- Home
- :
- All Communities
- :
- User Groups
- :
- GIS in Kommunalverwaltungen
- :
- Blog
- :
- Wie individualisiere ich meine ArcGIS Online Start...
Wie individualisiere ich meine ArcGIS Online Startseite? (Teil 1)
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Willkommen zur Blog-Serie „Wie individualisiere ich meine ArcGIS Online Startseite?“
In dieser Serie von Blog-Einträgen werde ich Schritt für Schritt zeigen, wie die Startseite einer ArcGIS Online Subskription oder einer Portal for ArcGIS Installation individuell und ansprechend gestaltet werden kann. Dazu gehören der Aufbau und die Struktur der Seite, Hintergrund, Banner und Logos, die Farbgebung der einzelnen Seitenelemente sowie die Präsentation einzelner ArcGIS Elemente, die über das Portal veröffentlicht werden sollen.
Geplante Themen:
- Wie soll meine Seite aussehen? (Teil 1)
- Wie verändere ich das Hintergrundbild? (Teil 1)
- Wie verändere ich das Banner? (Teil 1)
- Wie erstelle ich eine aussagekräftige Galerie? (demnächst)
- Wie kann ich die Beschreibung meiner Seite aufbauen und strukturieren? (demnächst)
- Wie erstelle ich passende Icons für meine Startseite? (demnächst)
- Wie verändere ich Schriftart, -größe und die Farbgebung der Startseite? (demnächst)
- Wie blende ich ungewünschte Menüeinträge oder Elemente aus? (demnächst)
- Wie erstelle ich schicke Thumbnails für meine Elemente? (demnächst)
1. Wie soll meine Seite aussehen?
Vor der eigentlichen Konfiguration ist es zunächst sinnvoll, sich über den Aufbau und das Design der Seite Gedanken zu machen. Nachdem die ArcGIS Online Subskription aktiviert oder das Portal for ArcGIS installiert wurde, sieht die Startseite wie folgt aus:

(zum Vergrößern der Ansicht auf das Bild klicken)
Als Administrator meiner Seite stellt sich nun die Frage: Wie soll die Seite aussehen, wenn sie fertig ist? Dazu muss ich zunächst wissen, welche Elemente ich anpassen möchte – und tatsächlich auch anpassen kann.
In unserem Fall möchten wir folgende Dinge anpassen:
| Eigenschaft | Standard (siehe oben) | Ziel |
|---|---|---|
| Schriftart, Schriftgröße und Farbgebung | verschiedene | Tahoma, dunkelgrau & gelb |
| Hintergrundbild | ohne | eigenes Bild |
| Banner (Hintergrund, Text etc.) | Welt, blau, mit Titel | eigenes Bild, Logo, eigener Text |
| Galerie | keine | eigene Galerie |
| Beschreibung | keine | Text mit Icons & Links zu speziellen Themen |
Das Hintergrundbild und das Banner können direkt über die Portalkonfiguration angepasst werden. Auch die Galerie und die zentrale Beschreibung des Portals kann der Startseite kann per Konfiguration hinzugefügt werden. Alles weitere erfolgt über HTML und CSS Elemente, die wir nach und nach der Seite hinzufügen werden.
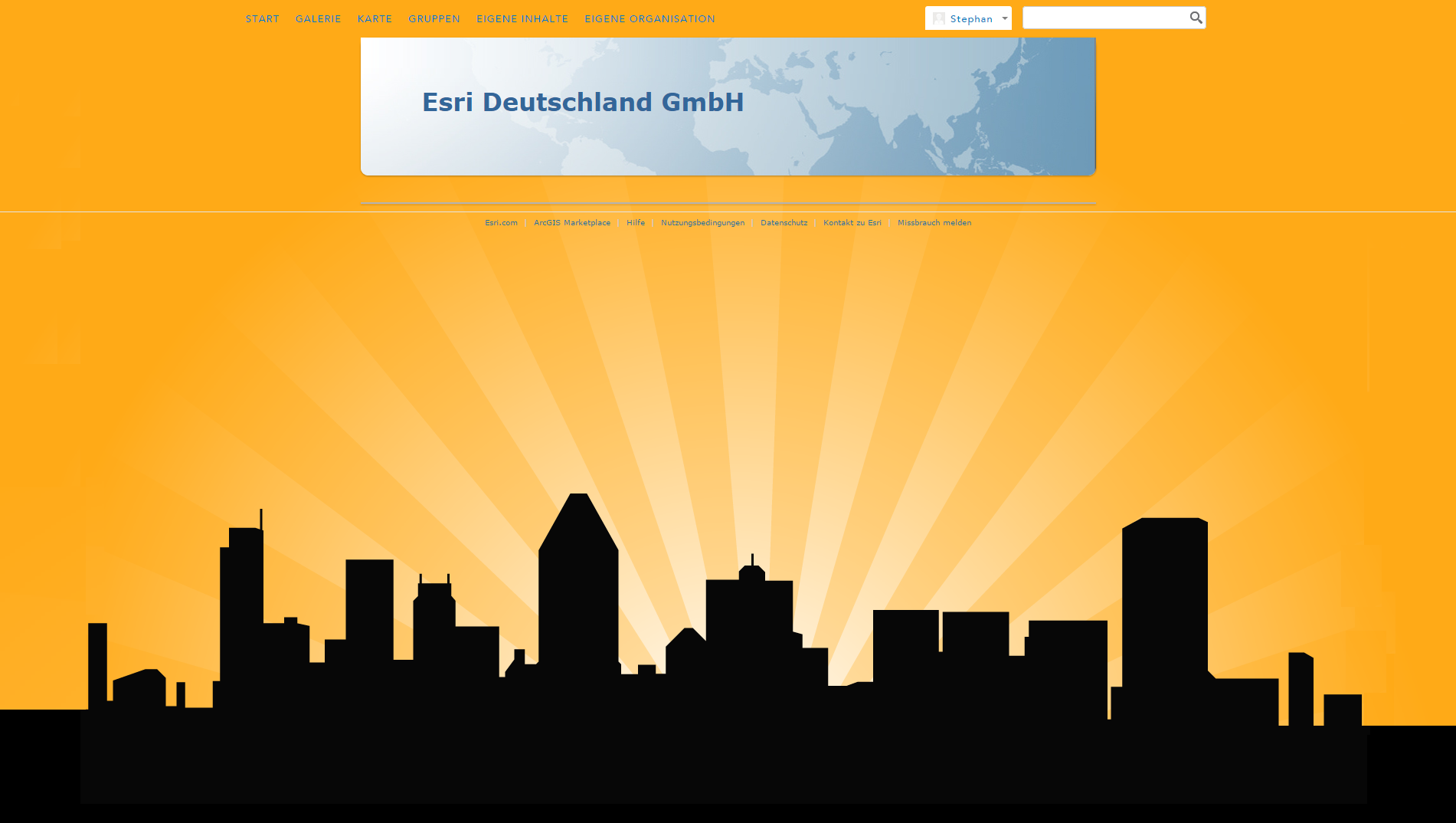
Für die Planung der Seite empfiehlt sich die Erstellung eines sogenannten Mockups. Das Mockup kann eine handgezeichnete Skizze der fertigen Seite oder auch ein digital erstelltes Dokument (z.B. Powerpoint) sein. In unserem Fall verzichte ich an dieser Stelle auf die Darstellung eines Mockups, sondern zeige direkt, wie die fertige Seite aussehen soll:

Im Folgenden werden wir uns nun Schritt für Schritt diesem Design annähern.
2. Wie verändere ich das Hintergrundbild?
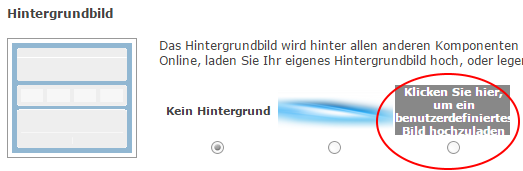
Als Administrator der Organisation kann ich über das Menü „Eigene Organisation -> Einstellungen bearbeiten -> Startseite“ Einfluss auf das gewünschte Hintergrundbild nehmen. In unserem Fall möchte ich ein eigenes Bild einfügen:

Für eine optimale Darstellung auch auf großen Bildschirmen wähle ich ein Hintergrundbild mit der Größe 1920 x 1280 Pixel. Dieses Bild lege ich nun fest und bestätige die Änderung mit einem Klick auf „Speichern“.
Das Ergebnis sieht nun so aus:

3. Wie verändere ich das Banner?
Als nächstes fällt das Banner auf, das aktuell noch eine blaue Weltkarte und den Titel der Seite darstellt. Ich möchte dieses Banner gerne gegen ein eigenes Bild tauschen und gleichzeitig noch das Logo meiner Organisation einfügen. Außerdem soll ein anderer Titel dargestellt werden.
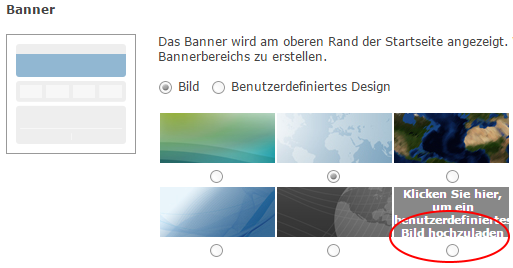
Dazu springe ich unter „Einstellungen bearbeiten“ wieder auf den Reiter Startseite und widme mich dem Absatz „Banner“. Auch hier wähle ich ein eigenes Bild aus:

In diesem Fall sollte das Bild eine Breite von 960 Pixel haben. Die Höhe kann variabel gewählt werden, in meinem Fall sind es 180 Pixel. Dies ist genug Raum, um mein Logo und einen weiteren Text hinzuzufügen.
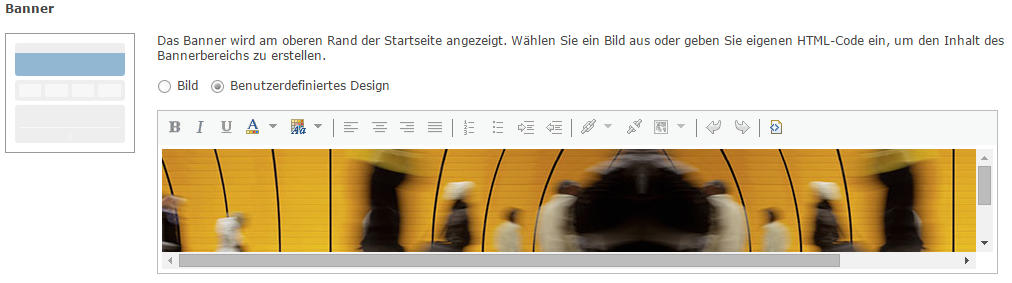
Nach dem Hochladen einmal speichern und wieder in den Reiter „Startseite“ springen. Nun kann ich mein Banner in der Vorschau sehen, wenn ich in dem Abschnitt „Banner“ das „Benutzerdefinierte Design“ auswähle:

Leider ist noch kein Logo und auch kein Titel zu sehen. Dies füge ich nun per HTML Code hinzu.
Dazu wähle ich die Codeansicht in der Menüleiste aus (das Icon mit den blauen <> ganz rechts):

Folgenden Code platziere ich hinter das vorhandene img-Tag:
<div style="position:absolute; bottom:60px; left:60px; max-height:65px; width:800px; margin:0;"><img alt="Esri Deutschland - Öffentliche Verwaltung" src="" style="margin-bottom:0; max-height:100px;" /><span style="background-color: rgba(0,0,0,0.5); -webkit-border-radius: 5px; -moz-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px;position:absolute; padding: 5px; bottom:8px; margin-bottom:0; margin-left: 30px; margin-top: 0; line-height:normal; font-family:Tahoma; font-weight:500; font-size:32px; color:#fff;">Esri Deutschland - Öffentliche Verwaltung</span></div>
An dieser Stelle definiere ich ein div-Element, das zum einen mein Logo und zum anderen ein span-Element für meinen Text (inkl. Schriftart und Größe) enthält. Als Quelle für mein Logo füge ich in das leere src-Element (rot gekennzeichnet) folgende URL ein:
(Hinweis: Die URL für das Icon verweist auf eine JPG Datei, die ich vorab in meine ArcGIS Online Subskription hochgeladen habe. Sie können eigene Bilder hochladen, indem Sie im Menü "Eigene Inhalte" den Button "Element hinzufügen" wählen und in dem folgenden Dialog die gewünschte Bilddatei von Ihrer Festplatte auswählen und hochladen. Im Folgenden habe ich für das Banner ebenfalls eine Datei verwendet, die ich bereits vorab in ArcGIS Online hochgeladen habe.)
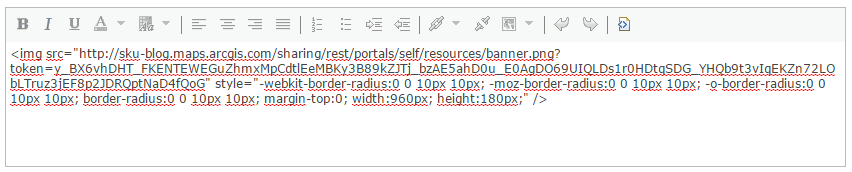
Als kleine Schönheitskorrektur ändere ich das style-Element des vorhandenen img-Elements, so dass alle vier Ecken des Banners abgerundet werden. Dazu ändere ich die Einstellungen wie unten dargestellt von „0 0 10px 10px“ auf „10px“.
Das fertige HTML-Snippet
<img src='http://esri-de-public.maps.arcgis.com/sharing/rest/content/items/b6fe4ae4adb243c092b51080fa7d9895/da...' style='-webkit-border-radius: 10px; -moz-border-radius: 10px; -o-border-radius: 10px; border-radius: 10px; margin-top:0; width:960px; height:180px;' /><div style="position:absolute; bottom:60px; left:60px; max-height:65px; width:800px; margin:0;"><img alt="Esri Deutschland - Öffentliche Verwaltung" src="http://esri-de-public.maps.arcgis.com/sharing/rest/content/items/31f35cb360cb4a2b9471ed721b91f289/da..." style="margin-bottom:0; max-height:100px;" /><span style="background-color: rgba(0,0,0,0.5); -webkit-border-radius: 5px; -moz-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px;position:absolute; padding: 5px; bottom:8px; margin-bottom:0; margin-left: 30px; margin-top: 0; line-height:normal; font-family:Tahoma; font-weight:500; font-size:32px; color:#fff;">Esri Deutschland - Öffentliche Verwaltung</span></div>
füge ich nun in der Codeansicht ein und bestätige die Änderungen mit „Speichern“.
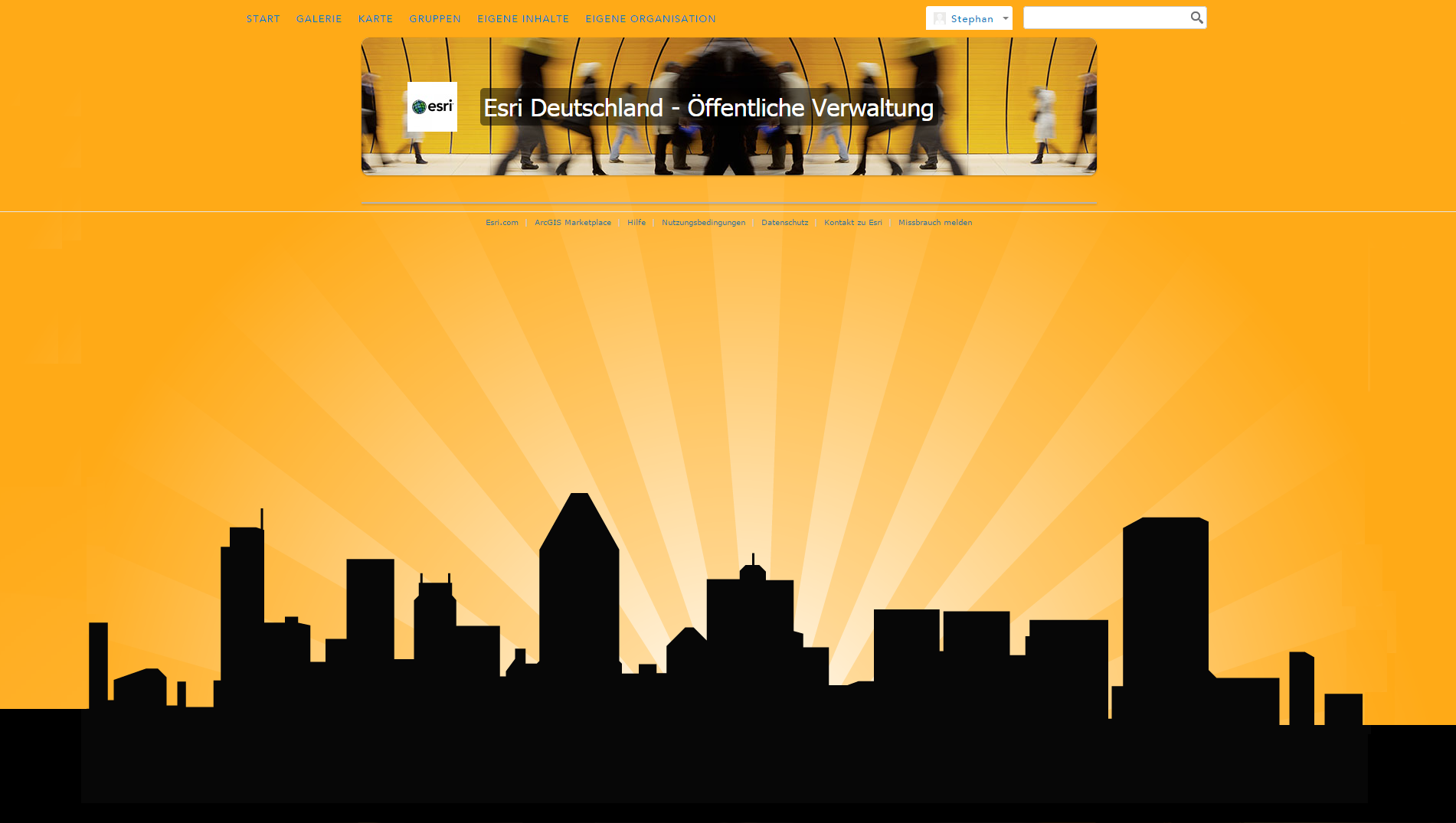
Das Ergebnis sieht wie folgt aus:

Wir haben nun gesehen, wie schnell und einfach ich den Hintergrund und das Banner meiner ArcGIS Online Startseite ändern kann.
In den nächsten Teilen der Blog-Serie werde ich zeigen, wie zum Beispiel die Galerie oder die Beschreibung der Seite angepasst werden kann.
Wenn dieser Blog-Eintrag hilfreich war, würde ich mich über eine positive Bewertung freuen. Falls Fragen oder Probleme auftreten, freue ich mich über ein kurzes Feedback in Form eines Kommentars unter diesem Eintrag.
Vielen Dank und viel Spaß beim Nachbauen!
Stephan Künster
(15.01.2015)
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.