- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: help... i want renderer point symbol but my c...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
help... i want renderer point symbol but my code is not work
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Create a Map</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<link rel="stylesheet" type="text/css" href="http://js.arcgis.com/3.10/js/dojo/dijit/themes/claro/claro.css">
<link rel="stylesheet" type="text/css" href="http://js.arcgis.com/3.10/js/esri/css/esri.css" />
<script type="text/javascript"> dojoConfig = { parseOnLoad: true };</script>
<script type="text/javascript" src="http://js.arcgis.com/3.10/"></script>
<style>
html, body, #mapDiv, .map.container {
padding: 0;
margin: 0;
height: 100%;
}
</style>
<script type="text/javascript">
dojo.require("esri.map");
dojo.require("esri.layers.FeatureLayer");
dojo.require("dojo.date.locale");
function init() {
var initialExtent = new esri.geometry.Extent({ "xmin": -163.01, "ymin": 3.52, "xmax": 51.96, "ymax": 64.17, "spatialReference": { "wkid": 4326} });
var map = new esri.Map("mapDiv", {
extent: esri.geometry.geographicToWebMercator(initialExtent)
});
dojo.connect(window, 'resize', map, map.resize);
var basemapURL = "http://192.166.3.252:6080/arcgis/rest/services/NENCHUNG/Nen_chung1/MapServer";
var basemap = new esri.layers.ArcGISTiledMapServiceLayer(basemapURL);
map.addLayer(basemap);
//define info window and format contents https://developers.arcgis.com/javascript/jsapi/infotemplate-amd.html
var template = esri.InfoTemplate({
title: "${ten}",
content: "<br>${ten}, ${diaChi}"
});
var featureLayer = new esri.layers.FeatureLayer("http://192.166.3.252:6080/arcgis/rest/services/NENCHUNG/Nen_chung1/MapServer/2", {
infoTemplate: template,
outFields: ["*"]
});
//resize the info window
map.infoWindow.resize(160, 80);
//add a layer definition to filter to display the features
// featureLayer.setDefinitionExpression("Tour = 'Unforgettable Fire 2nd Leg'");
//define new symbol for feature layer - generated with https://developers.arcgis.com/javascript/jshelp/inside_renderers.html
var symbol = new esri.symbol.PictureMarkerSymbol({
"angle": 0,
"xoffset": 0,
"yoffset": 10,
"type": "esriPMS",
"url": "http://static.arcgis.com/images/Symbols/Shapes/BluePin1LargeB.png",
"contentType": "image/png",
"width": 24,
"height": 24
});
featureLayer.setRenderer(new esri.renderer.SimpleRenderer(symbol));
map.addLayer(featureLayer);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<div id="mapDiv"></div>
</body>
</html>
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Ia,
I tested your code with an ESRI dynamic map service. working as charm!

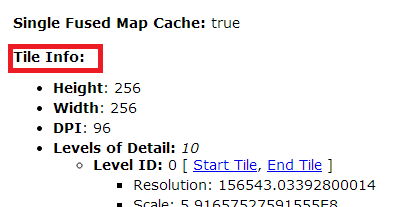
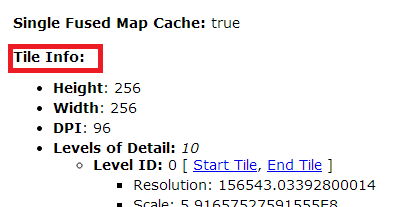
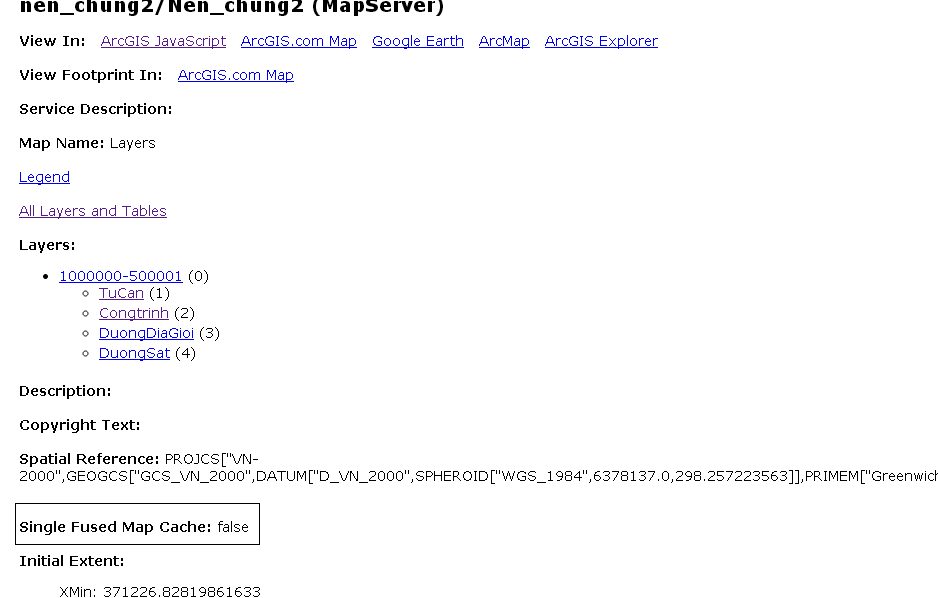
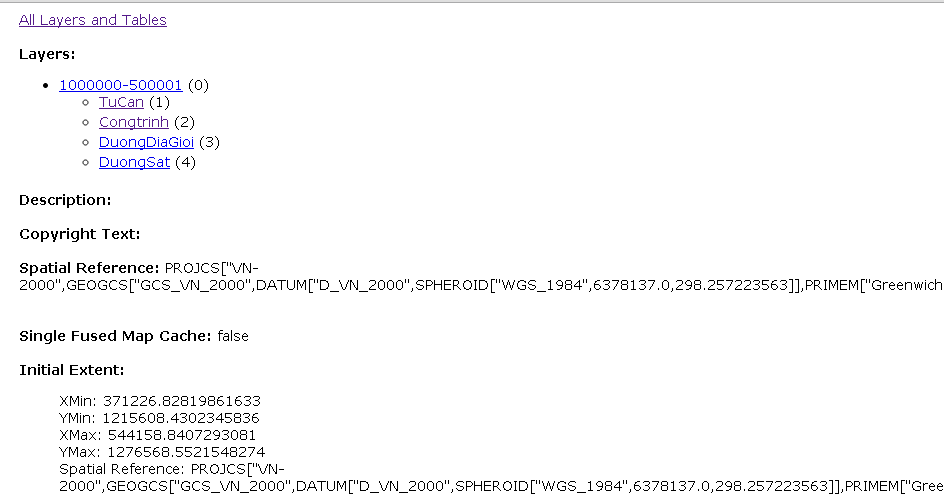
Can you post a screenshot of what output you are getting for this url http://192.166.3.252:6080/arcgis/rest/services/nen_chung2/Nen_chung2/MapServer?
If the response of above URL contains Tile Info then your map service is not a tiled map service.

I suspect your map service is actually tiled.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Ia,
One thing that stands out i your code is, you are using same map service for creating a tiled map service object and feature layer. you can't use this combination.
If your map service is tiled then you can't use it as a feature layer.
If you map service is dynamic (which is suspect it is) you need create a ArcGISDynamicMapServiceLayer.
Refer this sample. Edit fiddle - JSFiddle
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
there is an example at api acgis for javascript use tiled map service , it still works normally. Map with popup tutorial | ArcGIS API for JavaScript. but my code is not work
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Ia,
If you notice the sample you referred, base map is created from a tiled map service but the FeatureLayer is created from a feature service.
In your case you are creating the base map and feature layer from the same map service.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
thanks Riyas, i created ArcGISDynamicMapServiceLayer, my code still not render symbol point on map layer. this is my code, please help me!!!
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Create a Map</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<link rel="stylesheet" type="text/css" href="http://js.arcgis.com/3.10/js/dojo/dijit/themes/claro/claro.css">
<link rel="stylesheet" type="text/css" href="http://js.arcgis.com/3.10/js/esri/css/esri.css" />
<script type="text/javascript"> dojoConfig = { parseOnLoad: true };</script>
<script type="text/javascript" src="http://js.arcgis.com/3.10/"></script>
<style>
html, body, #mapDiv, .map.container {
padding: 0;
margin: 0;
height: 100%;
}
</style>
<script type="text/javascript">
dojo.require("esri.map");
dojo.require("esri.layers.FeatureLayer");
dojo.require("dojo.date.locale");
function init() {
var initialExtent = new esri.geometry.Extent({ "xmin": -163.01, "ymin": 3.52, "xmax": 51.96, "ymax": 64.17, "spatialReference": { "wkid": 4326} });
var map = new esri.Map("mapDiv", {
extent: esri.geometry.geographicToWebMercator(initialExtent)
});
dojo.connect(window, 'resize', map, map.resize);
var basemapURL = "http://192.166.3.252:6080/arcgis/rest/services/nen_chung2/Nen_chung2/MapServer";
var basemap = new esri.layers.ArcGISDynamicMapServiceLayer(basemapURL);
map.addLayer(basemap);
//define info window and format contents https://developers.arcgis.com/javascript/jsapi/infotemplate-amd.html
var template = esri.InfoTemplate({
title: "${ten}",
content: "<br>${ten}, ${diaChi}"
});
var featureLayer = new esri.layers.FeatureLayer("http://192.166.3.252:6080/arcgis/rest/services/nen_chung2/Nen_chung2/MapServer/2", {
infoTemplate: template,
outFields: ["*"]
});
//resize the info window
map.infoWindow.resize(160, 80);
//add a layer definition to filter to display the features
//
//define new symbol for feature layer - generated withhttps://developers.arcgis.com/javascript/jshelp/inside_renderers.html
var symbol = new esri.symbol.PictureMarkerSymbol({
"angle": 0,
"xoffset": 0,
"yoffset": 10,
"type": "esriPMS",
"url": "http://static.arcgis.com/images/Symbols/Shapes/BluePin1LargeB.png",
"contentType": "image/png",
"width": 24,
"height": 24
});
featureLayer.setRenderer(new esri.renderer.SimpleRenderer(symbol));
map.addLayer(featureLayer);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="claro">
<div id="mapDiv"></div>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Ia,
I tested your code with an ESRI dynamic map service. working as charm!

Can you post a screenshot of what output you are getting for this url http://192.166.3.252:6080/arcgis/rest/services/nen_chung2/Nen_chung2/MapServer?
If the response of above URL contains Tile Info then your map service is not a tiled map service.

I suspect your map service is actually tiled.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Correction:
If the response of above URL contains Tile Info then your map service is not a tiled map service.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
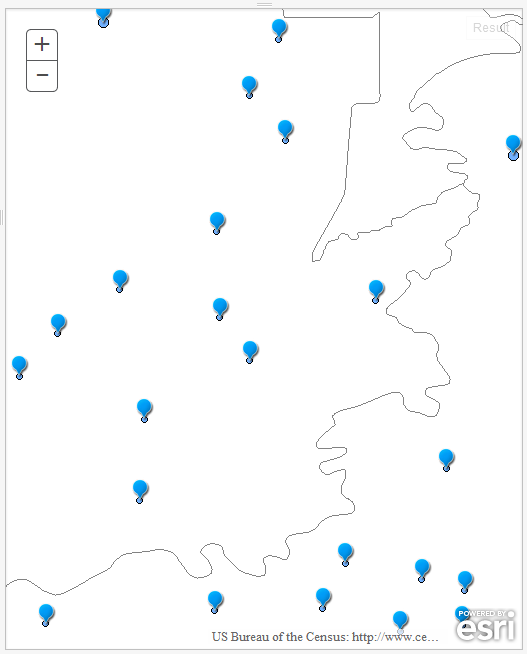
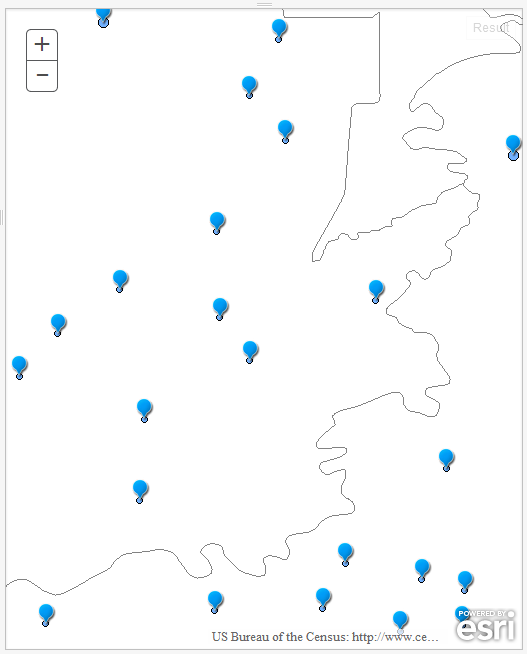
this is dynamic map service

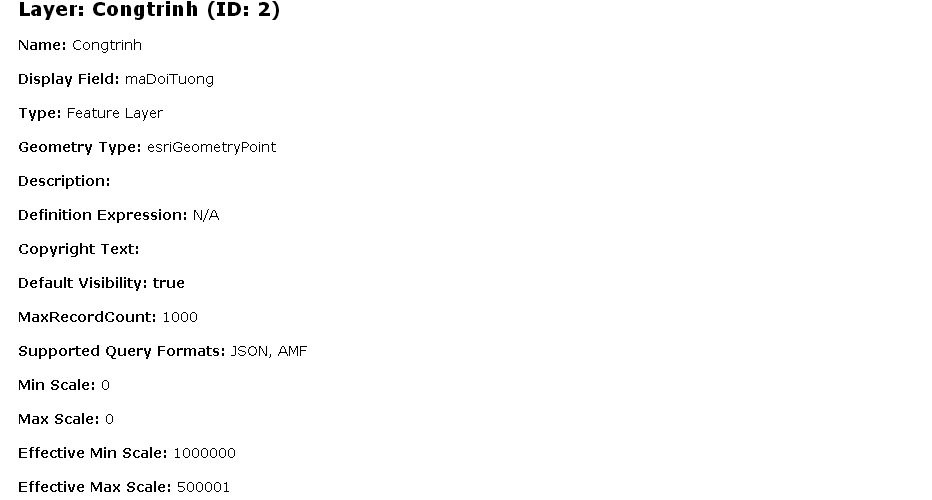
this is my layer 
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Ia,
Are you able to render your point layer now?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Riys, i try render layer Congtrinh(2), but symbol not render on map!!!