- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Problem with setting renderer JSAPI 4.5
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm trying to set the renderer property on a feature layer. I've tried a few different ways, all resulting in some type of rendering error:
app.layers = {
'allOffsiteLocations': new FeatureLayer({url: 'https://fmags.fm.utah.edu/arcgis/rest/services/mapservices/network_offsite_locations/MapServer/8',
'id': 'allOffsiteLocations',
'outFields': ['*'],
'maxScale': 18057,
'renderer': {
'type': 'simple',
'symbol':{
'type': 'simple-marker',
'size': 20,
'color': 'black'
}
}
}),
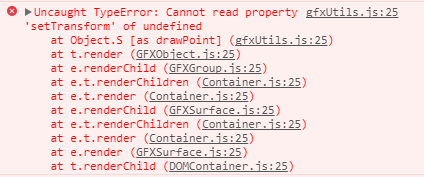
} ERROR

I've also tried:
'allOffsiteLocations': new FeatureLayer({url: 'https://fmags.fm.utah.edu/arcgis/rest/services/mapservices/network_offsite_locations/MapServer/8', 'id': 'allOffsiteLocations', 'outFields': ['*'], 'maxScale': 18057, 'renderer': new SimpleRenderer ({ 'symbol':{ 'type': 'simple-marker', 'size': 20, 'color': 'black' } }), }),
Which resulted in:

I do have SimpleRenderer listed in my require statement and both the require/functions appear to be in the same order:
require(['esri/widgets/Home', 'ugis/widgets/Track', 'esri/widgets/Compass', 'esri/widgets/Search', 'esri/layers/TileLayer','esri/layers/FeatureLayer', 'esri/layers/GraphicsLayer', 'esri/Graphic', 'esri/symbols/SimpleMarkerSymbol','esri/symbols/SimpleFillSymbol', 'esri/symbols/SimpleLineSymbol', 'esri/symbols/PictureMarkerSymbol', 'esri/tasks/QueryTask','esri/tasks/support/RelationshipQuery', 'esri/geometry/Point','esri/geometry/Polygon','esri/tasks/support/Query','esri/geometry/SpatialReference', 'esri/renderers/SimpleRenderer','dojo/query', 'dojo/dom-class', 'dojo/touch', 'dojo/dom-attr'], function (Home, Track, Compass, Search, TileLayer, FeatureLayer, GraphicsLayer, Graphic, SimpleMarkerSymbol, SimpleFillSymbol, SimpleLineSymbol, PictureMarkerSymbol, QueryTask, RelationshipQuery, Point, Polygon, Query, SpatialReference, SimpleRenderer, query, domClass, touch, dojoDomAttr)
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Does it work if you use the symbol constructor along with the renderer constructor?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Does it work if you use the symbol constructor along with the renderer constructor?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
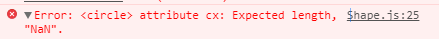
Thanks Thomas - that does result in the symbols drawing but I'm still getting an error in the console:

I've read a few posts on stakoverflow but they don't seem to apply here. I added the spatialReference property and set it to Web Mercator and the points are being drawn from the services geometery type (some posts states that this error can occur when lat/long points are strings).
This is what I currently have:
'allOffsiteLocations': new FeatureLayer({url: 'https://fmags.fm.utah.edu/arcgis/rest/services/mapservices/network_offsite_locations/MapServer/8', 'id': 'allOffsiteLocations', 'spatialReference': 102100, 'outFields': ['*'], 'maxScale': 18057, 'popupTemplate': app.popupTemplates.offsiteLocations, 'renderer': new SimpleRenderer ({ 'symbol': new SimpleMarkerSymbol({ 'size': 20, 'color': [255,255,255,0], 'outline':{ 'color': [255,255,255,0] } }) }) }),
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You shouldn't need to set the spatialReference here.
One issue is that in your example, the opacity of the symbol is 0, so you won't be able to see it. The 4th element in the arrays you're passing in as colors decide opacity, try setting them to something else, like this: https://codepen.io/solowt/pen/qPPeye?editors=1000
In that example I'm still seeing an error. I'll see if I can figure out what's going on.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Thomas -
I'm setting the opacity to clear on purpose (I did have it in color at forst so that I could verify that the points were present and the code was working). This layer is going to sit on top of a few graphics layers that are essentially subsets of this feature layer. Its representing various statuses of a location and a location can have more then one status. Rather then creating popups for each graphic which may result in redundant popups, I just created this feature layer to sit on top and make it the only clickable layer.
As far a spatial reference - not sure if its relevant for you but my though was the basemap is 102100 and the FL is in UTM so I was thinking that maybe the error was resulting from having two different coordinate systems but that didn't seem to matter in this case. Even with spatial reference set to match the basemap the error still occurs.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It looks to me like the error is in the feature service. If I go to the service page: Layer: All Offsite Locations (ID: 😎
scroll down to the bottom, query all features, I get this response: https://fmags.fm.utah.edu/arcgis/rest/services/mapservices/network_offsite_locations/MapServer/8/que...
on that page, control-f and search for "nan"
It seems that one of the features that has an invalid geometry, which the JS API is not handling correctly.
I'm a little surprised in how the JS API handles this, it actually seems to render the invalid geometry in the upper lefthand corner of the view. Regardless, I think if you fix the service this problem will go away.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank Thomas - I haven't republished but I see the mistake in our database where the longitude is positive rather than negative.