- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Pro
- :
- ArcGIS Pro Questions
- :
- What to look out for when creating svg symbols?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
What to look out for when creating svg symbols?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am trying to create SVGs to build my own style in AGP 3.1
To create the SVGs I am using Inkscape, and I am not sure where I am going wrong, but the otherwise finished symbol is not understood in AGP 3.1.
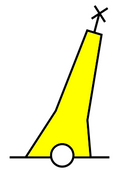
Here the svg in Inkscape
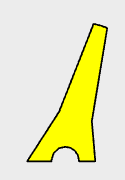
and here how AGP 3.1 reads it
There are no objects in the svg, only paths... I tried to group, to combine them, the result is the same.
Only the path with a filling is shown, although browsers, Inkscape, and Gimp all show the svg correct. How can I get my svg correct into AGP 3.1 and why is it not working in the first place?
Since it is svg, I will add the few lines of code here:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!-- Created with Inkscape (http://www.inkscape.org/) -->
<svg
width="210mm"
height="297mm"
viewBox="0 0 210 297"
version="1.1"
id="svg5"
xml:space="preserve"
xmlns="http://www.w3.org/2000/svg"
xmlns:svg="http://www.w3.org/2000/svg"><defs
id="defs2"><clipPath
clipPathUnits="userSpaceOnUse"
id="clipPath2632"><path
style="display:block;opacity:1;fill:none;stroke:#2b0000;stroke-width:2.18914;stroke-dasharray:none;stroke-opacity:1"
d="m 129.91413,265.08408 a 20.329989,20.32999 0 0 1 -20.32997,20.32982 20.329989,20.32999 0 0 1 -20.330163,-20.32982 20.329989,20.32999 0 0 1 20.330163,-20.33034 20.329989,20.32999 0 0 1 20.32997,20.33034 z"
id="path2634" /></clipPath><clipPath
clipPathUnits="userSpaceOnUse"
id="clipath_lpe_path-effect2556"><path
style="display:block;opacity:1;fill:none;stroke:#2b0000;stroke-width:2.18914;stroke-dasharray:none;stroke-opacity:1"
d="m 129.91413,265.08408 a 20.329989,20.32999 0 0 1 -20.32997,20.32982 20.329989,20.32999 0 0 1 -20.330163,-20.32982 20.329989,20.32999 0 0 1 20.330163,-20.33034 20.329989,20.32999 0 0 1 20.32997,20.33034 z"
id="path2558" /></clipPath></defs><g
id="layer2"><g
id="g427"><path
style="display:inline;fill:none;stroke:#000000;stroke-width:3.61658"
d="m 48.279504,268.29101 50.618999,-78.29588 53.473817,-136.46945 24.23052,7.241208 -23.95193,144.824572 5.34856,62.06928"
id="path149" /><path
style="display:inline;fill:none;stroke:#000000;stroke-width:3.61658"
d="M 189.97096,268.95227 H 130.09167"
id="path147" /><path
style="display:inline;fill:none;stroke:#000000;stroke-width:3.61658"
d="M 20.637507,268.95227 H 89.707754"
id="path145" /><path
style="display:inline;fill:none;stroke:#000000;stroke-width:3.61658"
d="m 172.66513,25.5967 -8.24949,31.194468"
id="path143" /><path
style="display:inline;fill:none;stroke:#000000;stroke-width:3.61658"
d="M 187.06902,15.625954 159.84358,33.497855"
id="path141" /><path
style="display:inline;fill:none;stroke:#000000;stroke-width:3.61658"
d="m 164.9883,11.564155 17.60058,27.546364"
id="path139" /><path
style="display:inline;fill:none;stroke:#000000;stroke-width:3.61658"
d="m 129.00173,265.60193 a 19.091709,19.091673 0 0 1 -19.09171,19.09167 19.091709,19.091673 0 0 1 -19.09171,-19.09167 19.091709,19.091673 0 0 1 19.09171,-19.09167 19.091709,19.091673 0 0 1 19.09171,19.09167 z"
id="path1402" /><path
style="fill:#ffff00;stroke:none;stroke-width:0;stroke-dasharray:none"
d="m 195.22664,1008.8817 c 0,-0.3677 41.334,-64.60785 91.85333,-142.7558 50.51933,-78.14793 92.40994,-143.14245 93.09023,-144.43223 0.68031,-1.28979 45.67994,-115.78423 99.99919,-254.43211 54.31926,-138.64787 99.09345,-252.91568 99.49821,-253.92846 0.6268,-1.56838 6.57909,-0.10341 40.14316,9.87996 31.66808,9.41942 39.32194,12.08232 38.97291,13.55932 -0.23888,1.01088 -20.43695,122.93124 -44.88462,270.93413 l -44.4503,269.09618 9.84459,113.73564 c 5.41452,62.5546 9.858,114.92287 9.87438,116.37387 l 0.0298,2.6382 -47.19443,-0.012 -47.19442,-0.012 -0.23218,-8.6299 c -0.55474,-20.6199 -8.1078,-37.87127 -23.17984,-52.9433 -16.01572,-16.01565 -33.1179,-23.14617 -55.73392,-23.23742 -14.47858,-0.0584 -23.77881,2.04651 -35.92082,8.13002 -26.08522,13.06949 -43.71217,40.99492 -43.79102,69.3757 l -0.0204,7.3284 h -70.35194 c -38.69357,0 -70.35194,-0.3009 -70.35194,-0.6687 z"
id="path5071"
transform="scale(0.26458333)" /></g></g></svg>
GIS moved on and nobody needs a format consisting out of at least three files! No, nobody needs shapefiles, not even for the sake of an exchange format. Folks, use GeoPackage to exchange data with other GIS!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Tom,
I have recently dabbled with InkScape and found some quirks myself. Here are a bunch of questions which, I am not expecting an answer for, but it might just be a few prompts.
How exactly are you creating the symbol? Are you inserting a shape from file in the symbol properties dialog?
I took your svg into InkScape and could view it just fine. i.e. it looks exactly what you are wanting to to look like. I then took it into AGP 3 (v3.0.2) and had the same 'issue' whereby the border or the black portions are not displayed.
I compared the svg code that I exported and noticed differences. Check that you have the latest version of InkScape.
As I found a few quirks myself, I have just (2 days ago) downloaded the trial of Affinity Designer, which I must admit, does not produce the same quirks that I found with InkScape. I pass that comment with the caveat that I am not overly familiar with either software.
The next thing you can have a look at, is if in the 'Appearance' section of your point properties, each element of the svg is shown in the dropdown box. There is a chance the elements are there, but set to render with colour that you're not seeing (white, transparent etc).
I couldn't attach the svg, but here's the code:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" viewBox="0 0 596 842" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;">
<g id="layer2">
<g id="g427">
<path id="path149" d="M136.855,760.51L280.342,538.569L431.922,151.726L500.606,172.253L432.711,582.779L447.873,758.723" style="fill:none;fill-rule:nonzero;stroke:black;stroke-width:10.25px;"/>
<path id="path147" d="M538.5,762.384L368.764,762.384" style="fill:none;fill-rule:nonzero;stroke:black;stroke-width:10.25px;"/>
<path id="path145" d="M58.5,762.384L254.29,762.384" style="fill:none;fill-rule:nonzero;stroke:black;stroke-width:10.25px;"/>
<path id="path143" d="M489.444,72.558L466.06,160.983" style="fill:none;fill-rule:nonzero;stroke:black;stroke-width:10.25px;"/>
<path id="path141" d="M530.274,44.294L453.1,94.955" style="fill:none;fill-rule:nonzero;stroke:black;stroke-width:10.25px;"/>
<path id="path139" d="M467.683,32.78L517.575,110.864" style="fill:none;fill-rule:nonzero;stroke:black;stroke-width:10.25px;"/>
<path id="path1402" d="M365.674,752.887C365.674,782.576 341.244,807.005 311.556,807.005C281.868,807.005 257.438,782.576 257.438,752.887C257.438,723.199 281.868,698.769 311.556,698.769C341.244,698.769 365.674,723.199 365.674,752.887Z" style="fill:none;fill-rule:nonzero;stroke:black;stroke-width:10.25px;"/>
<g id="path5071" transform="matrix(0.264583,0,0,0.264583,0,0)">
<path d="M553.398,2859.82C553.398,2858.78 670.566,2676.68 813.77,2455.16C956.974,2233.64 1075.72,2049.4 1077.65,2045.75C1079.58,2042.09 1207.13,1717.54 1361.11,1324.52C1515.09,931.503 1642.01,607.595 1643.15,604.724C1644.93,600.278 1661.8,604.431 1756.94,632.73C1846.71,659.431 1868.41,666.979 1867.42,671.166C1866.74,674.031 1809.49,1019.63 1740.19,1439.17L1614.18,2201.96L1642.09,2524.36C1657.44,2701.68 1670.04,2850.13 1670.08,2854.24L1670.17,2861.72L1402.61,2861.65L1401.95,2837.19C1400.38,2778.74 1378.97,2729.84 1336.24,2687.11C1290.84,2641.71 1242.37,2621.5 1178.26,2621.24C1137.21,2621.08 1110.85,2627.04 1076.43,2644.29C1002.49,2681.34 952.525,2760.49 952.302,2840.94L952.244,2861.72L752.821,2861.72C643.139,2861.72 553.398,2860.86 553.398,2859.82L553.398,2859.82Z" style="fill:rgb(255,255,0);fill-rule:nonzero;"/>
</g>
</g>
</g>
</svg>
Cheers,
Sean
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Sean,
I only downloaded Inkscape yesterday, and I am absolutely new to the software. Thanks for the code, and yes, that one works.
Looking into Inkscape I tried several ways to store the svg.
You can save it as
- Inkscape SVG,
- plain SVG, and
- optimized SVG
I did not dare to try compressed versions... The last version, optimized svg, is actually the one that works for me the same way as your code. It is even a bit more simplified.
<?xml version="1.0" encoding="UTF-8"?>
<svg width="210mm" height="297mm" version="1.1" viewBox="0 0 210 297" xml:space="preserve" xmlns="http://www.w3.org/2000/svg">
<g fill="none" stroke="#000" stroke-width="3.6166">
<path d="m48.28 268.29 50.619-78.296 53.474-136.47 24.231 7.2412-23.952 144.82 5.3486 62.069"/>
<path d="m189.97 268.95h-59.879"/>
<path d="m20.638 268.95h69.07"/>
<path d="m172.67 25.597-8.2495 31.194"/>
<path d="m187.07 15.626-27.225 17.872"/>
<path d="m164.99 11.564 17.601 27.546"/>
<path d="m129 265.6a19.092 19.092 0 0 1-19.092 19.092 19.092 19.092 0 0 1-19.092-19.092 19.092 19.092 0 0 1 19.092-19.092 19.092 19.092 0 0 1 19.092 19.092z"/>
</g>
<path transform="scale(.26458)" d="m195.23 1008.9c0-0.3677 41.334-64.608 91.853-142.76 50.519-78.148 92.41-143.14 93.09-144.43 0.68031-1.2898 45.68-115.78 99.999-254.43 54.319-138.65 99.093-252.92 99.498-253.93 0.6268-1.5684 6.5791-0.10341 40.143 9.88 31.668 9.4194 39.322 12.082 38.973 13.559-0.23888 1.0109-20.437 122.93-44.885 270.93l-44.45 269.1 9.8446 113.74c5.4145 62.555 9.858 114.92 9.8744 116.37l0.0298 2.6382-94.389-0.024-0.23218-8.6299c-0.55474-20.62-8.1078-37.871-23.18-52.943-16.016-16.016-33.118-23.146-55.734-23.237-14.479-0.0584-23.779 2.0465-35.921 8.13-26.085 13.069-43.712 40.995-43.791 69.376l-0.0204 7.3284h-70.352c-38.694 0-70.352-0.3009-70.352-0.6687z" fill="#ff0"/>
</svg>GIS moved on and nobody needs a format consisting out of at least three files! No, nobody needs shapefiles, not even for the sake of an exchange format. Folks, use GeoPackage to exchange data with other GIS!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ahh ha! Optimised svg! That's the one.
I thought I had used/seen/heard about that one. Thanks for the response as this will help me now too.