- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Questions
- :
- Map Viewer Classic: popup is escaping HTML in Arca...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Map Viewer Classic: popup is escaping HTML in Arcade expression
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
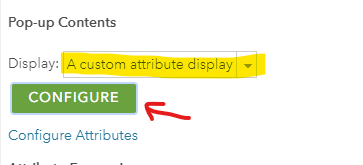
I am stuck using the Map Viewer Classic because a group I work with requires it and isn't budging. I'm trying to get an Arcade expression to produce HTML and present it in the popup, but the popup is escaping the HTML and displaying the source code. I have a layer in a webmap with a popup configured like this:
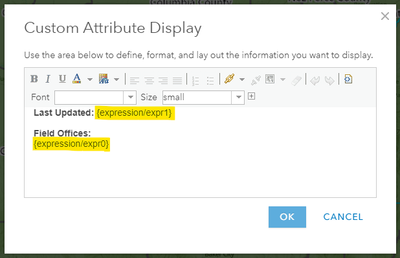
Clicking on the "CONFIGURE" button, my popup looks like this:
As you can see above, I've used the editor's bold button to create bold font, which is configuring HTML for the popup. But I also need my Arcade expressions to produce some HTML formatting. Here is the code for expression/expr0. The code receives a JSON dictionary from the field and formats it as a bulleted list in HTML.
var popup = '<ul>\n'
var fieldDict = Dictionary($feature["Field_Offices"]);
for (var sid in fieldDict) {
Console('Inside Level loop')
var record = fieldDict[sid];
popup += `<li>${sid}: ${record['office_name']}\n`;
}
popup += '</ul>\n'
return popup
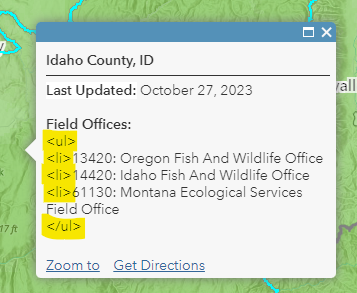
The code is producing all the values I want, but the popup is escaping the HTML tags, so it shows the HTML source, rather than rendering the bulleted list:
How do I make this popup render the HTML?
Bonus question: The Console() function works great in the new map viewer, but does absolutely nothing in Map Viewer Classic (it's in my expression, above). Is there a trick to get that to log to the developer tools console?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for your response. Arcade producing HTML works great in the new map viewer, as long as you stick to the supported tag list. You can also do a fair amount with CSS, though I haven't figured out how to create reusable styles, so I have to define them anew for each element in my popup.
I had seen that blog post, but not that other thread. The issue is that I need to iterate through a series of JSON values in my attributes, so I can't just use the rich text editor or the HTML mode; I need Arcade, which is getting escaped. I did this in the new map viewer and it's working brilliantly, but I have a stakeholder whose whole workflow still revolves around Map Viewer Classic.