- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Map in hidden accordian no loading in Firefox
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
We are working on implementing a responsive design to our website. Much of our content is now nested in css-based accordian panes. We have some maps that are nested in accordion panes. In Firefox (I have 31.4 ESR version), the map won't load if the accordion pane is originally collapsed. The problem appears to be that the map frame is missing dimension when the parent container is hidden. Internet explorer must handle hidden content differently; it works fine in IE9.
The following example should demonstrate the problem. As it is, the example will fail in FF.
Our website content manager would like the map to be collapsed when the page opens. I'm not sure how to make this happen in FF. Any suggestions?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Since you're working with an embedded map, would you have in something like the function from Kelly's post?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Does it work if you use:
.hiddenContent {
visibility:hidden;
}
.visibleContent {
visibility:visible;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
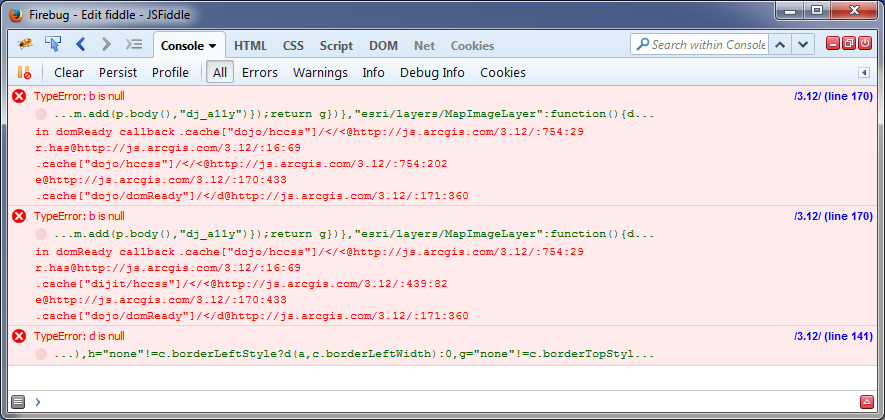
Firefox returns some errors that IE and Chrome don't show.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes, you'll have to wait until the div you want to put your map into has an appropriate size. This sample doesn't use an iframe, but shows the basic concept.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Good example John. I would, however, like something a little more generic since I have a number of differently developers that have implemented my map code in a number of different ways. I use the load script to handle idiosyncrasies as they crop up. Ideally I would like to check if the parent div is displayed when the createMap function is called and add a listener for a generic listener for a style change if it's not. Unfortunately, most browser don't support the onresize event on dom elements. An iterative timeout is the best I could come up with.
map in hidden container - JSFiddle
Any other suggestions?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Bill, I guess I'm fortunate as I almost always work within the dojo/layout framework for my UIs. The dojo/layout/* containers provide events that inform me when a child pane is selected and it's within these events that I place my map creation code.