Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
Esri Technical Support Blog - Page 2
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Home
- :
- All Communities
- :
- Services
- :
- Esri Technical Support
- :
- Esri Technical Support Blog
- :
- Esri Technical Support Blog - Page 2
Options
- Mark all as New
- Mark all as Read
- Float this item to the top
- Subscribe to This Board
- Bookmark
- Subscribe to RSS Feed
Subscribe to This Board
Latest Activity
(383 Posts)by
Anonymous User
Not applicable
08-14-2018
01:24 PM
11
3
13K
by
Anonymous User
Not applicable
07-23-2018
02:54 PM
5
0
2,830
Occasional Contributor
07-23-2018
11:43 AM
0
0
1,832
New Contributor III
06-13-2018
03:50 PM
5
3
5,763
Occasional Contributor III
03-26-2018
08:03 AM
2
3
10.5K
New Contributor III
03-05-2018
05:12 PM
3
0
679
39 Subscribers
Labels
-
Announcements
70 -
ArcGIS Desktop
87 -
ArcGIS Enterprise
43 -
ArcGIS Mobile
7 -
ArcGIS Online
22 -
ArcGIS Pro
14 -
ArcPad
4 -
ArcSDE
16 -
CityEngine
9 -
Geodatabase
25 -
High Priority
9 -
Location Analytics
4 -
People
3 -
Raster
17 -
SDK
29 -
Support
3 -
Support.Esri.com
60
- « Previous
- Next »
Popular Articles
Understanding Software Issues: Hangry software
TinaMorgan1
Occasional Contributor II
24 Kudos
9 Comments
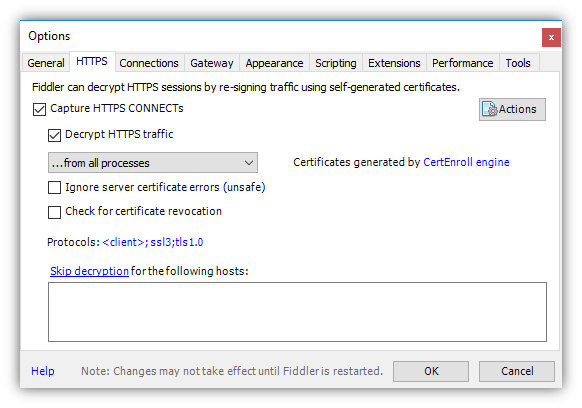
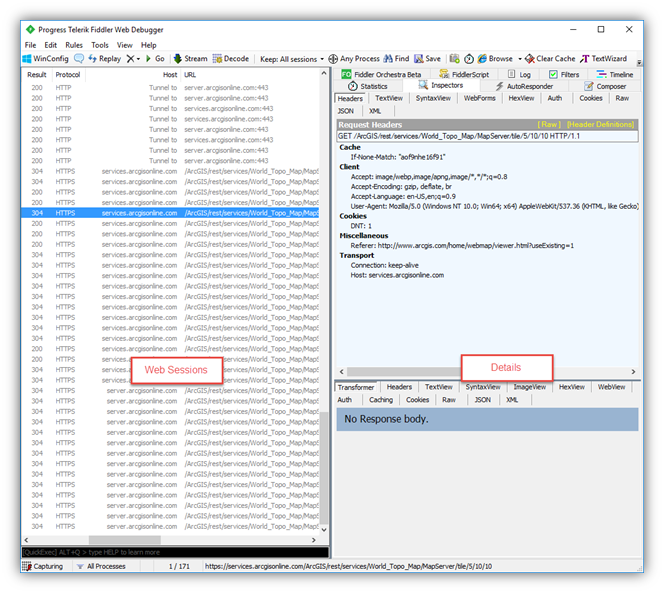
Monitoring web service requests using Fiddler
AlanRex1
Esri Contributor
23 Kudos
11 Comments
Thank You for Contacting Esri Support, How Can We Help You?
TinaMorgan1
Occasional Contributor II
22 Kudos
10 Comments









 occur is to enable it to capture traffic over HTTPS.
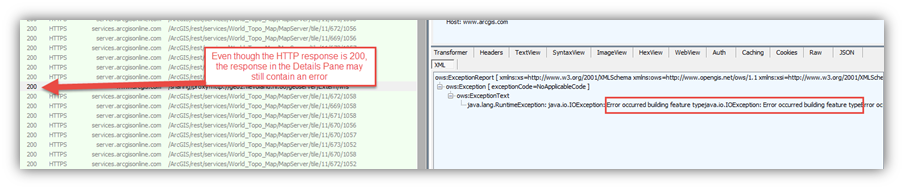
occur is to enable it to capture traffic over HTTPS. s list and the…other pane (I couldn’t find an official name so for the purposes of this blog we’ll refer to it as the Details pane).
s list and the…other pane (I couldn’t find an official name so for the purposes of this blog we’ll refer to it as the Details pane).