- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS StoryMaps
- :
- ArcGIS StoryMaps Questions
- :
- Setting width for an embeded element
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Setting width for an embeded element
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there,
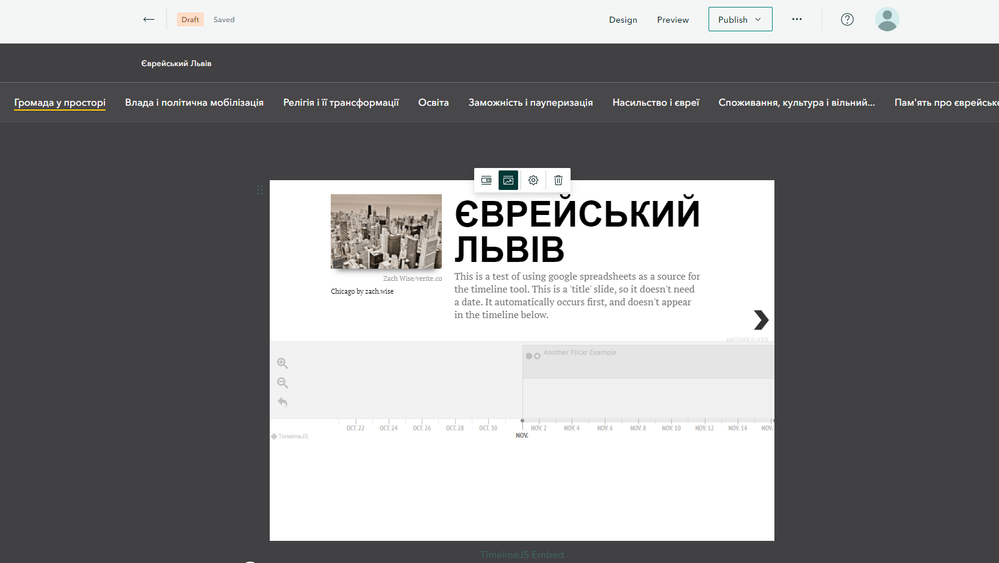
I was trying to embed the external Timeline JS element I've created (link) according to the instructions I could find here.
However, it is impossible to adjust the embedded element's width. There is no such option:
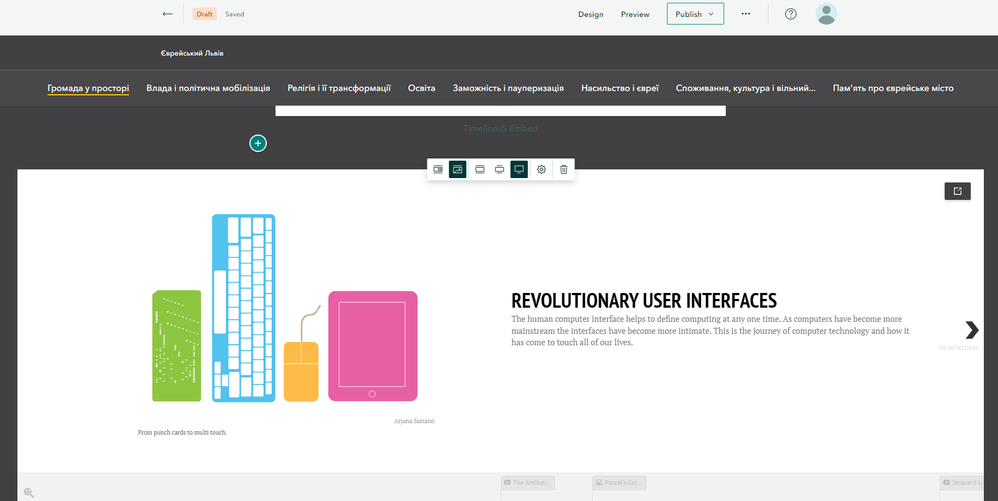
Interestingly enough, when I try to embed the test link (https://timeline.knightlab.com/examples/user-interface/index.html) from the instructions it works fine and the width is adjustable:
Would someone be able to advise what is the reason behind it and what are the possible solutions?
Thank you!
Taras
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
ArcGIS StoryMaps uses a 3rd party service to validate and classify web content to improve the embedding experience, but it looks like that service is classifying timelines hosted on Knight Labs' servers as a type of content that doesn't typically need resizing options (like a Tweet). This seems like this may be an error in the way Knight Labs has registered their content with this service, but I'm not sure.
We'll look into this some more, but one workaround might be to host the timelineJS code yourself. The links that don't point to their CDN (like this one) appear to work as expected when embedded in a story.
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you Owen for your reply!
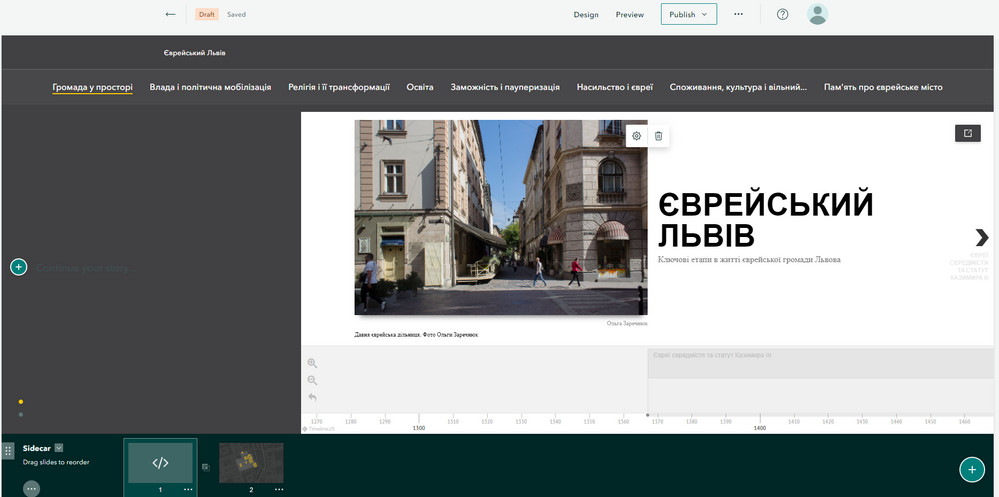
Since I've tried to embed the same Timeline link within a sidecar container, it appeared in a wider frame:
Wouldn't that mean that resizing option for their CDN isn't blocked by this external service? It would be a much easier option (not so sustainable though) to use their CDN than host an entire JS code on our servers.
Best regards,
Taras
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It's not that the timeline is blocked from being displayed wider, it's that the response from the 3rd party service doesn't communicate that it can be resized, and that information is used to determine which configuration/sizing options to show for the inline block.
The timeline is simply expanding to fill the container size in both of those cases, it's just that sidecars and slideshow media panels always fill their allocated screen area and don't have discrete sizing options like the inline embed block.
I didn't think of that as a workaround, but that's a good idea to use a single-slide slideshow or sidecar block if that comes close to the experience you are looking for.
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@Lvivcenter -- We looked into this more and that width that you see when embedding a timeline in a StoryMap is what KnightLab is specifying as the optimal/preferred width for their content when it's embedded. You can see on the page linked to below that KnightLab is a registered content provider with links of the format https://cdn.knightlab.com/libs/timeline3/.
Knight Lab Embed Provider | Embedly
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello, Director of Knight Lab here...
Knight Lab's oEmbed service accepts "width" and "height" parameters along with the "url". If Embedly has a way to pass those through, the issue should be solved, but we do not have any formal involvement in the Embedly system which mediates access to our oEmbed service.