- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- How do I get an attribute from queryFeatures?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How do I get an attribute from queryFeatures?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have a table in the map (rainAmtTbl).
I'm trying to create a function that will query a table where field `TAGNAME = '${tag}'` -- param.
The only field (and attribute) i'm concerned with beyond the where clause is the 'VALUE' for that tag.
I want the function to return the VALUE attribute so I can plug it into a chart.
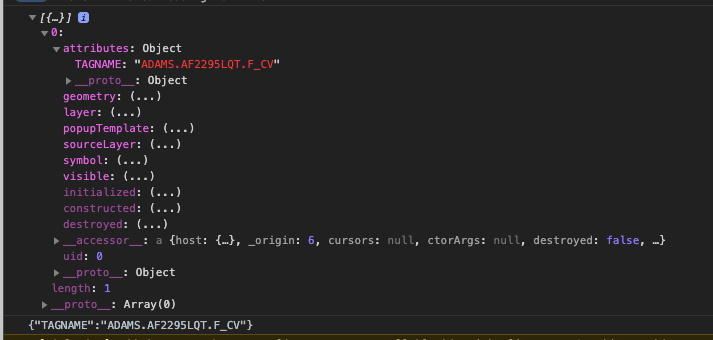
The result of that promise only returns "TAGNAME": "ADAMS.AF2295LQT.F_CV" and not the attribute for the VALUE field for that row.
What am I missing?
// TODO: getRainValue Function
function getRainValue(tag){
let query = new Query();
query.outfields = ['*'];
query.where = `TAGNAME = '${tag}'`;
query.returnDistinctValues = true;
rainAmtTbl.queryFeatures(query)
.then((response)=> {
console.log(response.features);
console.log(JSON.stringify(response.features[0].attributes));
})
.catch((error) => {
console.log(error)
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Brad,
- When you declare your rainAmtTbl do you specify the outFields parameter? If you do not then only fields that are used in the renderer will be returned along with ObjectID and Shape fields.
- So is that a parameterized query in an enterprise database? If not then the where clause looks strange.
query.where = `TAGNAME = '${tag}'`;3. Or are you using jQuery in your app?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- When you declare your rainAmtTbl do you specify the outFields parameter? If you do not then only fields that are used in the renderer will be returned along with ObjectID and Shape fields. Originally I didn't, but I added it and get the same result. Also, this is a GDB table, not a featureclass. So no geometry fields. Maybe this is the problem?const rainAmtTbl = new FeatureLayer ({url:'https://gis.lrwu.com/server/rest/services/RainGauges/Rain_Gauges/FeatureServer/2',outFields: ['*']});
- So is that a parameterized query in an enterprise database? If not then the where clause looks strange. I'm using template strings. Just a different formatting option. It's the same as "TAGNAME = '" + tag + "'"
query.where = `TAGNAME = '${tag}'`;3. Or are you using jQuery in your app? No jQuery.
I hate to say this but at one point the result included all the fields but I can't remember what I did in that instance. I might have been attempting to go through the related featureclass. In that instance I tried parsing the json but that didn't work.
For the most part I have working with queryFeatures or using a QueryTask. I pretty much get the same results.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Brad,
OK. Try simplifying your code for testing then. Remove the
query.returnDistinctValues = true;And set the where to be 1=1 and see if you get all the fields returned.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Still only returns TAGNAME field.
["geometry":null,"symbol":null,"attributes":{"TAGNAME":"ADAMS.AF2295LQT.F_CV"},"popupTemplate":null},{"geometry":null,"symbol":null,"attributes":{"TAGNAME":"ADAMS.AS1941CAT.F_CV"},"popupTemplate":null},{"geometry":null,"symbol":null,"attributes":{"TAGNAME":"ADAMS.AS1941LQT.F_CV"},"popupTemplate":null},{"geometry":null,"symbol":null,"attributes":{"TAGNAME":"ADAMS.CAB2295LQT.F_CV"},"popupTemplate":null},{"geometry":null,"symbol":null,"attributes":{"TAGNAME":"ADAMS.CR1941CAT.F_CV"},"popupTemplate":null},{"geometry":null,"symbol":null,"attributes":{"TAGNAME":"ADAMS.CR1941LQT.F_CV"},"popupTemplate":null},{"geometry":null,"symbol":null,"attributes":{"TAGNAME":"ADAMS.CV1942CAT.F_CV"},"popupTemplate":null},{"geometry":null,"symbol":null,"attributes":{"TAGNAME":"ADAMS.HR1942CAT.F_CV"},"popupTemplate":null},{"geometry":null,"symbol":null,"attributes":{"TAGNAME":"ADAMS.JR1941CAT.F_CV"},"popupTemplate":null},{"geometry":null,"symbol":null,"attributes":{"TAGNAME":"ADAMS.LA1941CAT.F_CV"},"popupTemplate":null},{"geometry":null,"symbol":null,"attributes":{"TAGNAME":"ADAMS.LA1941LQT.F_CV"},"popupTemplate":null},{"geometry":null,"symbol":null,"attributes":{"TAGNAME":"ADAMS.LF1941CAT.F_CV"},"popupTemplate":null},{"geometry":null,"symbol":null,"attributes":{"TAGNAME":"ADAMS.LF1941LQT.F_CV"},"popupTemplate":null},{"geometry":null,"symbol":null,"attributes":{"TAGNAME":"ADAMS.LM1941CAT.F_CV"},"popupTemplate":null},{"geometry":null,"symbol":null,"attributes":{"TAGNAME":"ADAMS.LM1941LQT.F_CV"},"popupTemplate":null},{"geometry":null,"symbol":null,"attributes":{"TAGNAME":"ADAMS.RR1942CAT.F_CV"},"popupTemplate":null},{"geometry":null,"symbol":null,"attributes":{"TAGNAME":"ADAMS.RR1942LQT.F_CV"},"popupTemplate":null},{"geometry":null,"symbol":null,"attributes":{"TAGNAME":"ADAMS.SE1942CAT.F_CV"},"popupTemplate":null},{"geometry":null,"symbol":null,"attributes":{"TAGNAME":"ADAMS.SE1942LQT.F_CV"},"popupTemplate":null},{"geometry":null,"symbol":null,"attributes":{"TAGNAME":"FOURCHE.FC2295LQT.F_CV"},"popupTemplate":null},{"geometry":null,"symbol":null,"attributes":{"TAGNAME":"MAUMELLE.LM1941CAT.F_CV"},"popupTemplate":null}]{
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Brad,
This works fine. Do you really need a FeatureLayer since it is just a table?
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Query State Info without Map</title>
<script src="https://js.arcgis.com/3.30/"></script>
<script>
require([
"dojo/dom", "dojo/on",
"esri/tasks/query", "esri/tasks/QueryTask", "dojo/domReady!"
], function (dom, on, Query, QueryTask) {
var queryTask = new QueryTask("https://sampleserver6.arcgisonline.com/arcgis/rest/services/SF311/MapServer/1");
var query = new Query();
query.returnGeometry = false;
query.outFields = ["*"];
on(dom.byId("execute"), "click", execute);
function execute () {
query.where = `dayofweek = '${dom.byId("stateName").value}'`
queryTask.execute(query, showResults);
}
function showResults (results) {
var resultItems = [];
var resultCount = results.features.length;
for (var i = 0; i < resultCount; i++) {
var featureAttributes = results.features[i].attributes;
for (var attr in featureAttributes) {
resultItems.push("<b>" + attr + ":</b> " + featureAttributes[attr] + "<br>");
}
resultItems.push("<br>");
}
dom.byId("info").innerHTML = resultItems.join("");
}
});
</script>
</head>
<body>
US state name :
<input type="text" id="stateName" value="Monday">
<input id="execute" type="button" value="Get Details">
<br />
<br />
<div id="info" style="padding:5px; margin:5px; background-color:#eee;">
</div>
</body>
</html>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Oh, dear...
Robert, I'm such an idiot. It's 'outFields' not 'outfields'.
I went to AJAX and it was working because i was using outFields
A typo will be the death of me someday.
I apologize for taking up your time.
*places dunce developer hat upon head and heads to the corner*