- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Allocating more space in TAB theme groups
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
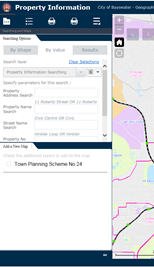
Is it possible to allocate more space for grouped widgets in the TAB Theme? I would like to give 75% more space to the eSearch widget and 25% to the addlayer widget. At the moment it's split 50/50. If this is possible can anyone advice on how to do this? See screen short below.

cheers
Rod
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Rod,
This code is not flexible, it is specific to your exact scenario of wanting the first widget in the group to have 75% and the second to have 25%
In the [install dir]\server\apps\[app#]\themes\TabTheme\panels\TabPanel\Panel.js change the _setFrameSize function.
_setFrameSize: function(frame) {
var count = this.getChildren().length + 1;
var hPrecent;
if(count === 1){
query('.tab-widget-frame', this.containerNode).style('height','75%');
html.setStyle(frame.domNode, 'height', '75%');
}else if(count === 2){
query('.tab-widget-frame', this.containerNode).forEach(function(node, index){
if (index === 0){
hPrecent = 75;
}else{
hPrecent = 25;
}
html.setStyle(node, 'height', hPrecent + '%');
});
html.setStyle(frame.domNode, 'height', '25%');
}else{
hPrecent = 1 / count * 100;
query('.tab-widget-frame', this.containerNode).style('height', hPrecent + '%');
html.setStyle(frame.domNode, 'height', hPrecent + '%');
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Rod,
This code is not flexible, it is specific to your exact scenario of wanting the first widget in the group to have 75% and the second to have 25%
In the [install dir]\server\apps\[app#]\themes\TabTheme\panels\TabPanel\Panel.js change the _setFrameSize function.
_setFrameSize: function(frame) {
var count = this.getChildren().length + 1;
var hPrecent;
if(count === 1){
query('.tab-widget-frame', this.containerNode).style('height','75%');
html.setStyle(frame.domNode, 'height', '75%');
}else if(count === 2){
query('.tab-widget-frame', this.containerNode).forEach(function(node, index){
if (index === 0){
hPrecent = 75;
}else{
hPrecent = 25;
}
html.setStyle(node, 'height', hPrecent + '%');
});
html.setStyle(frame.domNode, 'height', '25%');
}else{
hPrecent = 1 / count * 100;
query('.tab-widget-frame', this.containerNode).style('height', hPrecent + '%');
html.setStyle(frame.domNode, 'height', hPrecent + '%');
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Robert,
I'll give this ago and get back to you re answered.
cheers
Rod
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Robert,
Works beautifully. Thanks for your help. See link below when you can.
I did make one change to prevent other tabs from reducing in size. If count is 1 then set height to 100%
if(count === 1){
query('.tab-widget-frame', this.containerNode).style('height','100%');
html.setStyle(frame.domNode, 'height', '100%');
cheers
Rod