- Home
- :
- All Communities
- :
- Developers
- :
- ArcGIS Pro SDK
- :
- ArcGIS Pro SDK Questions
- :
- How to use ColorFactory to produce transparent col...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to use ColorFactory to produce transparent colors for a ColorRamp?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is my code:
var colorRamp = new CIMFixedColorRamp();
var colors = new List();
foreach (var cls in classes)
{
switch (cls.Label)
{
case "INSERT":
colors.Add(DeltaLayer.ShapeType == esriGeometryType.esriGeometryPolygon
? ColorFactory.CreateRGBColor(0, 255, 0, 128) : ColorFactory.GreenRGB);
break;
case "DELETE":
colors.Add(DeltaLayer.ShapeType == esriGeometryType.esriGeometryPolygon
? ColorFactory.CreateRGBColor(255, 0, 0, 128) : ColorFactory.RedRGB);
break;
default:
colors.Add(ColorFactory.GreyRGB);
break;
}
}
colorRamp.Colors = colors.ToArray();
The goal is to produce an UniqueValueRenderer that will allow overlapping polygons to show distinct by using transparent colors.
As after line 20 the colors in the ramp looks like having some transparency:

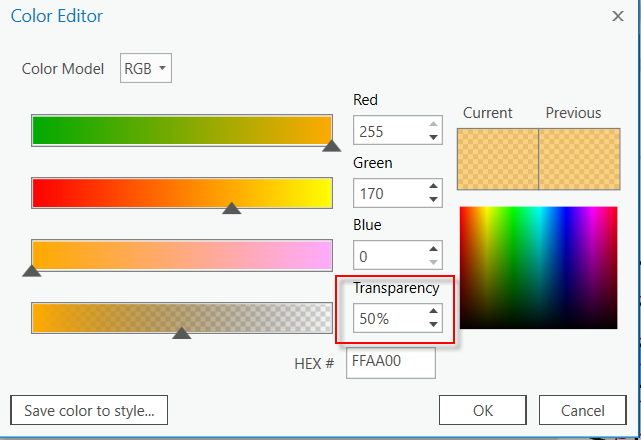
The result in the property editor (and on the Map) does not reflect this:

Beside, the sliders near the Red and Blue value numeric boxes are very confusing: shouldn't they be read and blue?!
What is this?!

Note: the Transparency can be adjusted from this editor proving that the UniqueValueRender supports transparent colors, but it does not come as such from the code!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Horia, can you look at this sample please: https://github.com/Esri/arcgis-pro-sdk-community-samples/tree/master/Map-Authoring/CIMExamples
It shows how to make a unique renderer from scratch (in this code behind - CreateCIMRendererFromScratch.cs)
I modified it as follows: This seems to work ok for me. It makes a unique value renderer on a US States dataset.
var trans = 50.0;//semi transparent
var alabamaColor = CIMColor.CreateRGBColor(255, 170, 0, trans);
CIMStroke outline = SymbolFactory.ConstructStroke(ColorFactory.BlackRGB, 2.0, SimpleLineStyle.Solid);
var alabama = new CIMUniqueValueClass() {
Values = alabamaValues.ToArray(),
Label = "Alabama",
Visible = true,
Editable = true,
Symbol = new CIMSymbolReference() {Symbol = SymbolFactory.ConstructPolygonSymbol(alabamaColor, SimpleFillStyle.Solid, outline) }
};
classes.Add(alabama);
etc, etc
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
From your code example it is not exactly clear where you are using the color ramp. Please take a look at this code snippet on how to assemble a UniqueValueRenderer.
- Thomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I know by hart that snippet since it is the only one that shows something about creating an UniqueValueRender.
However it is limited to MapPoints that do not require transparency, not even color ramps!
More details about how I'm using that code - in my other question, here:
https://community.esri.com/message/638051-how-to-create-an-uniquevaluerenderer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Horia, can you look at this sample please: https://github.com/Esri/arcgis-pro-sdk-community-samples/tree/master/Map-Authoring/CIMExamples
It shows how to make a unique renderer from scratch (in this code behind - CreateCIMRendererFromScratch.cs)
I modified it as follows: This seems to work ok for me. It makes a unique value renderer on a US States dataset.
var trans = 50.0;//semi transparent
var alabamaColor = CIMColor.CreateRGBColor(255, 170, 0, trans);
CIMStroke outline = SymbolFactory.ConstructStroke(ColorFactory.BlackRGB, 2.0, SimpleLineStyle.Solid);
var alabama = new CIMUniqueValueClass() {
Values = alabamaValues.ToArray(),
Label = "Alabama",
Visible = true,
Editable = true,
Symbol = new CIMSymbolReference() {Symbol = SymbolFactory.ConstructPolygonSymbol(alabamaColor, SimpleFillStyle.Solid, outline) }
};
classes.Add(alabama);
etc, etc
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I needed to create a UniqueValueColorizerDefinition to symbolize a raster layer from a custom set of colors. I was able to modify the CreateStretchRendererFromScratch() method in the CIMExamples project to create a UniqueValueColorizerDefinition object using the CIMMultipartColorRamp that is created in the upper portion of this sample method. Thank you for this example. There is not much documentation on raster symbology.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I took a look at the colors I generated in the code. The Color Editor looks correct in my scenario:
var trans = 50.0;//semi transparent
var alabamaColor = CIMColor.CreateRGBColor(255, 170, 0, trans);

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks - it works for me too! Great Response!
Still a small issue but not related to my issues:
The colors of the sliders above look weird: shouldn't be red - something like red, green - something like green, and blue - something like blue?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Charles,
I see now: trans is 50.0 instead of 255!
Tx,