Aan de slag met ArcGIS JavaScript - Nederlandse basiskaartgalerij
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
 https://community.esri.com/people/EPolle_TensingInternational/blog/2019/06/02/aan-de-slag-met-arcgis...
https://community.esri.com/people/EPolle_TensingInternational/blog/2019/06/02/aan-de-slag-met-arcgis...
BasemapGallery
Tot nu toe heeft onze applicatie (zie deze oefening) slechts één basiskaart. Hier willen wij de mogelijkheid toevoegen om van basiskaart te wisselen, en zo bijvoorbeeld ook een luchtfoto als ondergrond te gebruiken.
Het toevoegen van een basiskaartgalerij gaan we doen met een BasemapGallery widget. Als je deze widget zonder verdere argumenten in een web app toevoegt, dan bevat deze vanzelf al een aantal basiskaarten. Maar helaas, helaas, al deze standaardbasiskaarten zijn in de Web Mercator projectie (Spatial Reference: 102100 (3857)), en dat werkt niet voor onze kaart, want die is in de Nederlandse projectie (Spatial Reference: 28992). Alle kaarten in de galerij moeten in dezelfde projectie zijn.
Om onze basiskaartgalerij te vullen met kaarten in de juiste projectie, moeten we eerst een aantal kaarten als Basemap definiëren, en deze vervolgens aan een lokale bron, een LocalBasemapsSource, toevoegen.
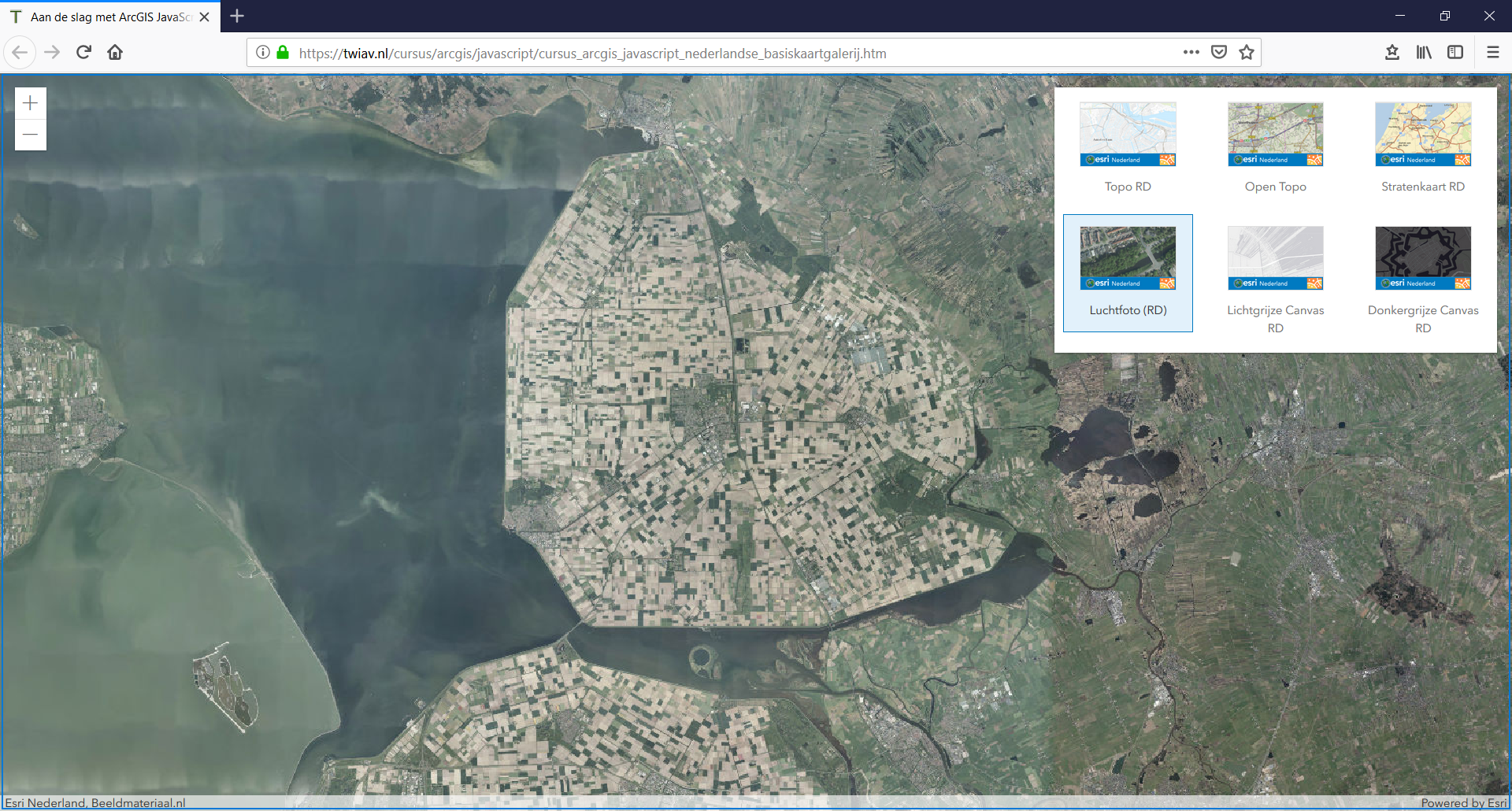
Dit zijn de 6 basiskaarten van Esri Nederland die we in deze oefening in onze basiskaartgalerij gaan stoppen - maar je kunt deze lijst natuurlijk zelf aanpassen met andere basiskaarten. In het script worden de kaarten aangeroepen via hun unieke id:
- Topo RD
- Open Topo - die mooie, van Jan-Willem van Aalst
- Stratenkaart RD
- Luchtfoto (RD)
- Lichtgrijze Canvas RD
- Donkergrijze Canvas RD
De broncode staat hieronder. Klik hier om de applicatie in actie te zien.
Oh ja, onze basiskaartgalerij neemt nu wel veel ruimte in beslag op het scherm. In een volgende oefening zullen we zien hoe we een widget dicht kunnen klappen en onder een knop kunnen verbergen.
Vervolgoefeningen:
- https://community.esri.com/people/EPolle_TensingInternational/blog/2019/05/22/aan-de-slag-met-arcgis...
- https://community.esri.com/people/EPolle_TensingInternational/blog/2019/05/22/aan-de-slag-met-arcgis...
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Aan de slag met ArcGIS JavaScript - Nederlandse basiskaartgalerij</title>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.11/esri/css/main.css">
<script src="https://js.arcgis.com/4.11/"></script>
<script>
require([
"esri/Map",
"esri/geometry/Point",
"esri/views/MapView",
"esri/Basemap",
"esri/widgets/BasemapGallery",
"esri/widgets/BasemapGallery/support/LocalBasemapsSource"
], function(Map, Point, MapView, Basemap, BasemapGallery, LocalBasemapsSource) {
var map = new Map({
basemap: {
portalItem: {
id: "7aea6fa913a94176a1074edb40690318" // Topo RD
}
}
});
var rdOrigin = new Point({
x: 155000,
y: 463000,
spatialReference: 28992
});
var view = new MapView({
spatialReference: 28992,
container: "viewDiv",
map: map,
center: rdOrigin,
zoom: 3
});
// Basiskaarten Esr Nederland
var lightGrayCanvas_RD_EsriNL = new Basemap({portalItem: {id: "9ff6521e85d24df1aa9cd4aebfef748b"}}); //Lichtgrijze Canvas RD
var darkGrayCanvas_RD_EsriNL = new Basemap({portalItem: {id: "62a3befb579e4d9f9c5c51576c8a7c25"}}); //Donkergrijze Canvas RD
var topo_RD_EsriNL = new Basemap({portalItem: {id: "7aea6fa913a94176a1074edb40690318"}}); //Topo RD
var open_Topo_RD_EsriNL = new Basemap({portalItem: {id: "0698b71eb7cf47898086d072e574ac32"}}); //Open Topo RD
var stratenkaart_RD_EsriNL = new Basemap({portalItem: {id: "9fe1a753955f418fa1cbaf1c47610a47"}}); //Stratenkaart RD
var luchtfoto_RD_EsriNL = new Basemap({portalItem: {id: "38e1a1c6ee2c421290622400d22ecf57"}}); //Luchtfoto RD
var esriNLBasemaps = new LocalBasemapsSource({
basemaps : [topo_RD_EsriNL, open_Topo_RD_EsriNL, stratenkaart_RD_EsriNL, luchtfoto_RD_EsriNL, lightGrayCanvas_RD_EsriNL, darkGrayCanvas_RD_EsriNL]
});
var basemapGallery = new BasemapGallery({
view: view,
source: esriNLBasemaps
});
view.ui.add([basemapGallery], "top-right");
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.