- Home
- :
- All Communities
- :
- Industries
- :
- Education
- :
- Education Blog
- :
- Beautify That Homepage!: Creating a unique look an...
Beautify That Homepage!: Creating a unique look and feel for your organization
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
UPDATE: 1/6/2022 Well, this blog had a really good run, but it's nearly 'retired' by this point. ArcGIS Online has an updated homepage editor that does not support custom code (which is basically all this blog describes). So, this blog is still relevant for installations of ArcGIS Enterprise that do not have the new homepage (older versions of Enterprise), but that's about it. If you are looking for resources on styling the NEW homepage, the help documentation has some good resources: https://doc.arcgis.com/en/arcgis-online/administer/configure-home.htm
We frequently get questions from customers about how to to style their ArcGIS Online/Portal homepages, similar to the demonstration sites that we designed for our Electric and Gas sites. This blog is going to walk through the way that we styled our homepages, as well as providing all of the source code and imagery.
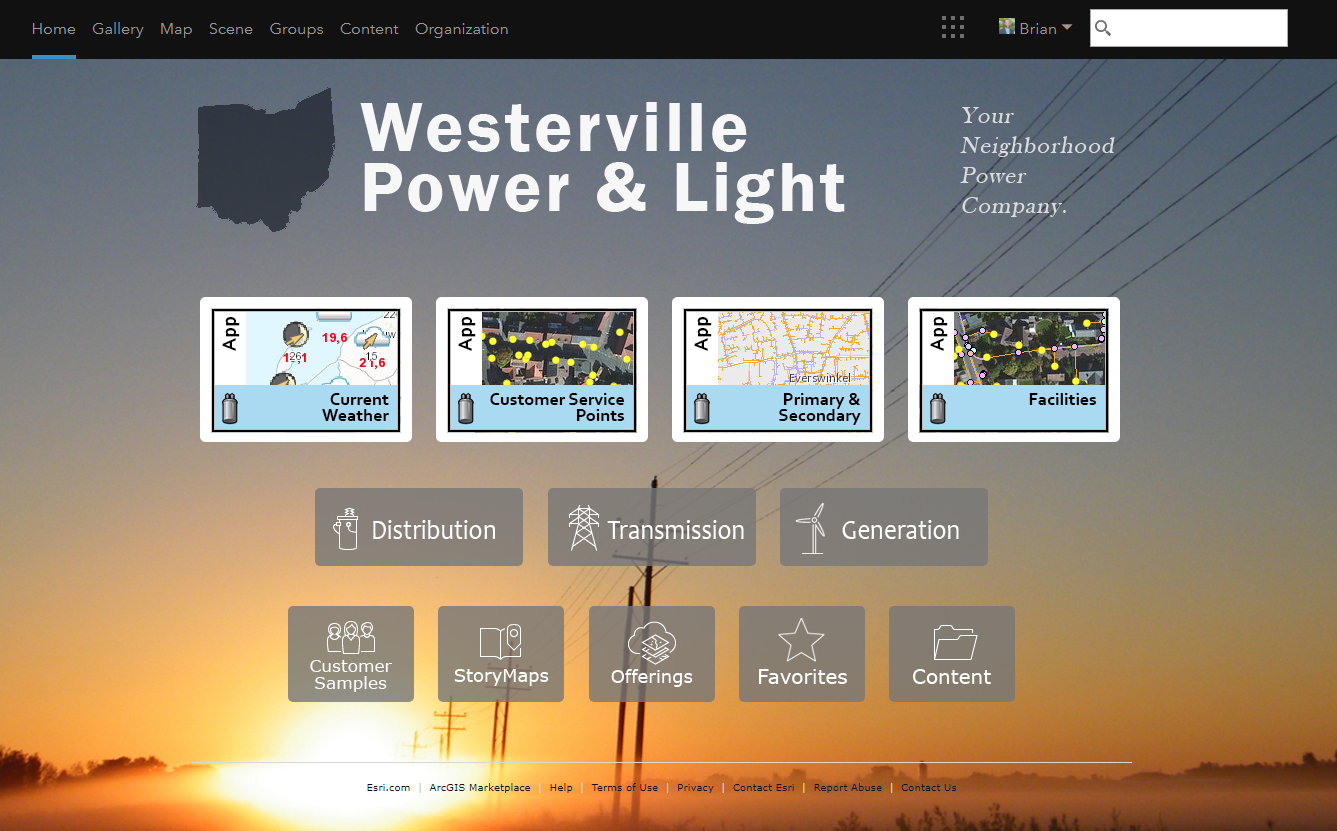
Westerville Power & Light Homepage, our fictitious electric utility demonstration site.
Currently (as of July 2017) the ability to customize and configure an ArcGIS Online/Portal homepage feels pretty limiting. Yet, the fact that ArcGIS Online/Portal lets you override the default CSS, apply your own styles, and link out to external content gives you the ability to start with a completely blank slate. Rather than simply hiding all elements and starting from scratch, you can restyle many of the elements that already exist, which I will be walking through in this post.
First things first, please go and download the included CSS/HTML that was attached to this post. Also, brief caveat that I am no web designer by trade, so this CSS could certainly be improved upon syntactically (feel free to roll your eyes at any point while looking at the samples). Lastly, I prefer to use a 3rd party app (Notepad++) because as the script is pasted into ArcGIS Online/Portal, all formatting is removed.
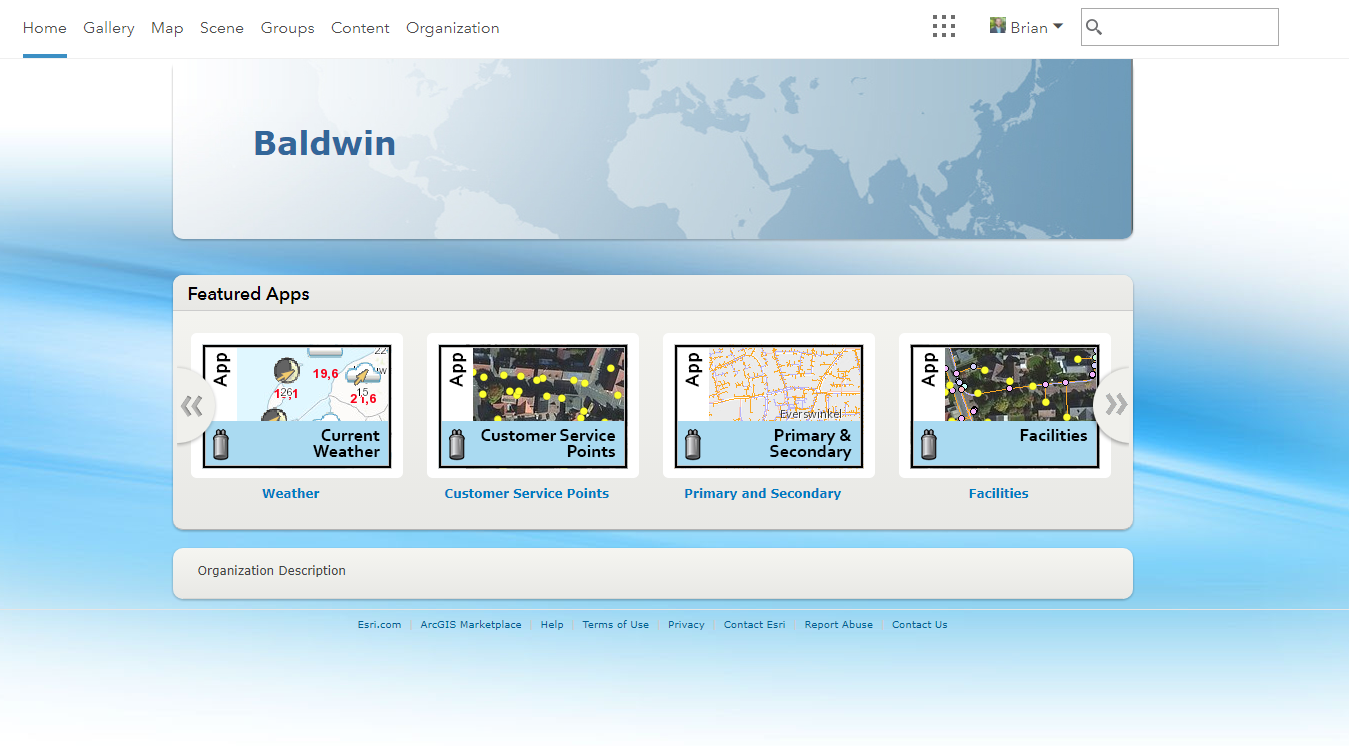
So, let's start with a blank slate:

This is what pretty much every organization homepage starts out looking like. Eek. So, how do we make this look better? Honestly, with a couple of code snippets and images, it takes about 5 minutes.
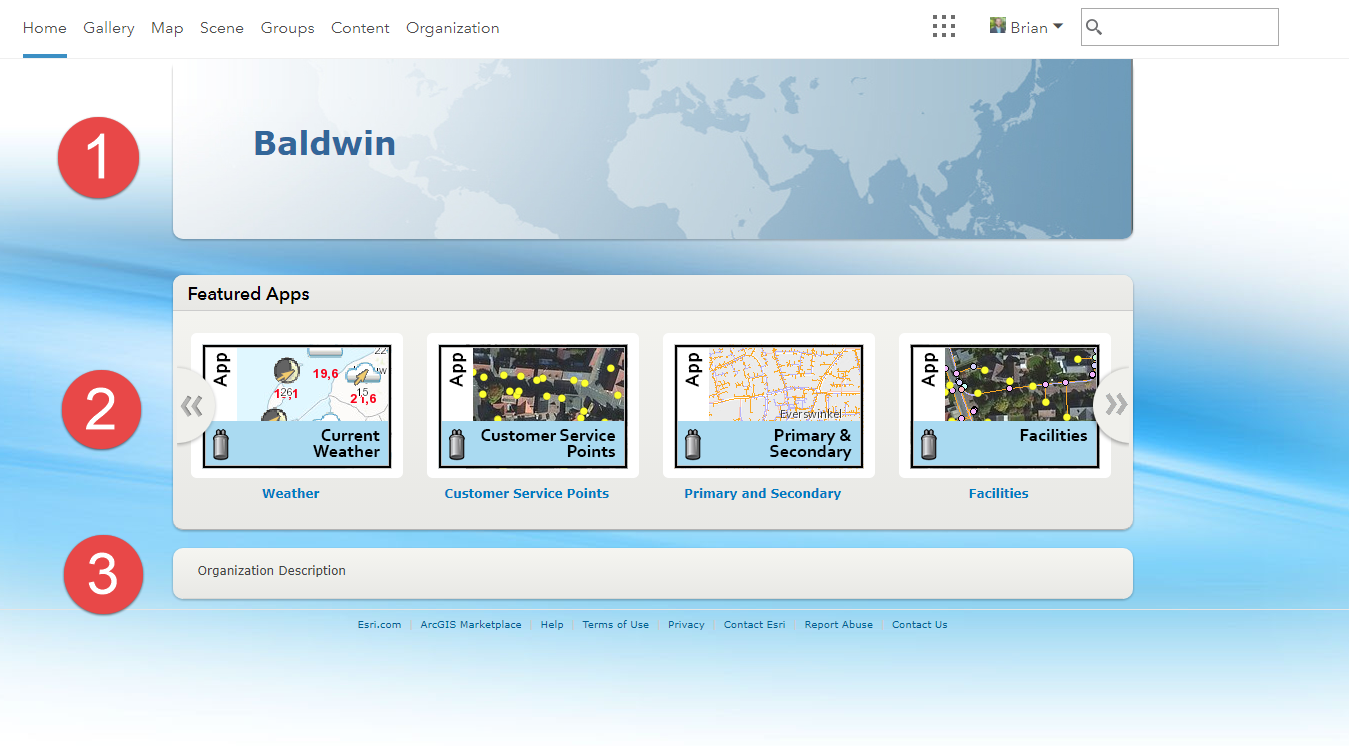
After you open the attached .ZIP file, you will find 2 HTML files: Organization Description and Banner. The sections are titled for the sections of the ArcGIS Online/Portal settings that this code can be pasted into. The standard homepage is composed of roughly 3 different elements: 1 - Top Banner, 2 - Featured Content, and 3 - Organization Description. Open up the file titled Banner.html and we will work on styling Top Banner, Featured Content, and the background.

If you are looking at the 'Banner.html' code, the first thing you will note is the ability to override many of the Esri default styles. Everything in the <style> section is pretty much overriding defaults.
#bottomContent {
background: none;
box-shadow: none;
border-bottom: none;
}
#bottomContent #organizationSection .top-nav {
border-bottom: none !important;
}
A lot of these declarations are just overriding the box shadows, etc that Esri applies to elements. Play around with the Chome or Firebug Developer tools, and you can look at all of the default elements to see what other elements you may want to tweak. For example, you could hide the entire FeaturedMaps element and create a fully custom page if you so desired.
In the code, the last two elements you will see in the <style> section are the #topBanner and #resback. For both of these, you can see that we are simply applying a background image to the DIV and then placing the element. #topBanner is placing the header banner image and #resBack is placing the background image at a fixed position.
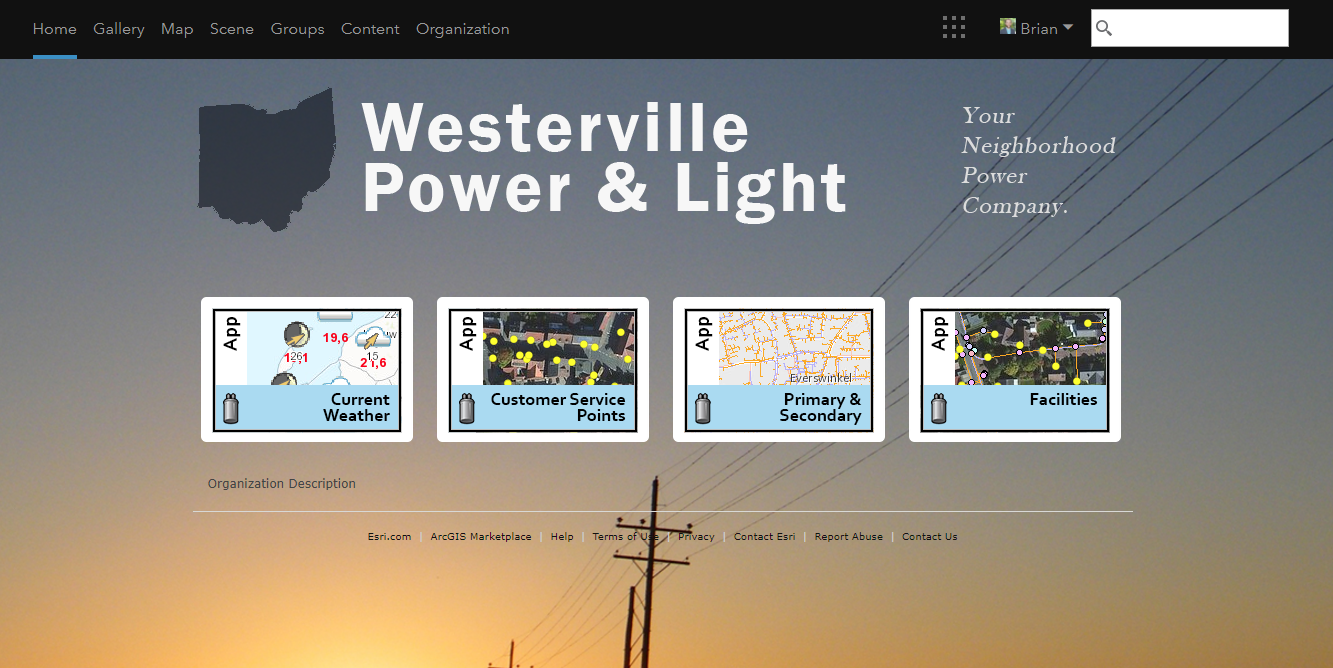
In ArcGIS Online, navigate to My Organization, Edit Settings, Home Page, and set the Background Image to No Image. Then, set the Banner to 'custom design', click the code view icon, and paste in the Banner.html contents.

Looks pretty good already!
Now, on to the Organization Description. Open up the OrganizationDescription.html file. All of the styles associated with this file are just applying style to custom DIV elements that we can paste into the Organization Description. So, rather than just using text, we can create custom content and styles in this space.
What we are doing here, is just taking some basic images and applying a little bit of CSS style to get a rounded corner and a hover on a mouse over. All of these images then link out to ArcGIS Online content in the organization, or any other content you may want to link to. I have also seen folks embedding StoryMaps, Dashboards, and other content directly into the Organization Description. You can get as creative with this section as you want!
.customContent {
margin-bottom: 35px;
text-align: center;
}
.groupItem img {
background-color: rgba(119,119,119,.8);
-webkit-border-radius: 5px 5px 5px 5px;
border-radius: 5px 5px 5px 5px;
padding: 8px;
margin: 0 10px 0 10px;
}
.groupItem:hover img {
background-color: rgba(210,224,255,.4);
opacity: .95;
} <div class="customContent">
<p class="groupItems">
<a class="groupItem" href="" target="_blank" title="Distribution">
<img alt="Distribution" src="distribution.png" />
</a>
<a class="groupItem" href="" target="_blank" title="Transmission">
<img alt="Transmission" src="transmission.png" />
</a>
<a class="groupItem" href="" target="_blank" title="Generation">
<img alt="Generation" src="generation.png" />
</a>
</p>
</div> Now, take all of the OrganizationDescription.html code and navigate to Organization, Edit Settings, General, Organization Description, click the code icon, and paste everything in. After you hit save and go to Home, you'll end up with this great finished product:

If anyone comes up with some great examples, please feel free to post them in the comments! I would love to see what people come up with.
Shout out to Bernie for the initial #resBack code sample.
- « Previous
- Next »
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
Administration
38 -
Announcements
45 -
Career & Tech Ed
1 -
Curriculum-Learning Resources
179 -
Education Facilities
24 -
Events
47 -
GeoInquiries
1 -
Higher Education
519 -
Informal Education
266 -
Licensing Best Practices
46 -
National Geographic MapMaker
17 -
Pedagogy and Education Theory
187 -
Schools (K - 12)
282 -
Schools (K-12)
185 -
Spatial data
24 -
STEM
3 -
Students - Higher Education
231 -
Students - K-12 Schools
86 -
Success Stories
22 -
TeacherDesk
1 -
Tech Tips
83
- « Previous
- Next »