- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Questions
- :
- Add Image to Attribute Expression
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Is it possible to add an URL image to an attribute Expression?
I want the text to be follow by a specific image based on the field value. I can get the text to change with no issues but want to add a specific image
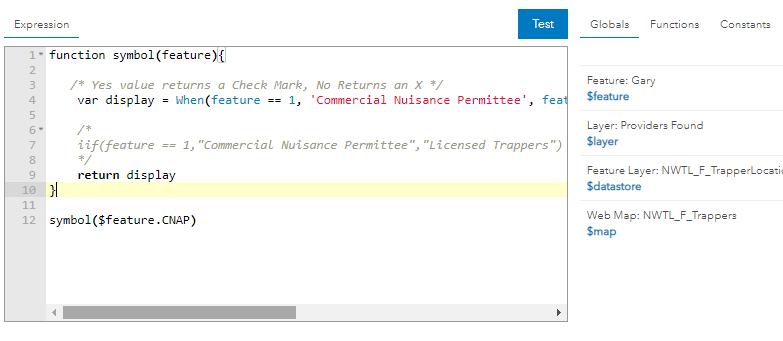
function symbol(feature){
image1 = "https://img.icons8.com/color/search/96 "
image2 = "https://img.icons8.com/color/search/96 "
var display = When(feature == 1, 'Permittee' + image1, feature == 0, 'Trap' + image2, 'n/a');
return display
}
symbol($feature.LOK)
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I was able to do it this way....I assigned an IMAGE to an expression and then used that expression in the popup
EXPRESSION ( IMAGE{expression/expr4})
function GetImageOnClass(feature) { var lst = ['95', '96']; var base_url = 'https://img.icons8.com/color/search/'; var url = ''; if (feature == 1) { url = base_url + lst[0]; } else if (feature == 0) { url = base_url + lst[1]; } else { url = 'https://www.yahoo.com'; } return url; } var cnapper = $feature.FieldName return GetImageOnClass(cnapper);
HTML on the POPUP
<div style="width: 100%; height:30px; vertical-align:middle; ">
<div style="
width: 5%;
vertical-align: middle;
float: left;">
<img alt="alternative text" src="{expression/expr4}" style="
width:25px;
height:25px;" />
</div>
</div>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I guess the question is can I format an image in the Attribute Expression and then apply this Attribute Expression in the Popup? I can do it with Text but want an image....
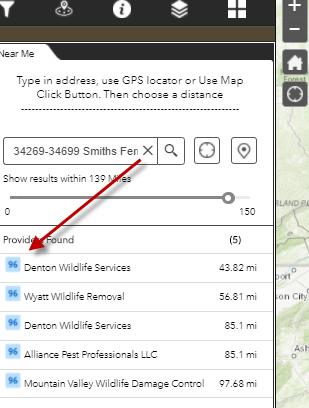
Then based on the value of the field I can change the image being represented
In the example below I am hardcoding an image into the popup....but I want to be able to change this image based on a field in the actual data...
So the image would have to be formatted or constructed in the Attribute Expression

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I was able to do it this way....I assigned an IMAGE to an expression and then used that expression in the popup
EXPRESSION ( IMAGE{expression/expr4})
function GetImageOnClass(feature) { var lst = ['95', '96']; var base_url = 'https://img.icons8.com/color/search/'; var url = ''; if (feature == 1) { url = base_url + lst[0]; } else if (feature == 0) { url = base_url + lst[1]; } else { url = 'https://www.yahoo.com'; } return url; } var cnapper = $feature.FieldName return GetImageOnClass(cnapper);
HTML on the POPUP
<div style="width: 100%; height:30px; vertical-align:middle; ">
<div style="
width: 5%;
vertical-align: middle;
float: left;">
<img alt="alternative text" src="{expression/expr4}" style="
width:25px;
height:25px;" />
</div>
</div>