- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: SketchViewModel type
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
SketchViewModel type
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
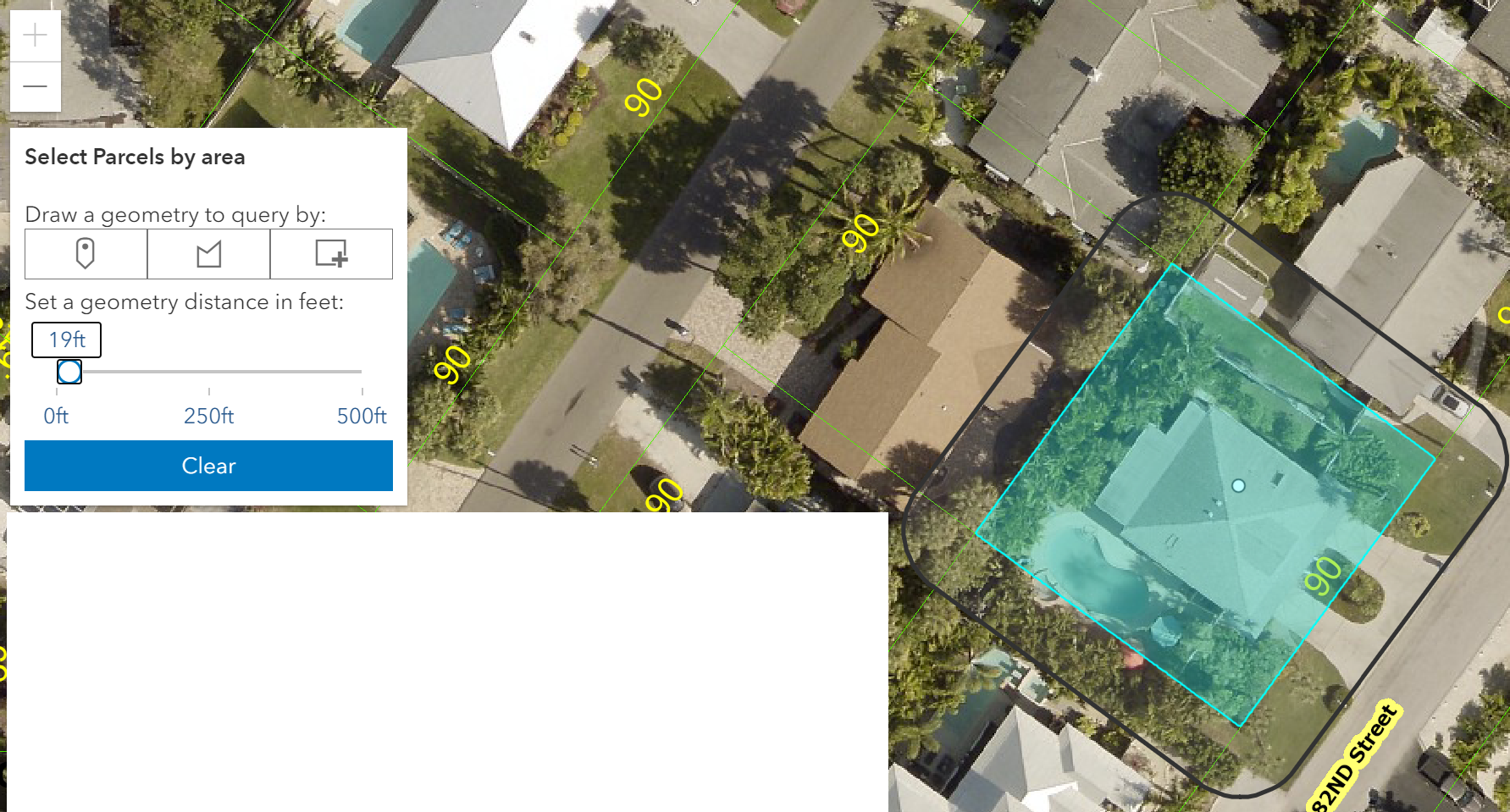
I am using a point widget to select an area on the map and highlight it. I then provide a geodesicBuffer to add distance in feet to query for intersecting areas. This is working, but the measurement is taken from the point when I need it taken from the bounding box. Is there a way on create to change the geometry type from a type point to a type rectangle?
Point widget. Buffer distance needs to be from bounding box, not point.

Polygon widget. Buffer selection is correct.

// create a point widget button and add to view
let button = document.createElement('button');
button.setAttribute("class","esri-widget--button esri-icon-map-pin geometry-button");
button.setAttribute("id","point-geometry-button");
button.setAttribute("value","point");
// add event to make selection on map
document.getElementById("point-geometry-button").addEventListener("click", geometryButtonsClickHandler);
// set the sketchviewmodel to a point
function geometryButtonsClickHandler(event) {
const geometryType = event.target.value;
sketchViewModel.create(geometryType);
}
// how to change to type:"rectangle" ?
sketchViewModel.on("create", function (event) {
if (event.state === "complete") {
sketchGeometry = event.graphic.geometry; //<---"point"
}
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Use the point to query the polygon layer you are wanting to use first and then buffer the result of that query (which will be a polygon).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks, Robert. I am running a query on the sketchViewModel "create" event. The button is a point type and is set on the button's click handler. Are you saying to just select the area using something IdentifyTask? I am using GeometryEngine.
function geometryButtonsClickHandler(event) {
const geometryType = event.target.value; // "point"
clearGeometry();
sketchViewModel.create(geometryType, {mode: "click"});
}
sketchViewModel.on("create", function (event) {
if (event.state === "complete") {
sketchGeometry = event.graphic.geometry;
runQuery();
}
});
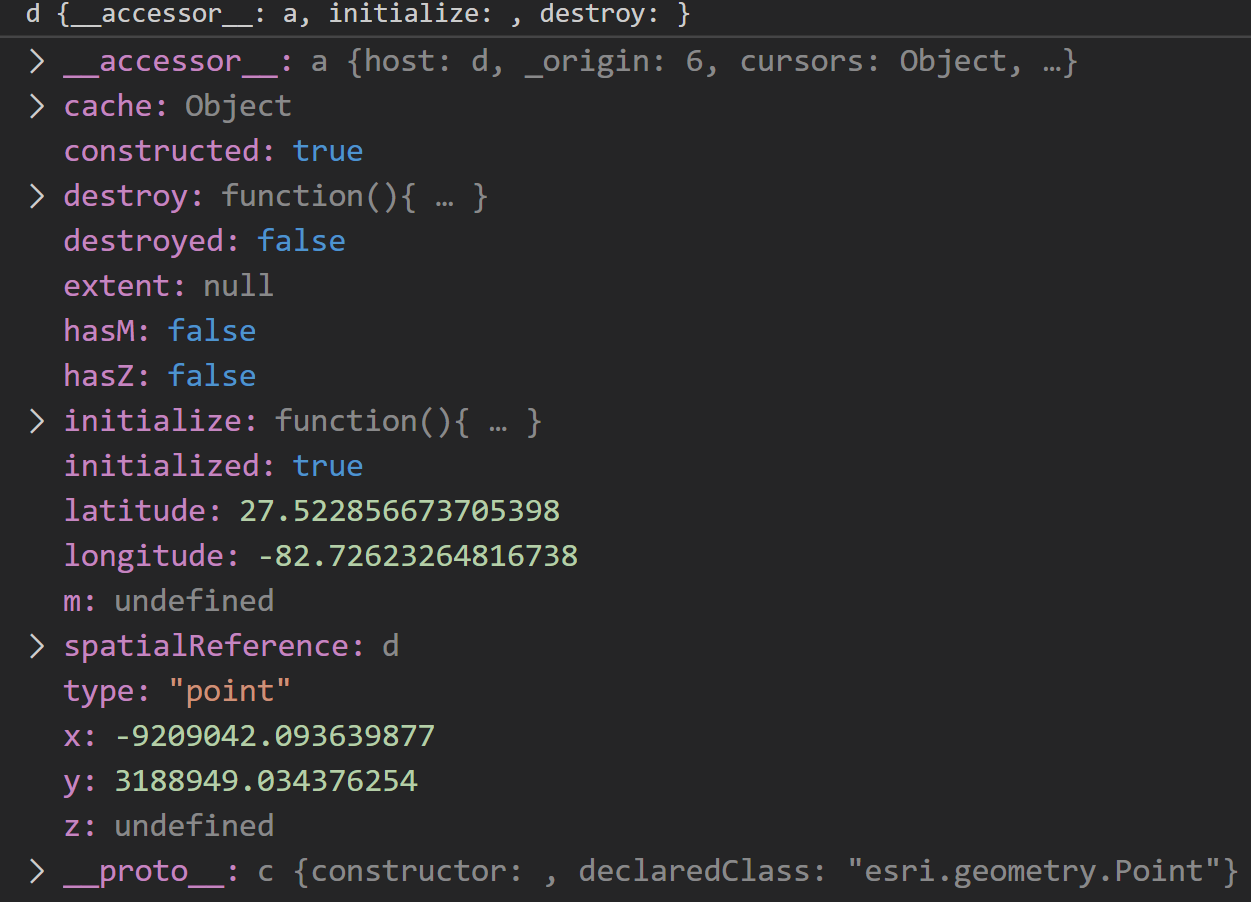
event.graphic.geometry

function updateBufferGraphic(buffer) {
if (buffer > 0) {
var bufferGeometry = geometryEngine.geodesicBuffer(
sketchGeometry,
buffer,
"feet"
);
if (bufferLayer.graphics.length === 0) {
bufferLayer.add(
new Graphic({
geometry: bufferGeometry,
symbol: sketchViewModel.polygonSymbol
})
);
} else {
bufferLayer.graphics.getItemAt(0).geometry = bufferGeometry;
}
} else {
bufferLayer.removeAll();
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Use the sketchGeometry to run a query against the featurelayer of the parcels then when that query is done run the buffer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have the query on the featurelayer. The parcels get selected but it's that the buffer is starting it's distance from the location of the point inside the boundary of the parcel.
const query = mapLayerView.createQuery(); // query featureLayer
query.geometry = sketchGeometry; // the point where clicked
query.distance = bufferSize;
query.units = "feet";
query.outFields = ["OBJECTID"];
query.spatialRelationship = "intersects";
return mapLayerView.queryObjectIds(query).then(highlightParcels);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ok, Robert. Thanks you. I think it's sort of working for me with your instructions. As you can see from the screenshot, the buffer distance is started from the selection. I have further work to do, but it's looking a lot better.

Maybe not a best approach. I can probably improve the feature layer query. The part that got it working was to convert the clicked point to a map point and then query my feature layer to get the geometry.