- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Overview map re-positioning when toggle TOC to...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Overview map re-positioning when toggle TOC toggled
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi all,
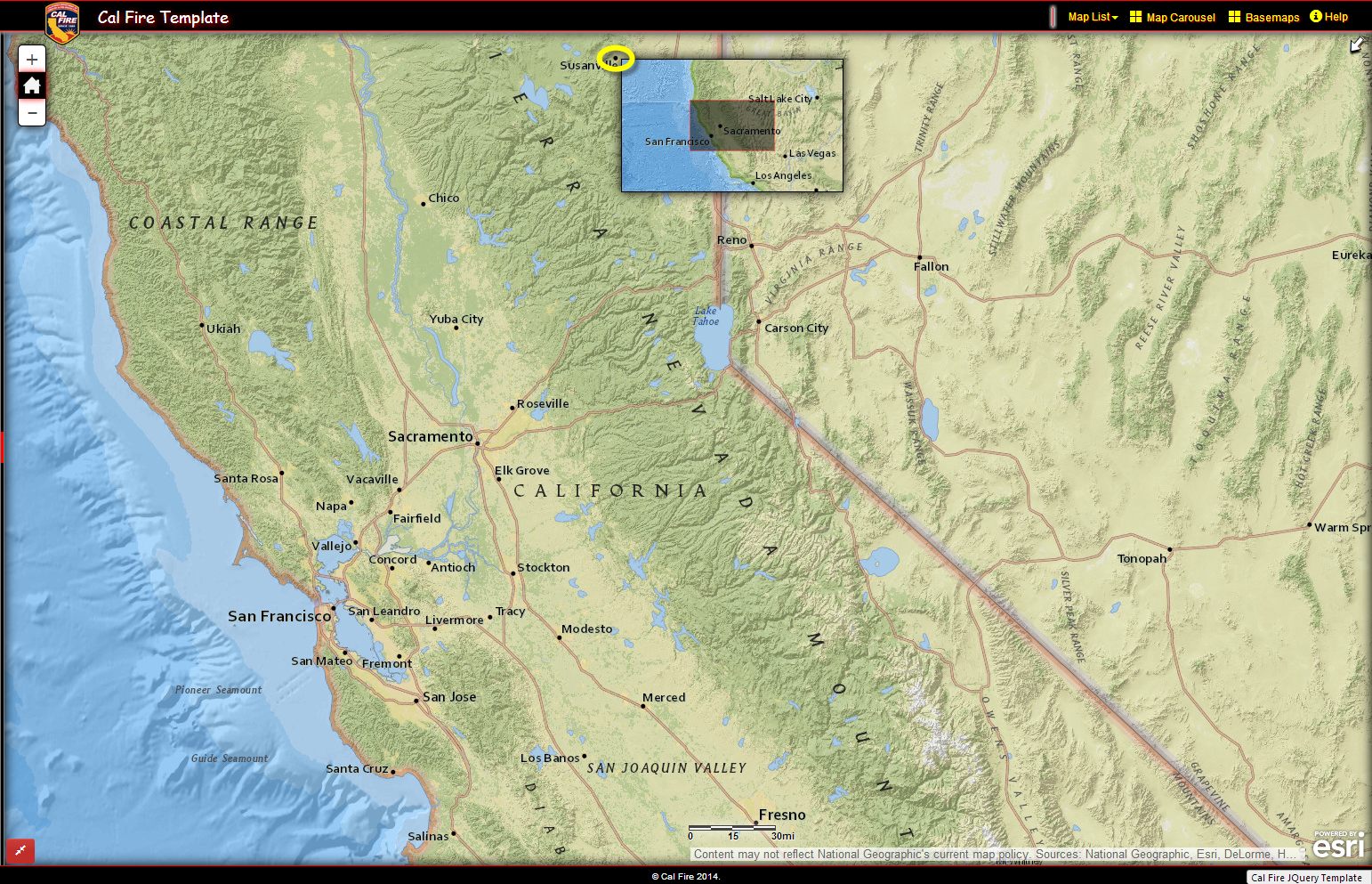
I am creating a web map template using JQuery UI layout, JQuery, and bootstrap. When I start my overview map, everything works fine and I can toggle the TOC easy, the overview map wont change position. However, when I fire the JQuery dragging functionality to move it across the map, then the overview positions itself according to the border of the TOC and center layout. I am not sure why.
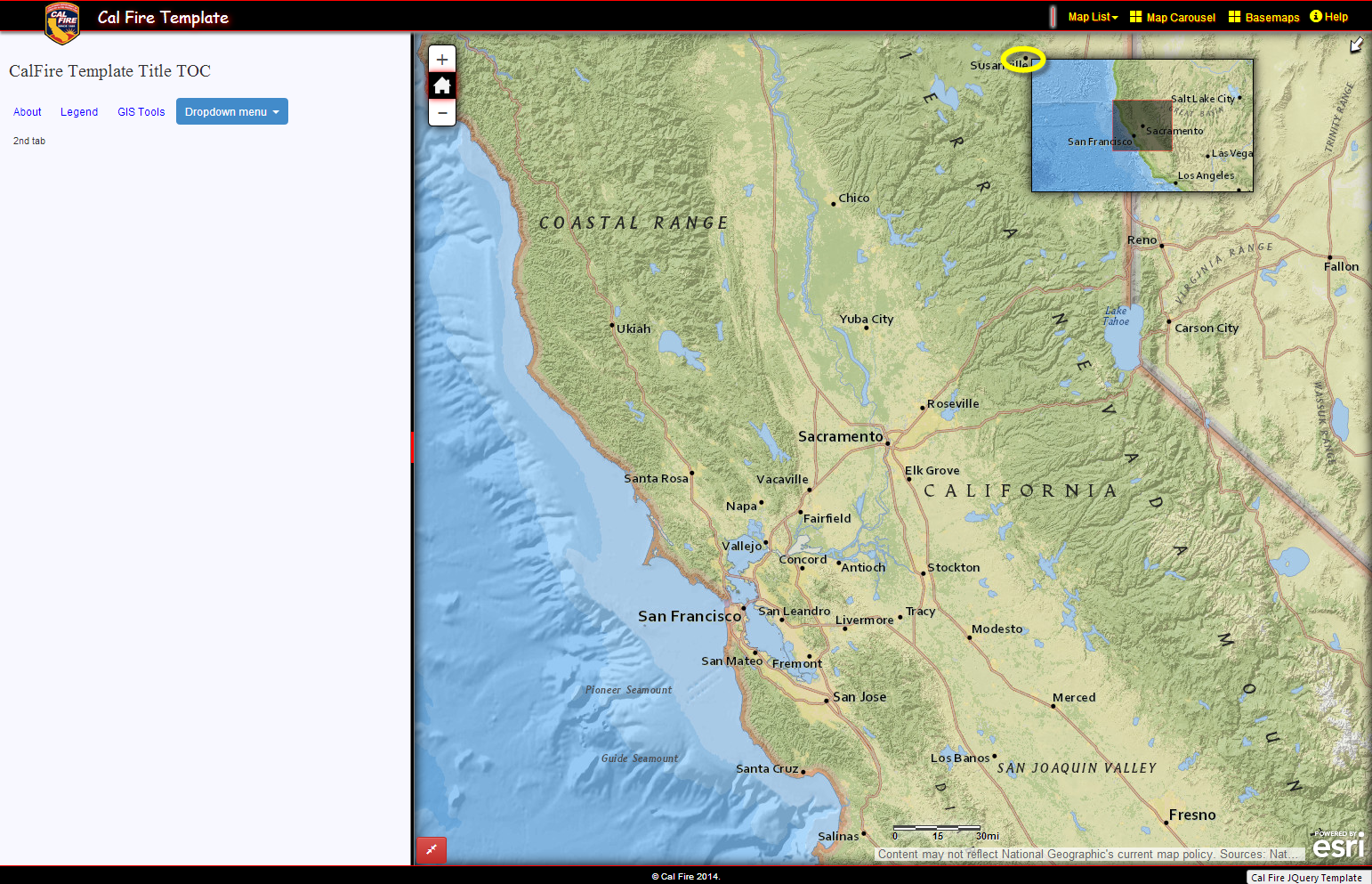
Here is my map.
You can toggle the overview map by clicking on the white arrow at the top-right corner.
To toggle the TOC just click on the red button at the bottom-left corner.
Any idea?
Alex
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Alex,
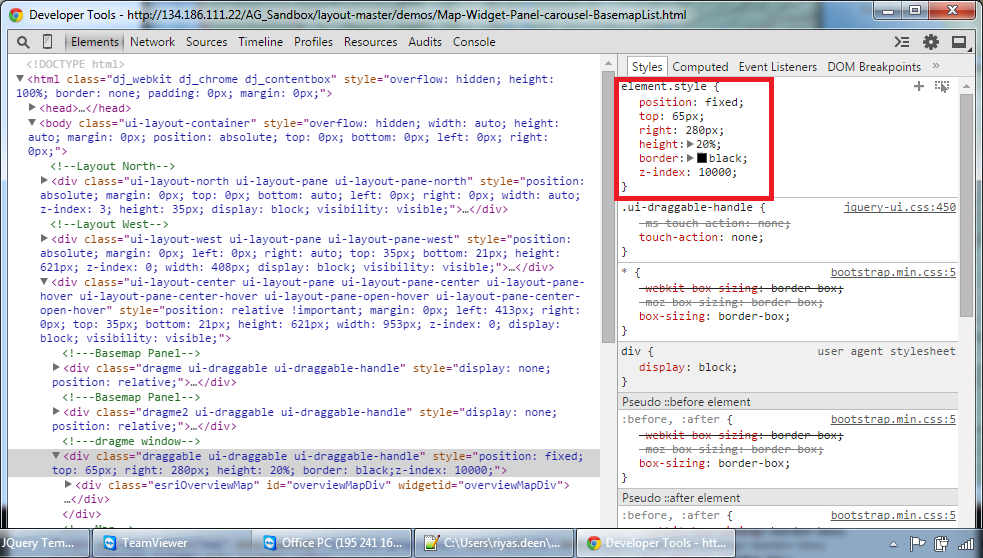
Try setting your draggable object style as below. This will have your overview panel positioned absolute to your window.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
When looking in Firebug, when sliding the TOC I see the error
/ UI Layout Callback Error
The center onresize_end callback is not a valid function.
Also, when you drag the overview map to another location, it seems to stay in the same relative position on the map. Is the position style getting changed to "relative" when you move it? I didn't see that when examining the element, so I'm not sure why that's happening..


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I just fixed the error that you noticed. It seems like it is not related to my issue since I still get the same re-positioning of my overview map. I am not sure why that is happening either. Maybe the JQuery drag functionality turns my overview map to relative position (CSS)!?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That was it! Very nice trick! This is great!