- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: Web AppBuilder Developer Edition or Web AppBui...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Web AppBuilder Developer Edition or Web AppBuilder Portal
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi All,
My IT team and I have been going back and forth on which WAB version I should use to create user Web Apps. I have used both of the above for around five months and prefer the Developer Edition over the Portal version. The only reason IT wants me to go with the Portal version is because of the "friendly" URL it creates. I told them I prefer the DE version because it's updated four times per year, it has more tools available, and it seems to perform much better under load. Does anyone else think that it's faster than the embedded Portal version?
Thanks,
Gerry
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The only reason IT wants me to go with the Portal version is because of the "friendly" URL it creates
Friendly? as in, the 32 char itemid hanging off the end of the URL is friendly? Bitly version friendly? I wouldnt call either of these friendly.
It is more friendly to place the web app on a web server and call it anything you want. That would be readable... and 'friendly'. e.g. https://gerry.com/MyMap or https://MyMap.gerry.com
Extract the web app from WABde >> dump to IIS >> e.g. https://mycorp.com/mymap looks more friendly than portal WAB URLs all day long.
Highlights:
- Upgrades of WABde is much more controllable than Portal Upgrades. One is a light weight zip, the other is an enterprise upgrade or delicate replacing of folders in the back end.
- The huge advantage of using WABde is the adjustments and enhancements done on the back end... much easier to look for the app #, adjust the json or html in the back end, do the tweaks than to hunt for the 32 char portal item in the portal content directory and hope you dont break anything. e.g. adjust popup width and height... easy in WABde, not so much in Portal. Especially since Portal files sit on a server that most shouldn't have access to.
- Promoting WABDE is very easy when leveraging Visual Studio Code... find/replace the ID, and all front end URLS (e.g. a load balancer FQDN) done. copy new files to new environment easy.
- WABde contains more 'stuff'
- Broken apps are easy to recover when using WABde, not so much in portal.
Downfalls:
- WABde breaks your custom stuff every upgrade done. (using the node_xXX upgrade command) (any json/ js / html is over written by the new version). so document these custom changes.
There is more ... but hope this provides a start as a case for your IT discussions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Michael,
Thank you for your reply.
Yes, I prefer the simple (https://mymap.team.com/myProjectName) that DE creates. The issue is that I am not allowed to log on to the server and DE points to the Server Manager machine, so it puts the server name in front (https://usrtx4689dgre.team.com/myProjectName). My IT prefers https://mymap.team.com/mapviewer/index.html?id=08864098cdd044668c4fffe4a6767039, becuase mymap stays in front. I have a feeling it is a Web Adaptor configuration issue in addition to some firewall settings.
Thanks,
Gerry
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Your answer is a bit confusing.
You need to setup a web server, throw IIS on it, download your web app and unzip it on that web server. use IIS to point to it, you can then name it whatever you want. your competent IT team should be able to create whatever domain or sub domain / alias pointers it wants within your organization. If they don't, fire them.
suggesting mymaps.team.com means a web server under whatever domain is being used... somewhere. (what is team.com -) This is sounding like you are using AGOL and not doing this in house...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In my opinion don't use Portal to create web apps, use developer edition. you can publish the downloaded apps from developer edition on your web server. Something breaks in the apps when created in Portal that is copied to another Portal
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You do not have to re-create the app.
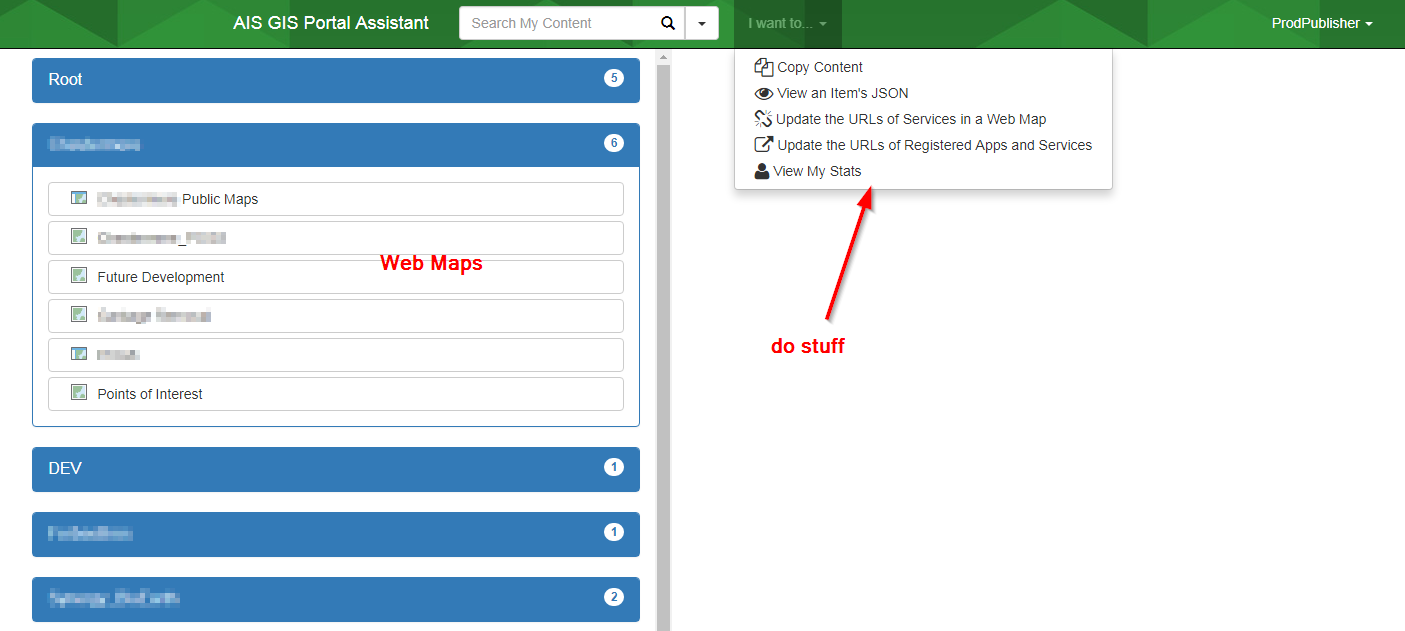
If you need to copy the APP to different environments you use Portal Assistant to COPY CONTENT (>> different Portal ) which copies the Web MAP. You then use Portal Assistant again to change the REST service paths. Save. (takes 2 minutes).
For the web app. use Visual Studio Code to Find replace the Portal Path, ItemID and environment Paths. Takes 2 minutes.
Publish the web app to the new web server. Done.
Ive even downloaded the GIS Portal assistant and customized.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Michael,
Does Portal Assistant only work with Portal for ArcGIS Web AppDeveloper or can it also be used for Web AppBuilder Developer Edition?
Thanks all,
Gerry
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Gerry, I have found that with the Portal Assistant you can copy layers and maps between Portals, it does not work for apps that are built in Portal (the app must be re-created on the new Portal). Even if you change the json file in the assistant.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I finally figured out how to copy content from one portal to another where Web AppBuilder DE links do not break. You actually have to go to the Portal server (where you copied the content to) and change the ID’s in this folder (location depends on where you put in upon install):
You will find folders with all the item ID’s and inside are the item ID .json files (do not show extensions in my directory). I would not edit them directly so I had to copy them to my PC, edit them and then copy them back in to that folder (delete the old file). Notepad ++ has a nice feature that will search all files in a directory and replace, remember that came in handy during this process (widgets?).
You might have to change the widgets too. I’ve heard the “search” widget needs to be edited for some reason
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You should use Visual Studio Code.. Much easier and better than Notepad++. Select Folder (WABde) and find replace all at once, save. next..