- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: Web AppBuilder 1.2 Search/Geocoder widget colo...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Web AppBuilder 1.2 Search/Geocoder widget color/style question
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Can anybody tell me how to either a) change the color of; or b) change the opacity of the highlight/fill color for the selected result in the Search/Geocoder widget? I don't mean how the results appear in the Search widget results list, rather how the feature appears in the map when I select it from the results list and the map zooms to the feature. In case it matters my searches are all for polygons.
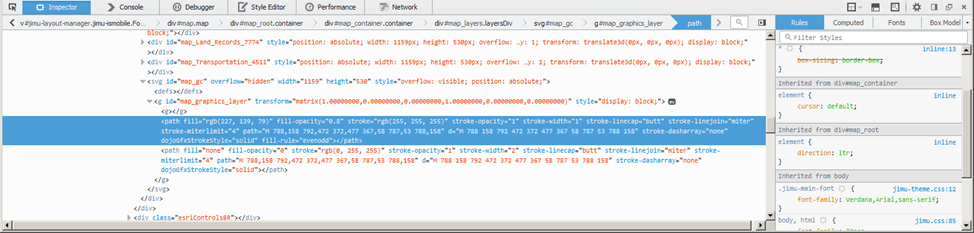
I can open the Inspector Window in Firefox and see:

But I don't see where I can change these settings. Are they inherited from the ArcGIS API for Javascript? If so, can I override the color or opacity?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Adam,
As there is no configuration option for this you will have to add this in code.
Here are the steps:
1. Open [install dir]\server\apps\[app#]\widgets\Search\widget.js
2. Change the requires to look like this (important lines are 16 and 24):
define([
'dojo/_base/declare',
'dojo/_base/lang',
'dojo/_base/array',
'dojo/_base/html',
'dojo/when',
'dojo/on',
'dojo/query',
'dojo/keys',
'jimu/BaseWidget',
'jimu/LayerInfos/LayerInfos',
'jimu/utils',
'esri/dijit/Search',
'esri/tasks/locator',
'esri/layers/FeatureLayer',
'esri/symbols/jsonUtils',
'esri/InfoTemplate',
'esri/lang',
'./utils',
'dojo/i18n!esri/nls/jsapi',
'dojo/NodeList-dom'
],
function(declare, lang, array, html, when, on, query, keys,
BaseWidget, LayerInfos, jimuUtils, Search, Locator,
FeatureLayer, jsonUtils, InfoTemplate, esriLang, utils, esriBundle) {3. Find the _convertConfig function and add line 28 (don't forget to add the comma to line 27):
_convertConfig: function(config) {
var searchSouces = array.map(config.sources, lang.hitch(this, function(source) {
if (source && source.url && source.type === 'locator') {
return {
locator: new Locator(source.url || ""),
outFields: ["*"],
singleLineFieldName: source.singleLineFieldName || "",
name: source.name || "",
placeholder: source.placeholder || "",
countryCode: source.countryCode || "",
maxResults: source.maxResults || 6
};
} else if (source && source.url && source.type === 'query') {
var flayer = new FeatureLayer(source.url || null, {
outFields: ["*"]
});
var template = this._getInfoTemplate(flayer, source, source.displayField);
return {
featureLayer: flayer,
outFields: ["*"],
searchFields: source.searchFields.length > 0 ? source.searchFields : ["*"],
displayField: source.displayField || "",
exactMatch: !!source.exactMatch,
name: source.name || "",
placeholder: source.placeholder || "",
maxResults: source.maxResults || 6,
infoTemplate: template,
highlightSymbol: jsonUtils.fromJson(source.highlightSymbol)
};
} else {
return {};
}
}));
return searchSouces;
},4. Open the config_Search.json file for your app [install dir]\server\apps\[app#]\configs\Search\config_Search.json and find your layer that you want to change the symbol for.
5. Add the highlightSymbol property and the symbol json string. Example: (line 13 thru 15) again don't forget the comma on line 12.
{
"layerId": null,
"url": "your layer url",
"name": "Owner Parcels",
"placeholder": "Calhoun Parcels",
"searchFields": [
"PPIN"
],
"displayField": "NAME",
"exactMatch": false,
"maxResults": 6,
"type": "query",
"highlightSymbol":{"color":[0,166,81,128],"outline":{"color":[0,166,81,255],
"width":1,"type":"esriSLS","style":"esriSLSSolid"},
"type":"esriSFS","style":"esriSFSSolid"}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Adam,
As there is no configuration option for this you will have to add this in code.
Here are the steps:
1. Open [install dir]\server\apps\[app#]\widgets\Search\widget.js
2. Change the requires to look like this (important lines are 16 and 24):
define([
'dojo/_base/declare',
'dojo/_base/lang',
'dojo/_base/array',
'dojo/_base/html',
'dojo/when',
'dojo/on',
'dojo/query',
'dojo/keys',
'jimu/BaseWidget',
'jimu/LayerInfos/LayerInfos',
'jimu/utils',
'esri/dijit/Search',
'esri/tasks/locator',
'esri/layers/FeatureLayer',
'esri/symbols/jsonUtils',
'esri/InfoTemplate',
'esri/lang',
'./utils',
'dojo/i18n!esri/nls/jsapi',
'dojo/NodeList-dom'
],
function(declare, lang, array, html, when, on, query, keys,
BaseWidget, LayerInfos, jimuUtils, Search, Locator,
FeatureLayer, jsonUtils, InfoTemplate, esriLang, utils, esriBundle) {3. Find the _convertConfig function and add line 28 (don't forget to add the comma to line 27):
_convertConfig: function(config) {
var searchSouces = array.map(config.sources, lang.hitch(this, function(source) {
if (source && source.url && source.type === 'locator') {
return {
locator: new Locator(source.url || ""),
outFields: ["*"],
singleLineFieldName: source.singleLineFieldName || "",
name: source.name || "",
placeholder: source.placeholder || "",
countryCode: source.countryCode || "",
maxResults: source.maxResults || 6
};
} else if (source && source.url && source.type === 'query') {
var flayer = new FeatureLayer(source.url || null, {
outFields: ["*"]
});
var template = this._getInfoTemplate(flayer, source, source.displayField);
return {
featureLayer: flayer,
outFields: ["*"],
searchFields: source.searchFields.length > 0 ? source.searchFields : ["*"],
displayField: source.displayField || "",
exactMatch: !!source.exactMatch,
name: source.name || "",
placeholder: source.placeholder || "",
maxResults: source.maxResults || 6,
infoTemplate: template,
highlightSymbol: jsonUtils.fromJson(source.highlightSymbol)
};
} else {
return {};
}
}));
return searchSouces;
},4. Open the config_Search.json file for your app [install dir]\server\apps\[app#]\configs\Search\config_Search.json and find your layer that you want to change the symbol for.
5. Add the highlightSymbol property and the symbol json string. Example: (line 13 thru 15) again don't forget the comma on line 12.
{
"layerId": null,
"url": "your layer url",
"name": "Owner Parcels",
"placeholder": "Calhoun Parcels",
"searchFields": [
"PPIN"
],
"displayField": "NAME",
"exactMatch": false,
"maxResults": 6,
"type": "query",
"highlightSymbol":{"color":[0,166,81,128],"outline":{"color":[0,166,81,255],
"width":1,"type":"esriSLS","style":"esriSLSSolid"},
"type":"esriSFS","style":"esriSFSSolid"}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks, Robert. This gets me what I need. I definitely appreciate the help as I would not have been able to figure that out on my own.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert, I receive an error in my console when setting this up:
TypeError: a is undefined
Off the top of your head do you have any thoughts as to why this would happen? I am using WABDE 1.2 and have made no coding customization to the search widget other than this.
The stack trace points to the lines (at least for my numbering):
68: when(utils.getConfigInfo(this.config)).then(lang.hitch(this, function(config) {
73: var searchSouces = this._convertConfig(config);
191: var searchSouces = array.map(config.sources, lang.hitch(this, function(source) {
217: highlightSymbol: jsonUtils.fromJson(source.highlightSymbol)
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Dan,
It sounds like you have made a mistake (syntax error) in your config_Search.json
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert, I was spending all my time in the widget.js file but you are right the problem was in the config_Search.json file. I wondered if i needed to have the highlight symbol parameter in each layer source so i temporarily removed all other layer sources except for the one I modified and now it works. I will add the parameter to the others now as well.
Thanks for pointing me to the right place!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
I'm updating to WAB 2.0 right now and it looks like Search\widget.js was modified. Referring to step 3 in your directions, would that new piece of code (highlightSymbol: jsonUtils.fromJson(source.highlightSymbol)) go after infoTemplate: template, which is on Line 288? My question assumes steps 1 and 2 are the same. Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Adam,
Actually it does not matter where in the convertedSource object you put the parameter as long as you use proper syntax and have a comma behind every parameter except for the last parameter in the object.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Another question for you on this matter. I want to change the symbology of the outline to be red and solid border instead of the default blue/turquoise highlight. Referring to the code you helped me implement, is that possible? I've tried different combos of RGB and CMYK (not sure if those are CMYK but just guessing based on four numbers - or is that rgb with the fourth position for transparency?) but can't change the outline color. I can get the fill to be no fill like I want but just can't seem to modify the outline color.
Can I simply modify these numbers to get the desired result? Or do I have to go through some or all of the changes you provided in the "Change the highlight symbol for a selection" thread?