- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: How to make JavaScript API show company specif...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to make JavaScript API show company specific portal login screen when trying to access secure layer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Dear fellow developers,
I have written a webapp with the ArcGIS JavaScript API and all is working fine. Now I am trying to add secured layers to the web app and the app starts asking for credentials via a default login screen. I could use that, just entering username and password, but most users don't know their user name and password for ArcGIS.
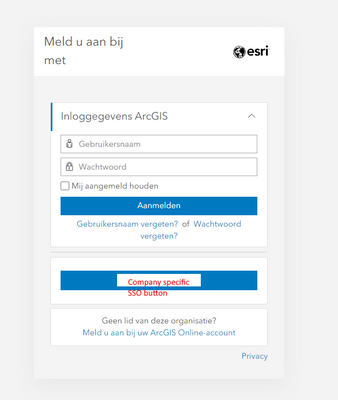
The company has implemented SSO with ArcGIS so users don't have to fill in their credentials. Users typically go to the main company.maps.arcgis.com site and get to a company specific login screen where they have the option to click this SSO button.
My question; how can I make the JavaScript API show this company specific login page with SSO button instead of the default one?
I tried registering oauthInfo and serverInfo setting but without success....
Did anybody else ever built this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello
This does require oAuth and you need to register your app with your Portal/AGO instance. Once you register it you get the app id and add it to your oAuth configuration in your app.
var oauthInfo;
//get oauthInfo
oauthInfo = new OAuthInfo({
appId: <app id here>,
portalUrl: <portal url here>,
popup: true
});
esriId.registerOAuthInfos([oauthInfo]);
Then, when you load your secure layer you pass in the portal you are accessing it from...if it's a secured layer the login dialog will popup for that portal:
Layer.fromPortalItem({
portalItem: {
// autocasts as new PortalItem()
id: <item id here>,
portal: new.Portal({ url: <portal or ago url here> });
}
})
.then(function (layer) {
})
.catch(rejection);
});
Hope that helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Michael,
Thanks a lot for your response. We tried this but didn't succeed. I have the feeling this is because we didn't register our third party app correctly at ArcGIS. Do you know exactly how to register this third party app (so has a URL not related to ArcGIS) with ArcGIS?
We tried following https://doc.arcgis.com/en/arcgis-online/manage-data/add-app-url.htm#REG_APP
section 'Add and register an app using developer credentials'. There also a Client Secret is mentioned. That confuses me, because nowhere I need to enter this if I look at the JavaScript code you shared.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In ArcGIS Online you need to add your app to your content.
Content > New Item -> Application
Then choose 'Web Mapping' -> enter the URL -> Next. Then enter the details to the app and then add it to your content. Once it's added click 'Settings' on your newly added item details page and scroll to the bottom. Click 'Register' and enter the redirect URL (usually just the main URL), then click 'Register'. This will then generate a client ID that you use in the code.
Here's a sample app:
https://developers.arcgis.com/javascript/latest/sample-code/identity-oauth-basic/
Follow the links on this page to learn more about OAuth for the JSAPI.
Lastly...you will also need the oauth_callback.html page a the root of your app url. See the ESRI github docs here:
https://github.com/Esri/jsapi-resources/blob/main/oauth/oauth-callback.html
Mike