- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Survey123
- :
- ArcGIS Survey123 Questions
- :
- Viewing Survey123 form on Web-Pale blue "wrapper"?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Viewing Survey123 form on Web-Pale blue "wrapper"?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
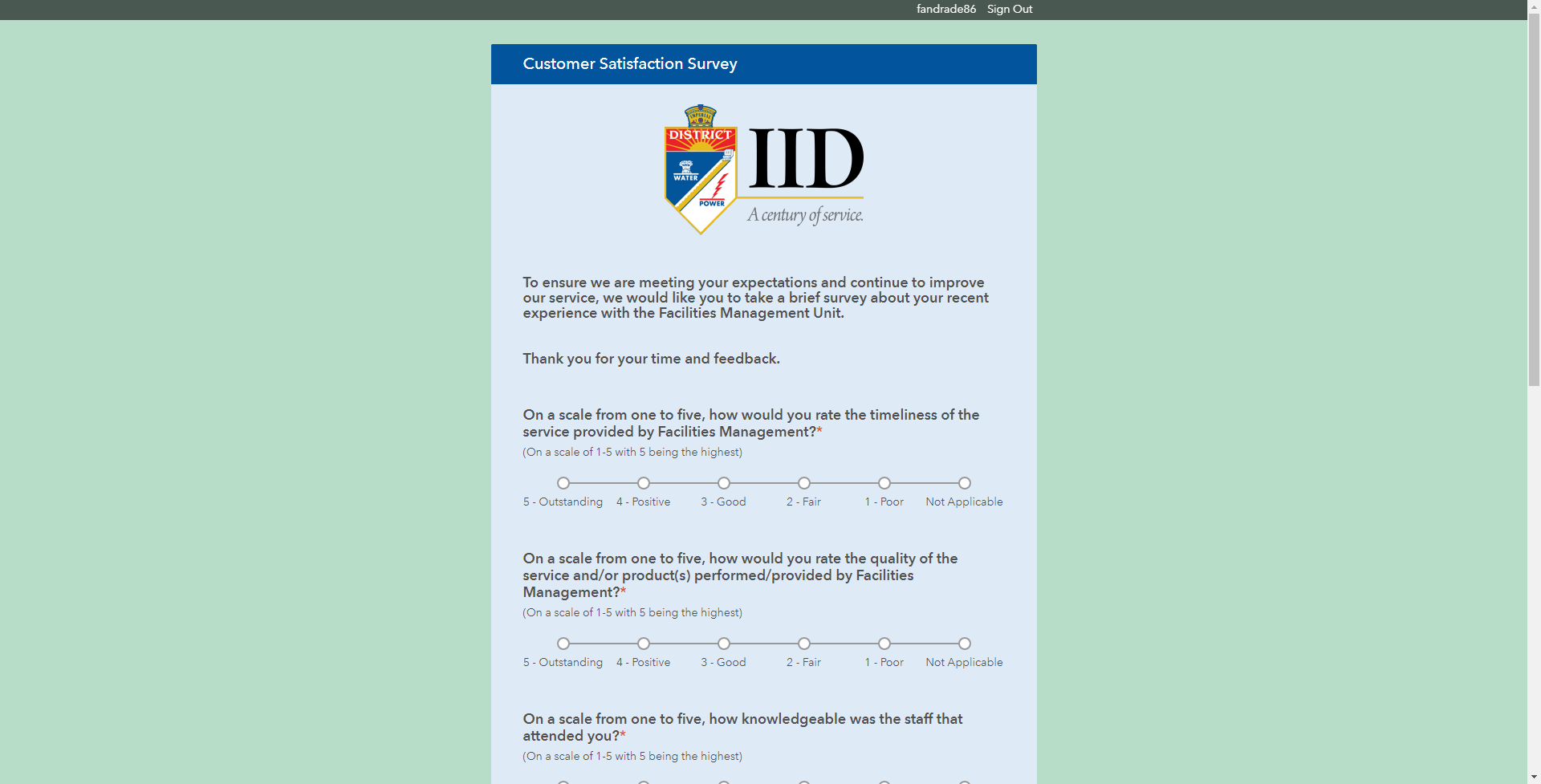
I just published a survey from ArcGIS Connect that will be accessed by the public via a web form. In connect, I matched my survey to my agency's style guide (background color, text color, etc.) and was happy with the results. However, the survey is "wrapped" in a pale blue color...how can I fix this? It's important that this be branded according to agency guidelines and be more seamless to our public.
Just spent the last hour exploring every setting, etc. to no avail...where is this pale blue background coming from and how can it be changed? Anyone else run into this??
Thanks!
Nikki
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Javier,
That setting is webformInfo.themes[0].form.primaryColor
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi James, I was looking to edit the colour of the 'upload image' box as currently it is transparent and not visible until you hover over it. Where would I look to either change the transparency/colour of this section or remove the hover mouse functionality? Many thanks, Sam

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sam,
The background color can't be changed, but the text and icon color can be - it's the 'Component Color' setting.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
James - thank you! Worked like a charm! Now that I know about the info file, I might become dangerous 🙂 ...just didn't think/know to poke around there. Cheers! ~Nikki
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Worked great. Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Francisco,
The format has changed slightly, as the settings were revised to store multiple themes.
See below for the update, note the change of theme from object to array and the isEnabled property:
"webformInfo": { "themes": [ { "isEnabled": true, "webpage": { "backgroundColor": "#FFFF00" } } ] }
ed. (Apr. 8, 2019) - revised to reflect change of themes from object to array
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @James Tedrick,
I am wanting to do the same thing of change the background color from the mint green to grey. I used the above code and placed it before the displayInfo, published the survey and that code disappeared. I then place the above code below the serviceInfo, published the survey, same thing, the code disappeared. How do I get the code to say when I publish the survey? I am using Survey123 Connect version 3.3.51.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Hannah,
You need to edit the .info file while Survey123 Connect does not have the form open - when it is previewing the form, it prevents other programs from modifying the files.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Awesome it worked. Thank you so much!