- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Map view padding change doesn't carry over to ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Map view padding change doesn't carry over to popup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
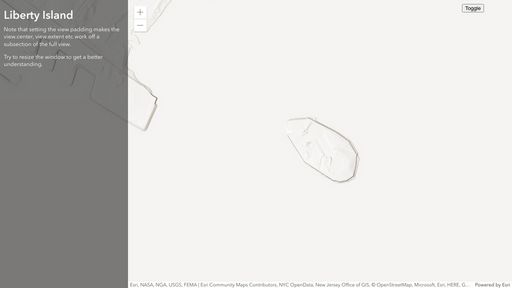
When I a try to dynamically change the left padding of my map view based on toggling a div, the popup popup position is not updated.
For instance in the above snapshot, whenever I show the panel on the left, I set the left padding of my map view to 400px. But when I click on the "light blue" graphic shown on the map the popup opens up about 200px to left of the popup. The popup is acting as if it didn't get the message that the left padding on the map view has changed. How do I fix this?
-lak krishnan
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ok, I think I see the issue. You want to update the entire padding object, not just a single property.
view.padding = {
...view.padding,
left: leftPadding
};That seems to be much cleaner when I test it in your app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Do you have a repro of this, a codepen or something? I wasn't able to repro.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I was finally able to get my Github repo setup for sharing my code. The link is https://github.com/lkrishnan/FinsLiveV3
The working dev website can be accessed at https://maps.mecklenburgcountync.gov/finslive
I also created a code pen sample to test out this feature. https://codepen.io/lkrishnan/pen/PoQaejv
The code pen sample seemed to work as expected though. The only thing off about it was that "Zoom Control" wasn't changing position when the mapview's left padding was altered.
-lak
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ok, I think I see the issue. You want to update the entire padding object, not just a single property.
view.padding = {
...view.padding,
left: leftPadding
};That seems to be much cleaner when I test it in your app.