Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- User Groups
- :
- .NET and the Esri JavaScript API
- :
- Questions
- :
- Importing Web Appbuilder into .Net Core
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Importing Web Appbuilder into .Net Core
Subscribe
633
1
08-05-2020 02:35 PM
08-05-2020
02:35 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
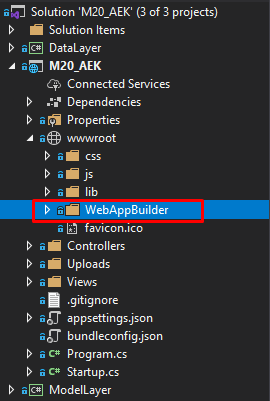
I am trying to import a Web Appbuilder app into my existing .net core web application. So far, I created a folder in wwwroot, called WebAppBuilder.

All the content from the Web Appbuilder app, I moved to this folder. Then I moved the following files to wwwroot/js

They were originally in the Web AppBuilder folder.
I also added a controller with a view and copied the body from index.html to the view.
@{
ViewData["Title"] = "Index";
}
<h1>Index</h1>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="format-detection" content="telephone=no">
<meta http-equiv="X-UA-Compatible" content="IE=EDGE" />
<title>ArcGIS Web Application</title>
<link rel="shortcut icon" href="images/shortcut.ico">
<!--[if IE 8]>
<link rel="stylesheet" type="text/css" href="jimu.js/css/jimu-ie.css" />
<![endif]-->
<style type="text/css">
* {
box-sizing: border-box;
}
body,
html {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
#main-loading {
width: 100%;
height: 100%;
text-align: center;
overflow: hidden;
}
#main-loading #ie-note {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
#main-loading #ie-note {
width: 586px;
height: 253px;
background-image: url('images/notes.png');
padding: 0 30px 40px 30px;
font-size: 14px;
color: #596679;
}
#ie-note .hint-title {
height: 40px;
line-height: 48px;
text-align: left;
font-weight: bold;
}
#ie-note .hint-img {
background-image: url('images/hint.png');
background-position: left;
padding-left: 40px;
margin-top: 20px;
background-repeat: no-repeat;
height: 30px;
text-align: left;
line-height: 30px;
font-weight: bold;
}
#ie-note span {
display: block;
line-height: 14px;
}
#main-page {
display: none;
width: 100%;
height: 100%;
position: relative;
}
#jimu-layout-manager {
width: 100%;
height: 100%;
position: absolute;
}
</style>
<link rel="stylesheet" type="text/css" href="configs/loading/loading.css" />
<script>
/*******************************
* This is the function you can modify to customize the loading page
* This function will be invoked when one resource is loaded.
********************************/
// var progress;
// function loadingCallback(url, i, count) {
// var loading = document.getElementById('main-loading-bar');
// loading.setAttribute('title', url);
// if(!progress){
// progress = document.createElement('div');
// progress.setAttribute('class', 'loading-progress');
// loading.appendChild(progress);
// }
// progress.style.width = (((i - 1)/count) * 100) + '%';
// }
</script>
</head>
<body class="claro jimu-main-font">
<div id="main-loading">
<!-- This is section you can modify to customize the loading page -->
<div id="app-loading"></div>
<div id="loading-gif"></div>
<!-- ////////////////// END ////////////////////////////// -->
<div id="ie-note" style="display:none;">
<div class="hint-title">Error</div>
<div class="hint-img">Your browser is currently not supported.</div>
<p class="hint-text">
<span>
Please note that creating presentations is not supported in Internet Explorer versions 6, 7.
</span>
<br>
<span>
We recommend upgrading to the latest Internet Explorer, Google Chrome, or Firefox.
</span>
<br>
<span>
If you are using IE 8 or later, make sure you turn off "Compatibility View".
</span>
</p>
</div>
</div>
<div id="main-page">
<a role="link" id="trapLinkNode" tabindex="0">Trap Link Node</a>
<div id="jimu-layout-manager"></div>
<div id="skipContainer"></div>
</div>
<script src="~/js/env.js"></script>
<script src="~/js/init.js"></script>
<script src="~/js/simpleLoader.js"></script>
</body>
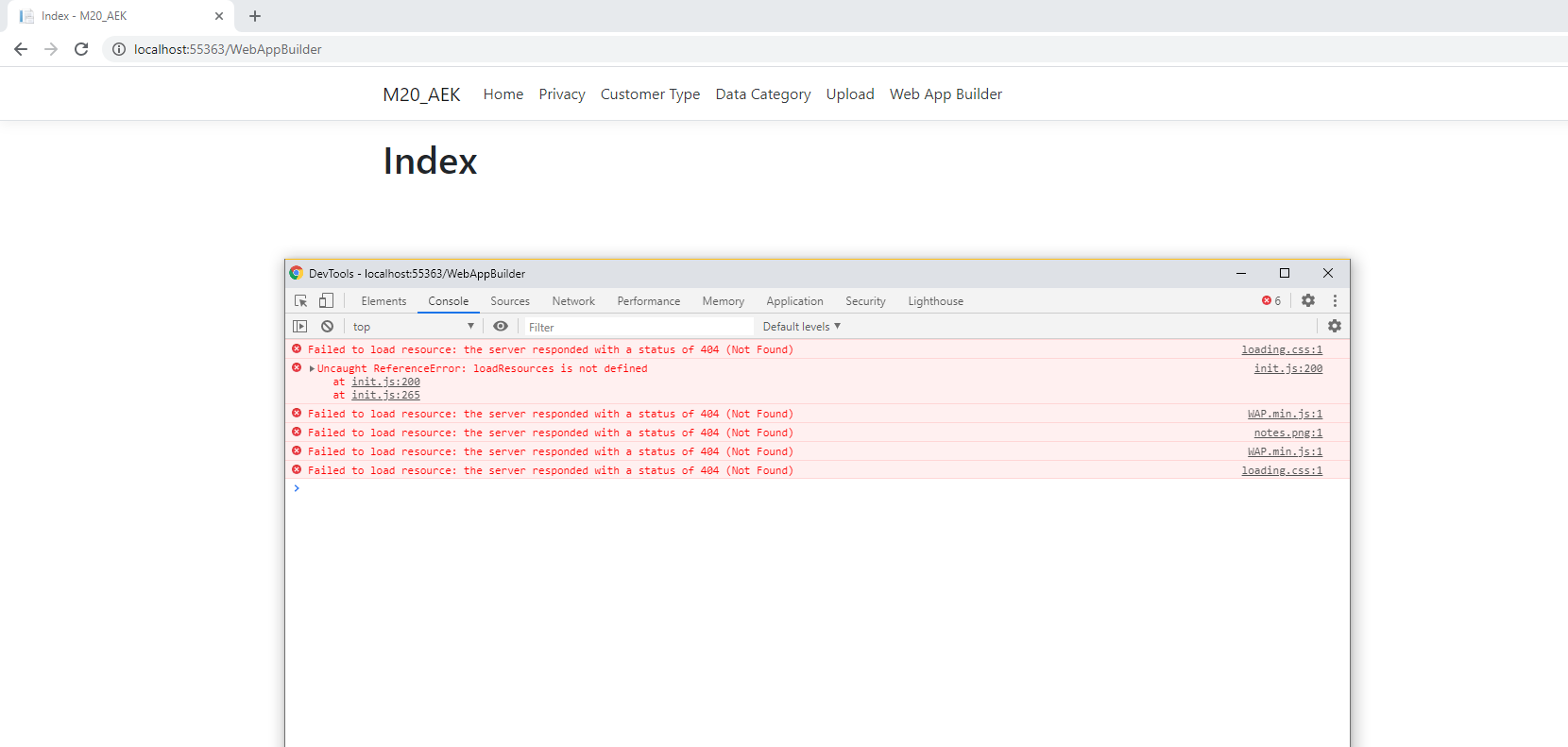
</html>The app builds successfully and runs, but when I navigate to the view I get errors in console.

Would anyone have any idea why it can't find /load the resources? Also, why does it say loadResources is not defined?
1 Reply
08-14-2023
01:57 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@NovicaJosifovski You were able to find out a solution to your problem? Let me know as I am also in a similar situation.