- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Not all attributes are showing by featurelayer
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Not all attributes are showing by featurelayer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
We are working on an ArcGIS for JavaScript application and are displaying some features on a map with a FeatureLayer.
The attributes of those features are:
- OBJECTID
- NAME
- FID_1
When I want to show the attributes in a InfoTemplate, only the OBJECTID is shown. When I use Fiddler to look at the request and response to the ArcGIS REST service, more then only the OBJECTID attribute is retrieved. But when I look at the 'graphics' array in the FeatureLayer object, only the OBJECTID is known.
First question: Why?
Second question: How can I solve this without another roundtrip (like QueryTask etc.) to the ArcGIS REST Service?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Okey, with some help I've figured it out. The solution is the use of the options parameter in the FeatureLayer constructor. I rewrited my code from:
var featureLayer = new FeatureLayer($scope.url); featureLayer.mode = FeatureLayer.MODE_ONDEMAND; featureLayer.setSelectionSymbol(symbols.getFeatureMarkerSelection()); featureLayer.outFields = vm.outFields; featureLayer.setInfoTemplate(template);
To:
var featureLayerOptions = {
mode: FeatureLayer.MODE_ONDEMAND,
outFields: vm.outFields,
infoTemplate: template
}
var featureLayer = new FeatureLayer($scope.url, featureLayerOptions);
featureLayer.setSelectionSymbol(symbols.getFeatureMarkerSelection());So not using the options parameter does NOT affect the request/response to the ArcGIS REST Service. The same requests and responses are visible in Fiddler. In the end, featurelayer.outFields is settable but not possible if you read the FeatureLayer reference.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Cees,
Normally when attributes are not being returned it is because you are not setting the outFields property of the FeatureLayer in the constructor.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I could see that response coming.. ![]() The outFields property is filled with ['OBJECTID', 'NAME']. As you can read in my opening post, in Fiddler I can see those attributes are being send from the ArcGIS REST Service to the JavaScript client.
The outFields property is filled with ['OBJECTID', 'NAME']. As you can read in my opening post, in Fiddler I can see those attributes are being send from the ArcGIS REST Service to the JavaScript client.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Cees,
Sorry I did not see where you mentioned the outFields in your original post. Can you share your code where you are creating your FeatureLayer? The only time I have seen issue with attributes not being populated in the FeatureLayer have all been either the missing outFields or the improper field names being used (whether it is improper CaSe or just improper field name).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
No problem. This is the code of creating the FeatureLayer:
var featureLayer = new FeatureLayer($scope.url); featureLayer.mode = FeatureLayer.MODE_ONDEMAND; featureLayer.setSelectionSymbol(symbols.getFeatureMarkerSelection()); featureLayer.outFields = vm.outFields; //This is: ['OBJECTID', 'NAME'] featureLayer.setInfoTemplate(template);
This feature layer is added to the map:
map.addLayer(layer);
After that the layer is added to the instance of the arcgis map it queries the ArcGIS REST Service with four queries. This is the first request with response (four features):
The other three request holds the geometry information of the feature objects.
But when I check the InfoTemplate it only displays the OBJECTID:
The javascript for the InfoTemplate is:
var template = new InfoTemplate();
template.setTitle('<b>Feature</b>');
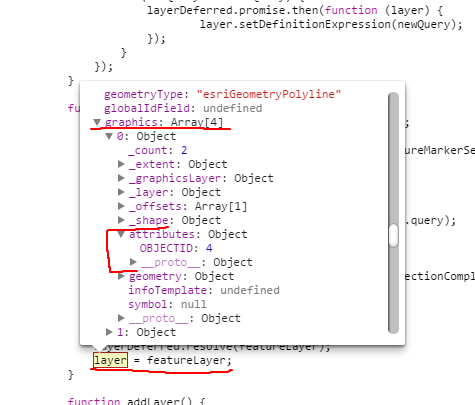
template.setContent('${*}');As you can see, with '${*}' it displays all the known attributes of the feature. Even if I look in the graphics array of the FeatureLayer instance, it let me know he only knows the OBJECTID of each feature. Below is a screenshot from my Chrome developer tools where you can see what is in the graphics array of the FeatureLayer object:

Conclusion
I think the other three request overwrites the first request with attribute information. This is just a hunch because all the ArcGIS Javascript is minified. I can not traceback where the request and responses to the ArcGIS REST Service are handled.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Okey, with some help I've figured it out. The solution is the use of the options parameter in the FeatureLayer constructor. I rewrited my code from:
var featureLayer = new FeatureLayer($scope.url); featureLayer.mode = FeatureLayer.MODE_ONDEMAND; featureLayer.setSelectionSymbol(symbols.getFeatureMarkerSelection()); featureLayer.outFields = vm.outFields; featureLayer.setInfoTemplate(template);
To:
var featureLayerOptions = {
mode: FeatureLayer.MODE_ONDEMAND,
outFields: vm.outFields,
infoTemplate: template
}
var featureLayer = new FeatureLayer($scope.url, featureLayerOptions);
featureLayer.setSelectionSymbol(symbols.getFeatureMarkerSelection());So not using the options parameter does NOT affect the request/response to the ArcGIS REST Service. The same requests and responses are visible in Fiddler. In the end, featurelayer.outFields is settable but not possible if you read the FeatureLayer reference.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Cees,
Hmm.. Sure does sound like what I said in my first post.
Normally when attributes are not being returned it is because you are not setting the outFields property of the FeatureLayer in the constructor.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yeah, you are right ![]()
What set me on the wrong foot was that the outField property was available and that querying the ArcGIS REST Service responded on setting the outField property. Think I suffered from tunnel vision.