueryTask
) {
return declare([BaseWidget, _WidgetsInTemplateMixin], {
baseClass: "jimu-widget-customwidget",
startup: function() {
window.map = this.map;
window.widget = this;
this.inherited(arguments);
this.lookupLayerUrl = this.config.lookupLayerUrl;
this.queryTask = new QueryTask(this.lookupLayerUrl + "/1");
},
postCreate: function() {
this._initTabContainer();
},
_initTabContainer: function() {
var tabs = [];
tabs.push({
title: 'Tab 1',
content: this.tabNode1
});
tabs.push({
title: 'Tab2',
content: this.tabNode2
});
this.selTab = 'Tab 1';
this.tabContainer = new TabContainer({
tabs: tabs,
selected: this.selTab
}, this.tabIdentify);
this.tabContainer.startup();
this.own(on(this.tabContainer, 'tabChanged', lang.hitch(this, function(title) {
if(title !== 'Tab 1') {
//do something now that Tab 2 has been selected
}
})));
utils.setVerticalCenter(this.tabContainer.domNode);
},
onReceiveData: function(name, widgetId, data /*,historyData*/ ) {
if(name !== "eSearch") {
// We only care about messages from the
// search widget.
console.log('no esearch widget');
return;
}
console.log('onReceiveData fx')
console.log('data.item.title: ', data.item.title)
this.appNoInput.set("value", data.item.title);
},
_onSearchKeyPress: function(evt) {
// summary:
// If the enter key is pressed, query for the app id.
if(evt.charOrCode === keys.ENTER) {
lang.hitch(this, this._onQueryAppNo());
}
},
_onQueryAppNo: function() {
var appNo = this.appNoInput.get("value");
console.log('_onQueryAppNo value: ', appNo);
var query = new Query();
query.where = "APP_NO = '" + appNo + "'";
query.outFields = ["*"];
this.queryTask.execute(query).then(lang.hitch(this, this._populateForm));
},
resetForm: function() {
this.mainForm.style.display = "none";
}
});
});- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
They do not have an appropriate emoji for me to use.
I'll get this tested out in the a.m. -- I appreciate you taking a look!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'll try to reduce things down to bare minimum at some point -- initially I've attempted to plop in an existing working widget onto the tab solution you've helped with yesterday.
Here's more code from the implementation:
return declare([_WidgetsInTemplateMixin, BaseWidget], {
baseClass: "jimu-widget-customwidget",
startup: function() {
// summary:
// Called on initial widget load
// This function sets all of our configurable variables to those set in the settings
// page/file.
window.map = this.map;
window.widget = this;
this.inherited(arguments);
this.geoLayerUrl = this.config.geoLayerUrl;
},
postCreate: function() {
this._initTabContainer();
},
_initTabContainer: function() {
var tabs = [];
tabs.push({
title: 'Tab 1',
content: this.tabNode1
});
tabs.push({
title: 'Tab2',
content: this.tabNode2
});
this.selTab = 'Tab 1';
this.tabContainer = new TabContainer({
tabs: tabs,
selected: this.selTab
}, this.tabIdentify);
this.tabContainer.startup();
this.own(on(this.tabContainer, 'tabChanged', lang.hitch(this, function(title) {
if (title !== 'Tab 1') {
//do something now that Tab 2 has been selected
}
})));
utils.setVerticalCenter(this.tabContainer.domNode);
},
onReceiveData: function(name, widgetId, data /*,historyData*/) {
this.appNoInput.set("value", data.item.title);
},
_onSearchKeyPress: function(evt){
// summary:
// If the enter key is pressed, query for the app id.
if (evt.charOrCode === keys.ENTER){
this._onQueryAppNo();
}
},
_onQueryAppNo: function() {
// summary:
// When an application is queried via the widget,
// this function begins look up tasks.
this.resetForm();
var appNo = this.appNoInput.get("value"); //error occurs here
console.log("appNo: ", appNo)
var query = new Query();
query.where = "APP_NO = '" + appNo + "'";
query.outFields = ["*"];
this.queryTask.execute(query).then(lang.hitch(this, this._populateForm));
},- « Previous
-
- 1
- 2
- Next »
- « Previous
-
- 1
- 2
- Next »