Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
Aan de slag met ArcGIS JavaScript - Feature zoeken
Subscribe
247
0
05-31-2019 08:35 AM
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
05-31-2019
08:35 AM
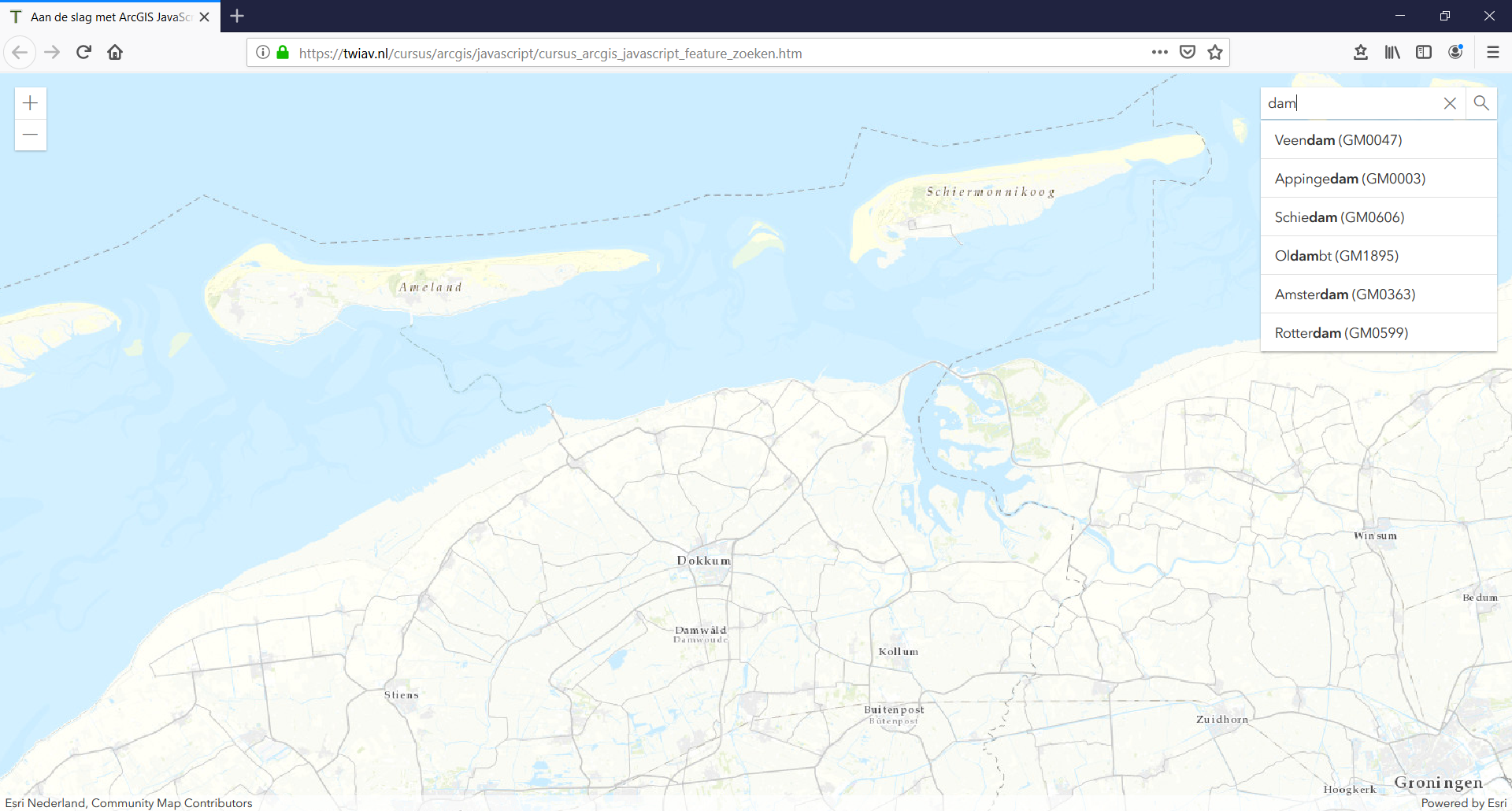
 Search Widget
Search Widget
In deze oefening implementeren we een zoekfunctie voor records in een dataset, met als voorbeeld Nederlandse gemeenten in een FeatureLayer.
Hiervoor voegen we een Search widget toe aan de basiskaart die we eerder gemaakt hebben.
De hier gebruikte laag Gemeenten (Bestuurlijke Grenzen 2019) komt uit de Living Atlas of the World en wordt aangeboden door Esri Nederland.
Aandachtspunten:
- In de configuratie van de Search widget kun je één of meerdere kolommen opgeven waarop gezocht moet worden. In ons voorbeeld gebruiken we twee kolommen: searchFields: ["Gemeentenaam", "GM_Code"]
- En je kunt aangeven of het zoekresultaat precies moet matchen of niet. Door exactMatch: false te zetten kun je zeer flexibel, ook op een gedeelte van een woord.
Hieronder staat de volledige code van de applicatie. En kijk hier om de zoekbalk in actie te zien.
Gerelateerde oefening:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Aan de slag met ArcGIS JavaScript - Feature zoeken</title>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.11/esri/css/main.css">
<script src="https://js.arcgis.com/4.11/"></script>
<script>
require([
"esri/Map",
"esri/geometry/Point",
"esri/views/MapView",
"esri/layers/FeatureLayer",
"esri/widgets/Search"
], function(Map, Point, MapView, FeatureLayer, Search) {
var map = new Map({
basemap: {
portalItem: {
id: "7aea6fa913a94176a1074edb40690318" // Topo RD
}
}
});
var rdOrigin = new Point({
x: 155000,
y: 463000,
spatialReference: 28992
});
var view = new MapView({
spatialReference: 28992,
container: "viewDiv",
map: map,
center: rdOrigin,
zoom: 3
});
var featureLayerGemeenten = new FeatureLayer({
url: "https://services.arcgis.com/nSZVuSZjHpEZZbRo/arcgis/rest/services/Bestuurlijke_Grenzen_Gemeenten_2019/FeatureServer/0",
popupTemplate: {
// autocasts as new PopupTemplate()
title: "Gemeente {Gemeentenaam} </br>CBS Code: {GM_Code}",
overwriteActions: true
}
});
var searchWidget = new Search({
view: view,
sources: [
{
layer: featureLayerGemeenten,
searchFields: ["Gemeentenaam", "GM_Code"],
suggestionTemplate: "{Gemeentenaam} ({GM_Code})",
exactMatch: false,
outFields: ["Gemeentenaam", "GM_Code"],
placeholder: "Zoek gemeente (naam of code)"
}
],
includeDefaultSources: false
});
view.ui.add([searchWidget], "top-right");
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
About the Author
GIS Consultant at Avineon-Tensing
Labels