- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: Webapp Builder Layer List Widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
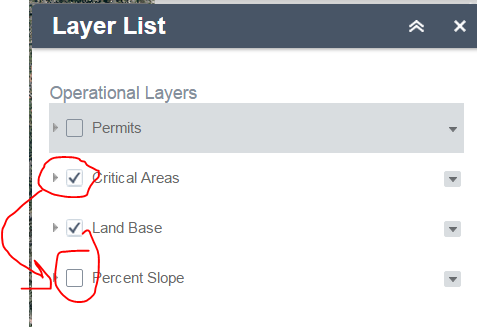
My table of contents has 4 group layers (each group can have multiple layers). When the user clicks on "Critical Area" group, I also want the event to check on and draw the "Percent Slope" group. I'm not really interested in answering questions about why I would want to do this way, because it is kind of nutty, but rather, how to do this in the javascript code, so that I get better at tinkering with the widgets. I'm able to write to the console if a user checks on "Critical Areas" but not at all sure how to have the code check on and draw the "Percent Slope" group:
From the "LayerListView.js" in the Layer list widger for webappbuilder:
_onCkSelectNodeClick: function(layerInfo, ckSelect, evt) {
if (ckSelect.checked) {
layerInfo.setTopLayerVisible(true);
// test how to find layer name
if (layerInfo.title === 'Critical Areas')
{
console.log(layerInfo.title);
// I want this to check on and draw another group in the layer list--Any ideas?
}
} else {
layerInfo.setTopLayerVisible(false);
}
evt.stopPropagation();
},

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Jay,
You would need to do some code like this:
this.layerListWidget.operLayerInfos.getLayerInfoById('Parcel Data_0').setTopLayerVisible(true);
Reference thread:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Jay,
You would need to do some code like this:
this.layerListWidget.operLayerInfos.getLayerInfoById('Parcel Data_0').setTopLayerVisible(true);
Reference thread:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you Robert,
for everyone else, here is the final change in the LayerListView.js that was originally part of the web appbuilder, v1.1:
_onCkSelectNodeClick: function(layerInfo, ckSelect, evt) {
if (ckSelect.checked) {
layerInfo.setTopLayerVisible(true);
// how to find layer name
if (layerInfo.title === 'Critical Areas')
{
console.log(layerInfo.title);
// the percenslope_7214 is the id for the layer group "Percent Slope" in the Layer List widget
this.layerListWidget.operLayerInfos.getLayerInfoById('PercentSlope_7214').setTopLayerVisible(true);
// these functions are in the widget.js, so this is a call back to those functions so that the widget
// will now show the percent slope as checked
this.layerListWidget._clearLayers();
this.layerListWidget.showLayers();
}
} else {
layerInfo.setTopLayerVisible(false);
}
evt.stopPropagation();
},
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert Scheitlin, GISP @Jay Clark
I stumbled in this thread while looking for a possibility to toggle between layers in WAB. I am aware about your code Robert for toggling between sublayers but it was important for me to be able to implement the possibility to toggle between layers (not sub layers) and I used your idea here to accomplish it. I read many question about the possibility of toggling so it might be of a help for some one. I am able to switch off and on between 3 layers now (one layer visible at a time). Below is the peace of code.
_onCkSelectNodeClick: function(layerInfo, ckSelect, evt) {
if (ckSelect.checked) {
layerInfo.setTopLayerVisible(true);
if (layerInfo.title === 'the title of your map1') //you can find it from the layer list widget (title) {
// how to find layer id
//console.log(layerInfo.id);
this.layerListWidget.operLayerInfos.getLayerInfoById('map Id_2').setTopLayerVisible(false);
this.layerListWidget.operLayerInfos.getLayerInfoById('map Id_3').setTopLayerVisible(false);
}
if (layerInfo.title === 'the title of your map2') {
//console.log(layerInfo.id);
this.layerListWidget.operLayerInfos.getLayerInfoById('map Id_1').setTopLayerVisible(false);
this.layerListWidget.operLayerInfos.getLayerInfoById('map Id_3').setTopLayerVisible(false);
}
if (layerInfo.title === 'the title of your map3') {
//console.log(layerInfo.id);
this.layerListWidget.operLayerInfos.getLayerInfoById('map Id_1').setTopLayerVisible(false);
this.layerListWidget.operLayerInfos.getLayerInfoById('map Id_2').setTopLayerVisible(false);
}
} else {
layerInfo.setTopLayerVisible(false);
}
evt.stopPropagation();
},
And many Thanks Robert and Clark.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert ,
Please how to make just one layer visible at a time in layer list widget . Thanks .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ikbel,
This has been asked for many times but no one has even invested the time to code this ability.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert ,
What about the screening widget ?
When i make search by location in the screening widget , the report show the region and others in intersection with it .What is the solution please .

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ikbel,
The geocoder is setup to return those values for places that contain that info (like your area). You would have to go into the source code and find where the Geocode results are returning and remove that info. I don't use the Screening widget and am not in a country that have that info returned so I can not provide a code example.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
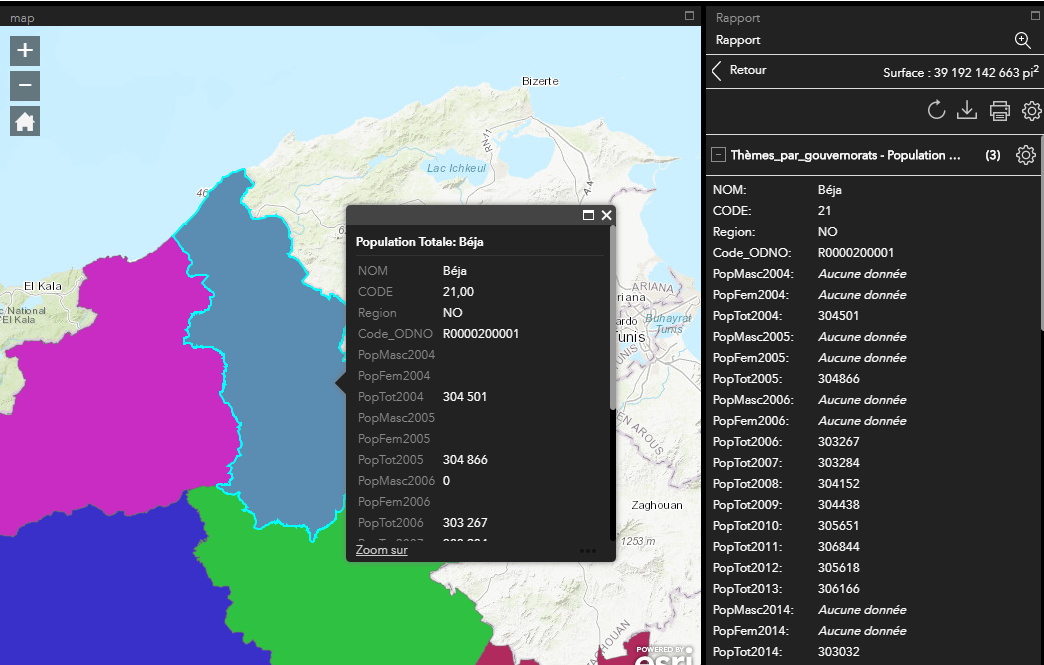
I'm not using a geocoder but a feature country (Béja , Jendouba , Siliana , El kef ..... ) when i choise Béja it retun in report béja , jendouba , siliana . ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I guess you are looking for this in the LLWidget?
If so the above code I posted does the trick (Put it in layerListWieve.js ). I will post is again here.
_onCkSelectNodeClick: function(layerInfo, ckSelect, evt) {
if (ckSelect.checked) {
layerInfo.setTopLayerVisible(true);
if (layerInfo.title === 'the title of your map1') //you can find it from the layer list widget (title) {
// how to find layer id
//console.log(layerInfo.id);
this.layerListWidget.operLayerInfos.getLayerInfoById('map Id_2').setTopLayerVisible(false);
this.layerListWidget.operLayerInfos.getLayerInfoById('map Id_3').setTopLayerVisible(false);
}
if (layerInfo.title === 'the title of your map2') {
//console.log(layerInfo.id);
this.layerListWidget.operLayerInfos.getLayerInfoById('map Id_1').setTopLayerVisible(false);
this.layerListWidget.operLayerInfos.getLayerInfoById('map Id_3').setTopLayerVisible(false);
}
if (layerInfo.title === 'the title of your map3') {
//console.log(layerInfo.id);
this.layerListWidget.operLayerInfos.getLayerInfoById('map Id_1').setTopLayerVisible(false);
this.layerListWidget.operLayerInfos.getLayerInfoById('map Id_2').setTopLayerVisible(false);
}
} else {
layerInfo.setTopLayerVisible(false);
}
evt.stopPropagation();
},good luck!