- Home
- :
- All Communities
- :
- User Groups
- :
- Web AppBuilder Custom Widgets
- :
- Questions
- :
- Re: graphics not showing for featureLayer
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
I have a featureLayer that I have added to the map, and when I open the attribute table, the features show in the table, and I can select and zoom to the individual features through the attribute table interface, but I'm not able to get the features to actually draw on the map. Anyone willing to take a look at my code to see what I'm missing?
I didn't include the portion where the features are created, but I think since I am able to see the attributes in the table, and zoom to each of the features using the Attribute table, I am doing that part correctly.
//the relevant part of the postCreate function
postCreate: function () {
var layerInfo = {
'geometryType' : 'esriGeometryPoint',
'objectIdField' : '__OBJECTID',
'type' : 'Feature Layer',
'typeIdField' : '',
'_titleForLegend': 'Calls for Service',
'defaultVisibility': true,
'displayField': 'call_type',
'name': 'Calls For Service',
'fields': this.fields,
'types' : [],
'capabilities' : 'Map,Query'
};
this.callsFeatureCollection = {
'layerDefinition' : layerInfo,
'featureSet' : {
'features' : this.features,
'geometryType' : 'esriGeometryPoint',
'spatialReference' : {
'wkid' : 3857
}
}
};
this.callsFeatureLayer = new FeatureLayer(this.callsFeatureCollection);
var symbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE, 8,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([255, 0, 0]), 1),
new Color([0, 255, 0, 0.25]));
var renderer = new SimpleRenderer(symbol);
this.callsFeatureLayer.setRenderer(renderer);
this.map.addLayer(this.callsFeatureLayer, {
infoTemplate : this.infoTemplate,
id : 'CallsForService',
name : 'Calls For Service'
});
}
//after adding features to this.features, I add them to the featureLayer if they were successfully geocode (contain geometry)
_drawResults: function () {
for (var i = 0, len = this.features.length; i < len; i++) {
if (this.features.geometry) {
this.callsFeatureLayer.add(this.features);
}
}
this.callsFeatureLayer.refresh();
this.callsFeatureLayer.add(feature);
}
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sebastian,
I have found working with FeatureLayers coming from a collection that I have to add the symbol to each graphic. The Renderer will not work by itself.
feature.setSymbol(yourSymbol);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sebastian,
The maps addLayer method takes a layer object and an optional index as parameters. You seem to be passing an object with infoTemplate, id and name as the second parameter. I think you need to fix that and see what happens.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
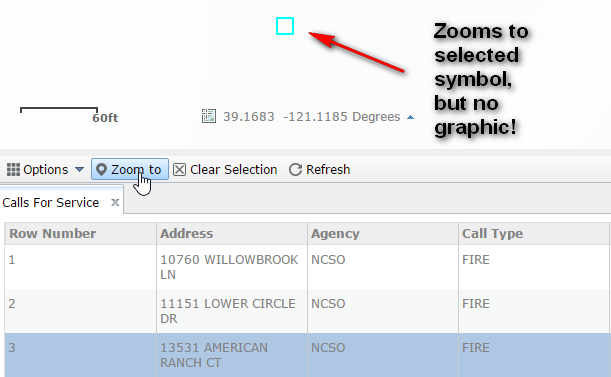
Thanks for your reply. I think I have that straightened out. Below is my updated code, but I still get the same results. Operational layer added to attribute table, but 'zoom to' the feature just shows a selection, but no symbol.
Also below is a screen shot showing the features in the attribute table and how you can zoom to a feature, but the maps only shows the selection rectangle, and attached is the FeatureLayer from Dev tool.
var symbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CIRCLE, 8,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new Color([255, 0, 0]), 1),
new Color([0, 255, 0, 0.25]));
var layerInfo = {
'geometryType' : 'esriGeometryPoint',
'objectIdField' : '__OBJECTID',
"drawingInfo": {
"renderer": {
"type": "simple",
"label": "Call",
"description" : "Call",
"symbol": symbol
}
},
'type' : 'Feature Layer',
'typeIdField' : '',
'_titleForLegend': 'Calls for Service',
'defaultVisibility': true,
'displayField': 'call_type',
'name': 'Calls For Service',
'fields': fields,
'types' : [],
'capabilities' : 'Map,Query,Data'
};
this.callsFeatureCollection = {
'layerDefinition' : layerInfo,
'featureSet' : {
'features' : this.features,
'geometryType' : 'esriGeometryPoint',
'spatialReference' : {
'wkid' : 3857
}
}
};
this.callsFeatureLayer = new FeatureLayer(this.callsFeatureCollection, {
id: 'CallsForService',
});
this.map.addLayer(this.callsFeatureLayer);
},
//after adding features to this.features, I add them to the featureLayer if they were successfully geocoded (contain geometry)
_drawResults: function () {
for (var i = 0, len = this.features.length; i < len; i++) {
if (this.features.geometry) {
this.callsFeatureLayer.add(this.features);
}
}
this.callsFeatureLayer.refresh();
this.callsFeatureLayer.redraw();
}

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here's a link to the a sample with some fictitious data if anyone is willing to take a look. Just click the "submit" button on the "Calls For Service" widget that opens at start. The calls are geocoded, added to the list, and added to the Layer List as an operational layer, from which you can open the attribute table.
http://gis.nevcounty.net/test/wab01/
Test in Chrome, IE is still choking on a date function.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sebastian,
I have found working with FeatureLayers coming from a collection that I have to add the symbol to each graphic. The Renderer will not work by itself.
feature.setSymbol(yourSymbol);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for your help. That led me to the solution. I did something wrong with the way that I created my features. I am geocoding, and tried to build features from the candidates that are returned. My feature did not have a setSymbol method. I created a new graphic instead and added that to the featureLayer , and it is working now.
Thanks for your help