- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Issues with Popup on Mobile | Displays Mostly Off ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Issues with Popup on Mobile | Displays Mostly Off Screen
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey all, welcome to another post about ArcGIS API for Javascript moving popups off screen on mobile devices!
I've seen a few threads, including this one, and this one, and this one, whose solutions include adjusting CSS and adjusting JavaScript properties, but none of those solutions have worked for my case.
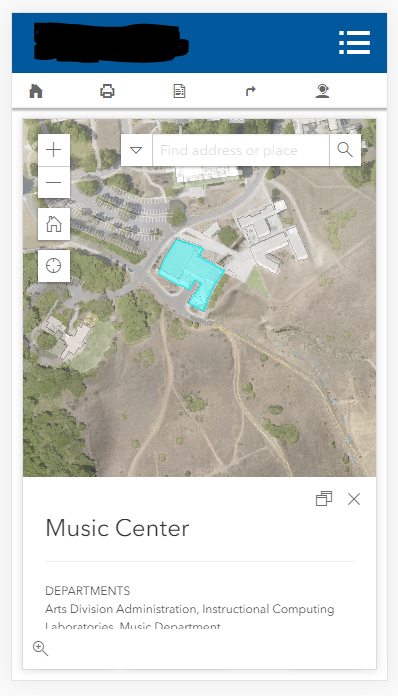
The frustrating part is that it works as expected in Chrome Developer Tools (below)

But it doesn't work on my mobile device!
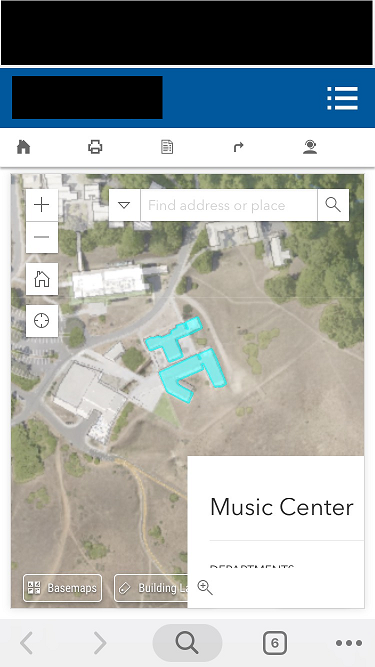
This is a screenshot of the current behavior from my mobile device using Google Chrome.

It seems to be docked in the lower-right corner since when I pan around the view, the pop-up stays put.
Of the suggested fixes, I tried the following:
dockEnabled:false,
dockOptions:{
buttonEnabled: false,
breakpoint: true,
position: "bottom-center"
}and, even though I think dockEnabled:true will nullify the breakpoint behavior, I tried:
dockEnabled:true,
dockOptions:{
buttonEnabled: false,
breakpoint: true,
position: "bottom-center"
}I tried adjusting CSS by setting
.esri-popup__main-container esri-widget esri-popup--shadow {
width:100%
}but that was really just a desperate shot in the dark. I', not sure what other CSS I could adjust as there is no container set on the popup.
My app is broken apart into separate HTML, CSS, JS so pasting the entire code is a bit tricky, but here is my JS to create the view and the popup, where everyLayer is an array of my map layers. There may be some sweet spot between adjusting dockEnabled, dockOptions, etc, but this is what I currently am trying :
view = new MapView({
container: "viewDiv",
map: hybrid,
zoom: 14,
center: [-122.068564,36.999662],
layerViews:everyLayer,
popup:{
highlightEnabled: true,
dockEnabled: true,
dockOptions: {
buttonEnabled: false,
breakpoint: false,
position:"bottom-center"
}
}
})
From all my research, I'm guessing the solution is somewhere in the one or a few of the following:
- override default CSS
- attach popup after I create the view, not at the same time
- update Chrome/Safari on my mobile device
- adjust dockOptions/dockEnabled
Any thoughts anyone may have would be greatly appreciated, especially the wizard of ArcGIS API for JS Robert Scheitlin, GISP.
I'm happy to provide any more information that could help,
Thanks,
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
So it looks like it was my mobile device OS that was causing unexpected behavior.
I updated my device OS and got the behavior I was expecting, with the popup docking bottom center.
I suppose I can't force everyone to update their OS, but might include a disclaimer about unexpected behavior with an old OS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
What is your mobile device size?
What happens on that mobile device when you do not specify any popup property in the mapview constructor?
view = new MapView({
container: "viewDiv",
map: hybrid,
zoom: 14,
center: [-122.068564,36.999662],
layerViews:everyLayer
})- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey Robert - thanks for chiming in.
- My device is an iPhone 6, which I believe has a viewport size of 375 x 667 based on a quick google search.
- I tried removing the popup property in the mapview constructor and got the same behavior.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Parker,
It has to be something specific about your app/code/css then. Visit this link on your iPhone and you will see that the popup defaults to dock at the bottom of the app.
https://developers.arcgis.com/javascript/latest/sample-code/intro-popuptemplate/live/index.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Shoot I was afraid of that. Deconstructing an entire app I built while learning does not seem fun.
My first attempt to troubleshoot led me to double-check that I didn't overwrite any CSS for any child HTML elements involved in the popup. I can confirm that my CSS does not have any rules set for the child elements of the element representing the div.esri-popup__main-container esri-widget esri-popup--shadow, which are header, article, and section.
Maybe I did that wrong?
My next idea is to set dockEnabled to false so that the popup emerges directly from the clicked feature, then, on popup render complete, use the reposition() method on the popup object, which I think should adjust the view to include the whole popup according to the help documentation here.
Do you have any experience with the reposition() method?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Parker,
Yep popup.reposition() is suppose to adjust the view to include the popup.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
So it looks like it was my mobile device OS that was causing unexpected behavior.
I updated my device OS and got the behavior I was expecting, with the popup docking bottom center.
I suppose I can't force everyone to update their OS, but might include a disclaimer about unexpected behavior with an old OS.