- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Ideas
- :
- Prioritize Attributes (Make Wider) in Popup Field ...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Follow this Idea
- Printer Friendly Page
- Report Inappropriate Content
Prioritize Attributes (Make Wider) in Popup Field List Display, Or Let Me Set Width Manually
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
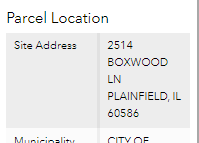
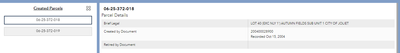
When I have a popup with a Field List element, I get everything in a clean, half-and-half way. But I often have attributes which are considerably longer than the field names. My popups can end up getting pretty tall, and I see a lot of unused space off to the left...
On top of that, when I'm using my popups in other contexts, like Experience Builder or Dashboards, my popup may be very wide.
The pictured popup is a bit exaggerated, but the point is that my popup is using up a lot of space to maintain the vertical split, and this can make it harder to focus on the relevant information.
If possible, I would like a field list in which the position of the vertical split is dynamically based on the longest field. But I know that the table elements just get a stock "width: 50%" out of the CSS, so that's maybe not doable.
I see that the field header and the field data are separate classes, though. Would it be possible for the classes to get their widths set separately? Or have one dependent upon the other, like width on the field header is X% and width on the field data is 100-X%? And possibly expose X as a user-configurable setting?
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.