- Home
- :
- All Communities
- :
- Developers
- :
- Open Source Mapping Libraries
- :
- Open Source Mapping Libraries Ques.
- :
- Re: Authentication problem
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Authentication problem
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi
Im using leaflet and Esri leaflet plugin, our ArcGIS server uses Windows Authentication.
I my javascript i get a token from the server and passes the token to the featureLayer request, my problem is:
the response from the server is Access denied but when i copy/paste the request URL in a different browser window the server returns features.
What can be wrong?

Copy paste URL to another browser window:

Thanks
Jacob
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I figured out what is wrong but not how to fix it ![]()
When I am calling the featurelayer even do I have a token present in the request, the endpoint still requires windows authentication. (when copying the link to a different browser then I’m prompted with a login dialog )
So how can I via ESRI-leaflet make a windows authentication in my calls to the endpoint?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Would you mind showing with your code snippet, how you are making the calls right now?
Here is how the Authentications are done
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Sachin
Yes the code looks like this
L.esri.get("http://myserver/webadapter/tokens/generateToken", { username: "username", password: "password, f:"json", expiration: 86400, client: "requestip", referer: window.location.origin }, function (error, response) { token = response.token; if (token) { LoadAgsLayers(); } else { console.log("Ingen token blev hentet"); } });
this code returns a token
Then i try to get the layer with
var lukkeKort = L.esri.featureLayer("http://myserver/webadapter/rest/services/Varme/varme1/MapServer/27", { token: token, useCors: true }); lukkeKort.addTo(map);
This code passes a link with the token, but gets "access denied,"
We created another webadaptor using basic authentication, now i need to add authentication informations in the header before the request is made, but i can't figure out how to setRequestHeader on the request.
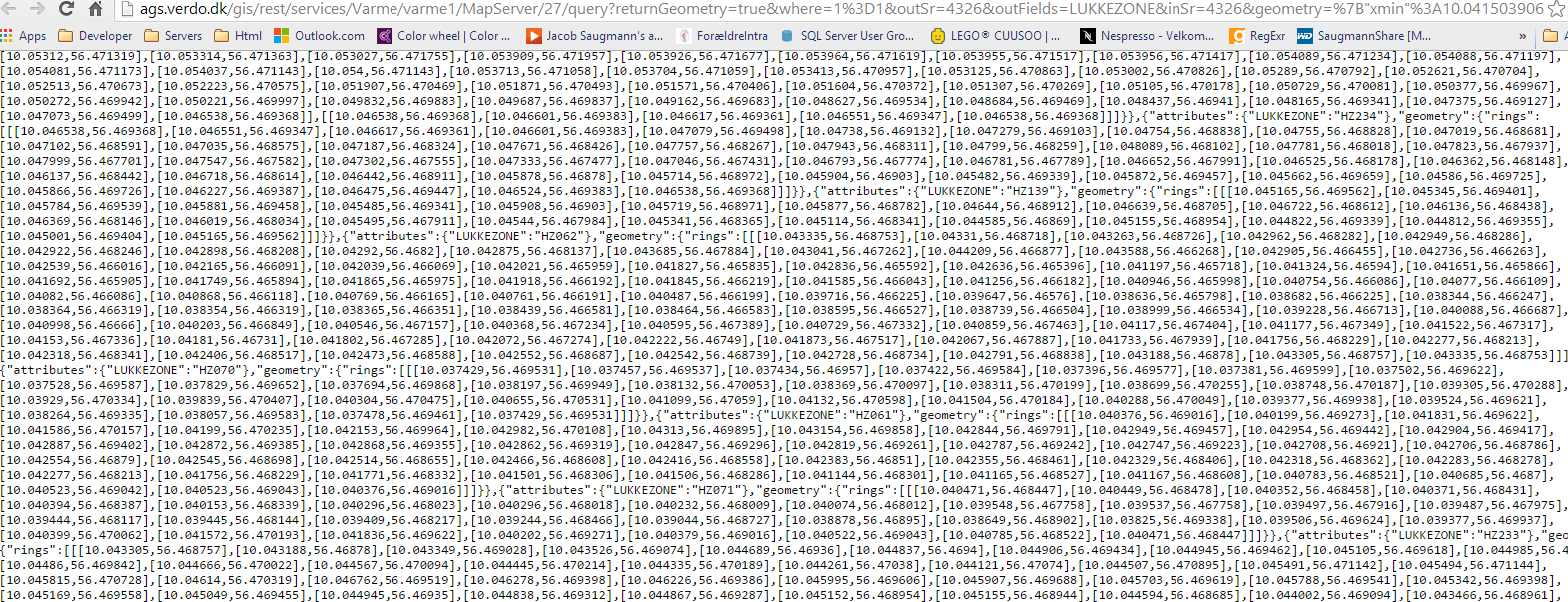
When i copy paste the link to a different browser and login, then the service returns features.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
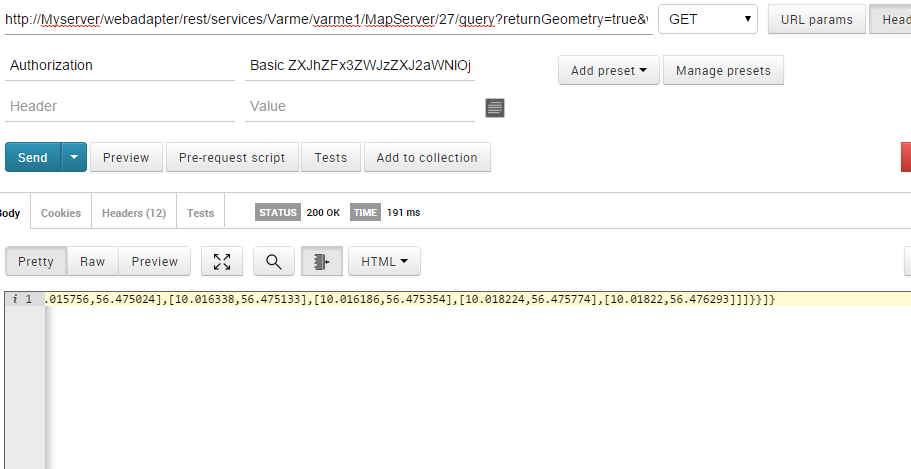
Just to show it works when the basic authentication header is added