- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Popup contents
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi
I have a popup that displays coordinates and I'd like the popup to also display details of a feature if selected. I can get my popup to display the coordinates or the feature details but I'm missing the connection on how to get it to do both at the same time.
My knowledge is fairly basic and I've cobbled together what I've currently got from other templates. I'm just missing the final piece in the jigsaw.
I got from here how to display the coordinates: https://developers.arcgis.com/javascript/latest/sample-code/intro-popup/
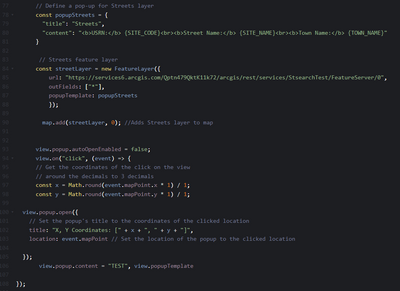
I'm aware that this line disables the popup template for my features from automatically opening so it can do some calculations before displaying the coordinates view.popup.autoOpenEnabled = false; so if I toggle to true I can see my feature details but not the coordinates.
My full code is here: https://codepen.io/RFletERYC/pen/gOoLxGy
I'm guessing I need some sort of function in the code that follows (view.popup.open) to fire the template up as part of the click event for the coordinates?
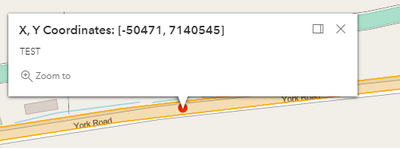
The coordinates work great (flag set to false)
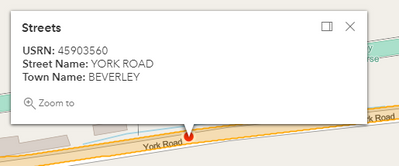
The popup template works great (flag set to true)
How do I combine two? Thank you
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey,
To combine the two, you will need to use a custom content element outside of the text element. Here's a working example: https://codepen.io/kekenes/pen/abEjpoY
The key code snippet is in the poupTemplate:
const popupStreets = {
"title": "Streets",
"content": [{
type: "text",
text: "<b>USRN:</b> {SITE_CODE}<br><b>Street Name:</b> {SITE_NAME}<br><b>Town Name:</b> {TOWN_NAME}"
}, {
type: "custom",
creator: (graphic) => {
const location = view.popup.location;
return `x: ${location.x}<br>y: ${location.y}`;
}
}]
}
Just keep the first content as a text element. Then add a custom element that defines a function. You can use this function do do whatever you need to in the popup that is "custom". In this case, you just want to return the popup location, which happens to be where the user clicked.
Hopefully that helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey,
To combine the two, you will need to use a custom content element outside of the text element. Here's a working example: https://codepen.io/kekenes/pen/abEjpoY
The key code snippet is in the poupTemplate:
const popupStreets = {
"title": "Streets",
"content": [{
type: "text",
text: "<b>USRN:</b> {SITE_CODE}<br><b>Street Name:</b> {SITE_NAME}<br><b>Town Name:</b> {TOWN_NAME}"
}, {
type: "custom",
creator: (graphic) => {
const location = view.popup.location;
return `x: ${location.x}<br>y: ${location.y}`;
}
}]
}
Just keep the first content as a text element. Then add a custom element that defines a function. You can use this function do do whatever you need to in the popup that is "custom". In this case, you just want to return the popup location, which happens to be where the user clicked.
Hopefully that helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Kristian
That's fantastic thank you. That gives me exactly what I want and I've certainly learnt something new!
I've now removed the view on click for the geometry as the custom element in the popup has rendered that obsolete.
Thanks again
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
Add the popup content to array in the Popup template. Please check the below example.
https://developers.arcgis.com/javascript/latest/sample-code/popup-multipleelements/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi
Thank you for the link, that is very useful for helping me with any further development.
thanks