- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Get graphic attribute from GraphicsLayer using hit...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Get graphic attribute from GraphicsLayer using hitTest with 4.24 api
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi - I'm trying to access the graphic attribute of a hitTest on a graphicsLayer. The code below was working with 4.22, but not now at 4.24
// Search for graphics at the clicked location
a.view.hitTest(screenPoint).then(function (response) {
if (response.results.length) {
var graphic = response.results.filter(function (result) {
// check if the graphic belongs to the layer of interest
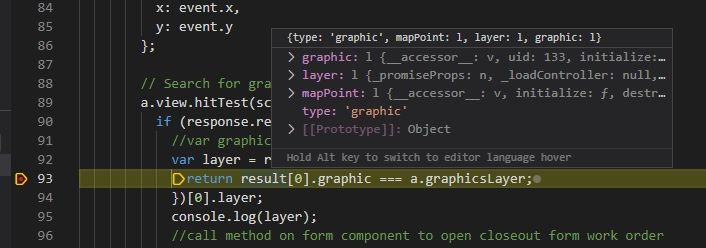
return result.graphic.layer === a.graphicsLayer;//at 4.24 this does not compile Property 'graphic' does not exist on type 'ViewHit'
//try this as hitTestResult is array of result objects at 4.24
return result[0].graphic === a.graphicsLayer;// TypeError: Cannot read properties of undefined (reading 'graphic')
})[0].graphic;
//call method on form component to open closeout form work order
a.comService.WorkOrderClickedOnMap(graphic.attributes.WorkOrderID);
}
});strangely, when I break on result I see a graphic property (see below). Any ideas how to get this to work?
Thanks
Pete
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
hitTest is right, you just need to access the results slightly differently as of 4.24.
The documentation explains the 4.24 change and has some snippets.
https://developers.arcgis.com/javascript/latest/api-reference/esri-views-MapView.html#hitTest
view.on("click", async (e) => {
const response = await view.hitTest(e);
const result = response.results[0];
if (result.type === "graphic") {
const graphic = result.graphic;
}
else if (result.type === "media") {
const element = result.element;
}
else if (result.type === "route") {
const networkFeature = result.networkFeature;
}
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This is probably due to the hiTest updates listed in the 4.24 release notes here.
https://developers.arcgis.com/javascript/latest/release-notes/#mapview-and-sceneview-hittest-updates
You might want to check for the result type. If you have a repro of your issue, could take a closer look. Is this a TypeScript error? If you check the result.type first, it might help TypeScript narrow the type correct to a GraphicHit.
This sample still uses hitTest
https://developers.arcgis.com/javascript/latest/sample-code/sandbox/?sample=view-hittest
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Rene - maybe this is a typescript thing -- do you know of any other methods I could try to access graphic attributes of a clicked graphicsLayer other than hitTest?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
hitTest is right, you just need to access the results slightly differently as of 4.24.
The documentation explains the 4.24 change and has some snippets.
https://developers.arcgis.com/javascript/latest/api-reference/esri-views-MapView.html#hitTest
view.on("click", async (e) => {
const response = await view.hitTest(e);
const result = response.results[0];
if (result.type === "graphic") {
const graphic = result.graphic;
}
else if (result.type === "media") {
const element = result.element;
}
else if (result.type === "route") {
const networkFeature = result.networkFeature;
}
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Rene - that did the trick!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
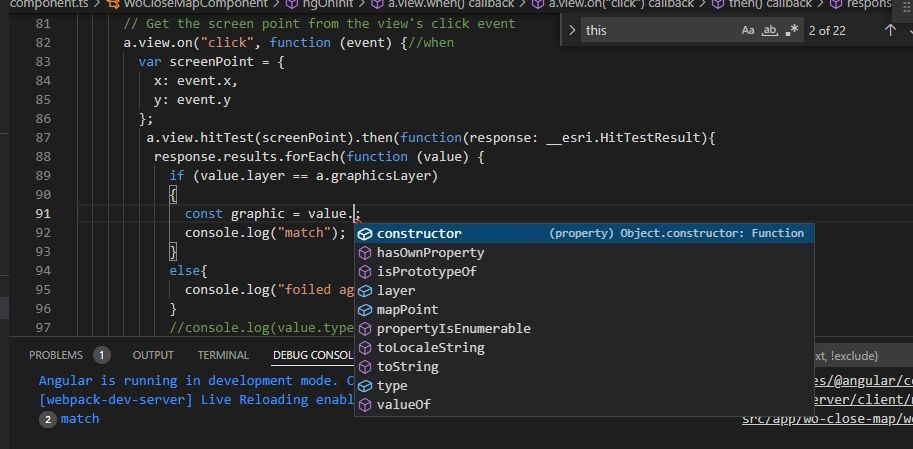
no graphic property
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
How can i make it so that i can use multiple layers? I have this onclick fucntion:
view.on ("click", function (event)
{
// Handle feature selection here
console.log ("Get Selected Features Data")
$ ('#customWindow').jqxWindow ('close');
$ ('#assignedEmployeesTable').jqxGrid ('clear')
view.hitTest (event).then (function (response)
{
if (response.results.length > 0) {
const features = response.results.filter (function (result)
{
return result.graphic.layer === roomsUseLayer;// Filter for your specific layer
});
// Extract attributes from the selected features
features.forEach (function (feature)
{
attributes = feature.graphic.attributes;
console.log (attributes.SPACEID);
});
getSpaceObjectID ();
}
});
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The code below wroks well for a solution:
view.on("click", function (event) {
// Handle feature selection here
console.log("Get Selected Features Data")
view.hitTest(event).then(function (response) {
for (let i = 0; i < response.results.length; i++) {
const result = response.results[i];
const graphic = result.graphic;
attributes = graphic.attributes;
const layer = result.layer;
console.log("Layer:", layer.title);
console.log("Attributes:", attributes);
console.log(attributes.OBJECTID)
getObjectID();
}
});
});