- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Hierarchy of layouts BorderContainer and Conte...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Hierarchy of layouts BorderContainer and ContentPane
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello! I am trying to add toolbars into map and table in FeatureTable-example from
https://developers.arcgis.com/javascript/3/jssamples/featuretable.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Using FeatureTable</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.18/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.18/esri/css/esri.css">
<script src="https://js.arcgis.com/3.18/"></script>
<style>
html, body, #map{
width:100%;
height:100%;
margin:0;
padding:0;
}
</style>
<script>
require([
"esri/layers/FeatureLayer",
"esri/dijit/FeatureTable",
"esri/geometry/webMercatorUtils",
"esri/map",
"dojo/dom-construct",
"dojo/dom",
"dojo/parser",
"dojo/ready",
"dojo/on",
"dojo/_base/lang",
"dijit/registry",
"dijit/form/Button",
"dijit/layout/ContentPane",
"dijit/layout/BorderContainer",
"dijit/form/TextBox"
], function (
FeatureLayer, FeatureTable, webMercatorUtils, Map,
domConstruct, dom, parser, ready, on,lang,
registry, Button, ContentPane, BorderContainer, TextBox
) {
parser.parse();
ready(function(){
var myFeatureLayer;
var map = new Map("map",{
basemap: "dark-gray"
});
map.on("load", loadTable);
function loadTable(){
// Create the feature layer
myFeatureLayer = new FeatureLayer("https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Warren_College_Trees/FeatureServer...", {
mode: FeatureLayer.MODE_ONDEMAND,
visible: true,
outFields: [
"Collected", "Status", "Spp_Code", "Height", "Cmn_Name", "Sci_Name", "Street", "Native"
],
id: "fLayer"
});
//set map extent
on(myFeatureLayer, "load", function(evt){
var extent = myFeatureLayer.fullExtent;
if (webMercatorUtils.canProject(extent, map)) {
map.setExtent( webMercatorUtils.project(extent, map) );
}
});
map.addLayer(myFeatureLayer);
myFeatureTable = new FeatureTable({
"featureLayer" : myFeatureLayer,
"outFields": [
"Collected", "Spp_Code", "Height", "Cmn_Name", "Sci_Name", "Native"
],
fieldInfos: [
{
name: 'Spp_Code',
alias: 'Species Code',
},
{
name: 'Cmn_Name',
alias: 'Common Name',
},
{
name: 'Sci_Name',
alias: 'Scientific Name',
}
],
"map" : map
}, 'myTableNode');
myFeatureTable.startup();
};
on(dom.byId("homebutton"), "click", function(){
Fun1('1');
});
on(dom.byId("butbutton"), "click", function(){
Fun1('2');
});
});
function Fun1(Msg){window.alert(Msg);};
});
</script>
</head>
<body class="claro esri">
<div data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="design:'headline'" style="width:100%; height:100%;">
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center', splitter:true" style="height:50%">
<div id="navToolbar" data-dojo-type="dijit/Toolbar" data-dojo-props="region:'top'" >
<div data-dojo-type="dijit/form/Button" id="homebutton" >Home</div>
</div>
<div id="map"></div>
</div>
<div id="bot" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'bottom', splitter:true" style="height:50%">
<div id="navToolbarBot" data-dojo-type="dijit/Toolbar" data-dojo-props="region:'top'" >
<div data-dojo-type="dijit/form/Button" id="butbutton" >Some</div>
</div>
<div id="myTableNode"></div>
</div>
</div>
</body>
</html>
I have added toolbars with buttons but now I see excess scroll-bars. It's not good.
Then I changed ContentPane to BorderContainer and set property "region":
<body class="claro esri">
<div data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="design:'headline'" style="width:100%; height:100%;">
<div data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="region:'center'" >
<div id="navToolbar" data-dojo-type="dijit/Toolbar" data-dojo-props="region:'top'" >
<div data-dojo-type="dijit/form/Button" id="homebutton" >Home</div>
</div>
<div id="map" data-dojo-props="region:'center'"></div>
</div>
<div id="bot" data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="region:'bottom', splitter:true, style:'height:200px'">
<div id="navToolbarBot" data-dojo-type="dijit/Toolbar" data-dojo-props="region:'top'" >
<div data-dojo-type="dijit/form/Button" id="butbutton" >Some</div>
</div>
<div id="myTableNode" data-dojo-props="region:'center'"></div>
</div>
</div>
</body>
Now it looks better - without scroll-bars, but when I try to move splitter, bottom div run to top of screen.
Probably I don't understand something impotant.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
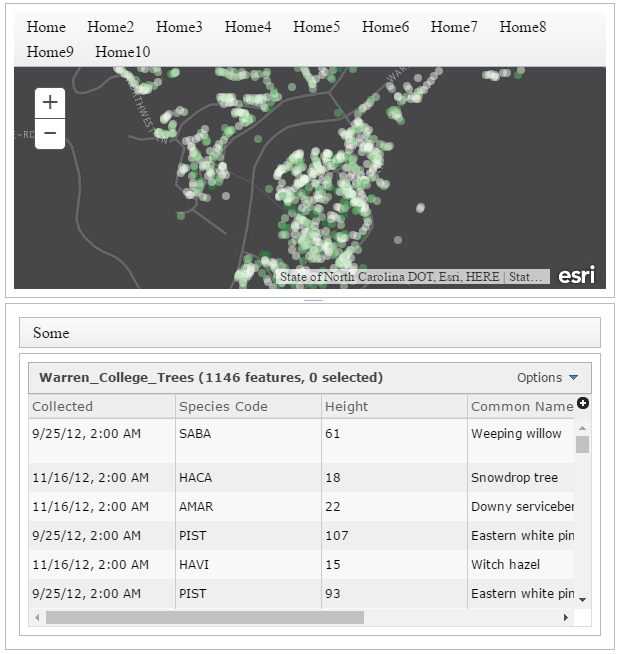
I've added another BorderContainer to wrap the divs inside the top and bottom ContentPanes
<body class="claro esri">
<div data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="design:'headline'" style="width:100%; height:100%;">
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center', splitter:true" style="height:50%">
<div id="innerLayoutTop" data-dojo-type="dijit.layout.BorderContainer" data-dojo-props="design: 'headline', gutters: false">
<div id="navToolbar" data-dojo-type="dijit/Toolbar" data-dojo-props="region:'top'">
<div data-dojo-type="dijit/form/Button" id="homebutton">Home</div>
<div data-dojo-type="dijit/form/Button" id="homebutton2">Home2</div>
<div data-dojo-type="dijit/form/Button" id="homebutton3">Home3</div>
<div data-dojo-type="dijit/form/Button" id="homebutton4">Home4</div>
<div data-dojo-type="dijit/form/Button" id="homebutton5">Home5</div>
<div data-dojo-type="dijit/form/Button" id="homebutton6">Home6</div>
<div data-dojo-type="dijit/form/Button" id="homebutton7">Home7</div>
<div data-dojo-type="dijit/form/Button" id="homebutton8">Home8</div>
<div data-dojo-type="dijit/form/Button" id="homebutton9">Home9</div>
<div data-dojo-type="dijit/form/Button" id="homebutton10">Home10</div>
</div>
<div id="map" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center'"></div>
</div>
</div>
<div id="bot" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'bottom', splitter:true" style="height:50%">
<div id="innerLayoutBot" data-dojo-type="dijit.layout.BorderContainer" data-dojo-props="design: 'headline'">
<div id="navToolbarBot" data-dojo-type="dijit/Toolbar" data-dojo-props="region:'top'">
<div data-dojo-type="dijit/form/Button" id="butbutton">Some</div>
</div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center'">
<div id="myTableNode"></div>
</div>
</div>
</div>
</div>
</body>
And your CSS
html,body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#map {
padding: 0;
}The result:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Leonid,
If you are using browsers that support css calc then you can use this:
<style>
html, body{
width:100%;
height:100%;
margin:0;
padding:0;
}
#map, #myTableNode {
height: calc(100% - 30px);
margin:0;
padding:0;
}
</style>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for answer!
It works, but only for persistent toolbar height.
If I have many buttons on toolbar and resize window so that buttons occupy two rows, toolbar change height.
What could you advise in this case?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It doesn't help and I don't understand how it could help. When I resize window so that buttons occupy two rows, toolbar change height, and it is necessary that the map div has changed the size. Position of navToolbar remains former.
Whole example:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Using FeatureTable</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.18/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.18/esri/css/esri.css">
<script src="https://js.arcgis.com/3.18/"></script>
<style>
html, body{
width:100%;
height:100%;
margin:0;
padding:0;
}
#map, #myTableNode {
height: calc(100% - 30px);
margin:0;
padding:0;
}
</style>
<script>
require([
"esri/layers/FeatureLayer",
"esri/dijit/FeatureTable",
"esri/geometry/webMercatorUtils",
"esri/map",
"dojo/dom-construct",
"dojo/dom",
"dojo/parser",
"dojo/ready",
"dojo/on",
"dojo/_base/lang",
"dijit/registry",
"dijit/form/Button",
"dijit/layout/ContentPane",
"dijit/layout/BorderContainer",
"dijit/form/TextBox"
], function (
FeatureLayer, FeatureTable, webMercatorUtils, Map,
domConstruct, dom, parser, ready, on,lang,
registry, Button, ContentPane, BorderContainer, TextBox
) {
parser.parse();
ready(function(){
var myFeatureLayer;
var map = new Map("map",{
basemap: "dark-gray"
});
map.on("load", loadTable);
function loadTable(){
// Create the feature layer
myFeatureLayer = new FeatureLayer("https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Warren_College_Trees/FeatureServer...", {
mode: FeatureLayer.MODE_ONDEMAND,
visible: true,
outFields: [
"Collected", "Status", "Spp_Code", "Height", "Cmn_Name", "Sci_Name", "Street", "Native"
],
id: "fLayer"
});
//set map extent
on(myFeatureLayer, "load", function(evt){
var extent = myFeatureLayer.fullExtent;
if (webMercatorUtils.canProject(extent, map)) {
map.setExtent( webMercatorUtils.project(extent, map) );
}
});
map.addLayer(myFeatureLayer);
myFeatureTable = new FeatureTable({
"featureLayer" : myFeatureLayer,
"outFields": [
"Collected", "Spp_Code", "Height", "Cmn_Name", "Sci_Name", "Native"
],
fieldInfos: [
{
name: 'Spp_Code',
alias: 'Species Code',
},
{
name: 'Cmn_Name',
alias: 'Common Name',
},
{
name: 'Sci_Name',
alias: 'Scientific Name',
}
],
"map" : map
}, 'myTableNode');
myFeatureTable.startup();
};
on(dom.byId("homebutton"), "click", function(){
Fun1('1');
});
on(dom.byId("butbutton"), "click", function(){
Fun1('2');
});
});
function Fun1(Msg){window.alert(Msg);};
});
</script>
</head>
<body class="claro esri">
<div data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="design:'headline'" style="width:100%; height:100%;">
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center', splitter:true" style="height:50%">
<div id="navToolbar" data-dojo-type="dijit/Toolbar" data-dojo-props="region:'top'" >
<div data-dojo-type="dijit/form/Button" id="homebutton" >Home</div>
<div data-dojo-type="dijit/form/Button" id="homebutton2" >Home2</div>
<div data-dojo-type="dijit/form/Button" id="homebutton3" >Home3</div>
<div data-dojo-type="dijit/form/Button" id="homebutton4" >Home4</div>
<div data-dojo-type="dijit/form/Button" id="homebutton5" >Home5</div>
<div data-dojo-type="dijit/form/Button" id="homebutton6" >Home6</div>
<div data-dojo-type="dijit/form/Button" id="homebutton7" >Home7</div>
<div data-dojo-type="dijit/form/Button" id="homebutton8" >Home8</div>
<div data-dojo-type="dijit/form/Button" id="homebutton9" >Home9</div>
<div data-dojo-type="dijit/form/Button" id="homebutton10" >Home10</div>
</div>
<div id="map"></div>
</div>
<div id="bot" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'bottom', splitter:true" style="height:50%">
<div id="navToolbarBot" data-dojo-type="dijit/Toolbar" data-dojo-props="region:'top'" >
<div data-dojo-type="dijit/form/Button" id="butbutton" >Some</div>
</div>
<div id="myTableNode"></div>
</div>
</div>
</body>
</html>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
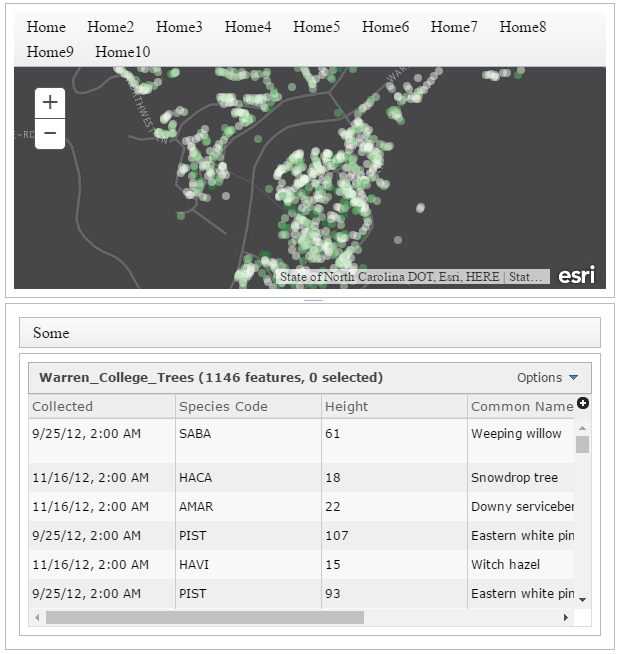
I've added another BorderContainer to wrap the divs inside the top and bottom ContentPanes
<body class="claro esri">
<div data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="design:'headline'" style="width:100%; height:100%;">
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center', splitter:true" style="height:50%">
<div id="innerLayoutTop" data-dojo-type="dijit.layout.BorderContainer" data-dojo-props="design: 'headline', gutters: false">
<div id="navToolbar" data-dojo-type="dijit/Toolbar" data-dojo-props="region:'top'">
<div data-dojo-type="dijit/form/Button" id="homebutton">Home</div>
<div data-dojo-type="dijit/form/Button" id="homebutton2">Home2</div>
<div data-dojo-type="dijit/form/Button" id="homebutton3">Home3</div>
<div data-dojo-type="dijit/form/Button" id="homebutton4">Home4</div>
<div data-dojo-type="dijit/form/Button" id="homebutton5">Home5</div>
<div data-dojo-type="dijit/form/Button" id="homebutton6">Home6</div>
<div data-dojo-type="dijit/form/Button" id="homebutton7">Home7</div>
<div data-dojo-type="dijit/form/Button" id="homebutton8">Home8</div>
<div data-dojo-type="dijit/form/Button" id="homebutton9">Home9</div>
<div data-dojo-type="dijit/form/Button" id="homebutton10">Home10</div>
</div>
<div id="map" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center'"></div>
</div>
</div>
<div id="bot" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'bottom', splitter:true" style="height:50%">
<div id="innerLayoutBot" data-dojo-type="dijit.layout.BorderContainer" data-dojo-props="design: 'headline'">
<div id="navToolbarBot" data-dojo-type="dijit/Toolbar" data-dojo-props="region:'top'">
<div data-dojo-type="dijit/form/Button" id="butbutton">Some</div>
</div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center'">
<div id="myTableNode"></div>
</div>
</div>
</div>
</div>
</body>
And your CSS
html,body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#map {
padding: 0;
}The result:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks, now it works as I expected.
I also tried to enclose divs as
BorderContainer
ContentPane center
BorderContainer
Toolbar top
Div "map" center
ContentPane bottom splitter
BorderContainer
Toolbar top
ContentPane center - Div "myTableNode"but haven't received the required result because I did't specify in MapDiv: data-dojo-type="dijit/layout/ContentPane".
And as I see table does't display data if I define myTableNode as data-dojo-type="dijit/layout/ContentPane" but if
myTableNode enclosed in ContentPane - all right.
As a result we have the structure:
BorderContainer
ContentPane center
BorderContainer
Toolbar top
ContentPane center - Div "map"
ContentPane bottom splitter
BorderContainer
Toolbar top
ContentPane center
Div "myTableNode"It would be desirable to understand where is the logic and what are the necessary principles for building structure.