- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- ElevationProfile chart without the widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
ElevationProfile chart without the widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I want to provide the ability to generate and display an elevation profile by clicking on a button of my own creation. I'm able to invoke an ElevationProfileViewModel from my button, but I don't know how to display the chart that displays the elevation profile without the one in the full-blown widget.
Is this possible, and if so, how? It seems that it may be possible to remove the buttons from the widget via css, so that only the chart remains, assuming that I can get access to the ElevationProfileViewModel underlying the widget, to invoke and interact with it via my button. If there's a better way to do this, though, I'm all ears. Thanks in advance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can accomplish this with visible elements.
const elevationProfile = new ElevationProfile({
profiles: [
{
type: 'input',
},
{
type: 'ground',
},
],
visibleElements: {
legend: false,
clearButton: false,
settingsButton: false,
sketchButton: false,
selectButton: false,
uniformChartScalingToggle: true,
},
});
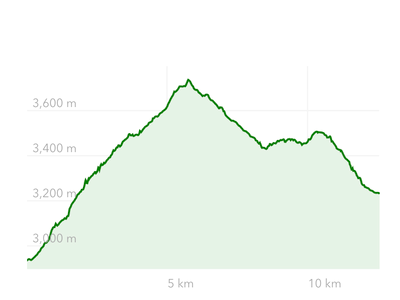
And you can get just the profile like this.
I've done this to add the ElevationProfile to the Popup.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks! This will allow me to display a "chart-only" elevation profile without resorting to CSS trickery, which is great. I still want the user to be able to draw the line that will produce the chart by invoking that functionality via my button, but, as I indicated in my original post, I think I can access the ElevationProfileViewModel that's tied to the (chart-only) widget to make that work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can still do that via the input of the widget. Here is a project we did the UC precon showing how this takes the feature of a Popup and uses it as the input for the ElevationProfile.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks. I was going to have the user draw the line by calling elevationProfile.viewModel.start() when they click on my button, since there will be no button to click on the widget itself. It seems that the chart "automatically" gets drawn when the user is done drawing their line. I tested this out by modifying the example in the sandbox, and it seems to work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'd like to engage you about this again, as it turned out that in my project having the user draw a line or select a polyline feature didn't produce the results I was expecting, so I used the code from your project to put the elevation profile in the popup, and that profile made more sense. However, I don't fully understand that code, specifically how the graphic of the feature is accessed in order to pass it to the elevation profile as its input. I want to know this so that I can pass the feature graphic to an elevation profile outside of its popup (just because that's how we want the UI to work), but I'm not sure how to access that graphic.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sure.
When working with the PopupTemplate, you have access to a few different ways to customize that content. For a case where you want to do some extra processing, such as yours, you can use the CustomContent.
The creator() method in the CustomContent is going to provide the current graphic of the Popup being displayed. This is a shortcut to the Popup selectedFeature. That feature could be a line, but could also be a point or polygon, so when using the ElevationProfile, you need to validate that it's a Polyline that the profile could use. Once you have a valid line feature, you can assign it to the ElevationProfile input. At that point the Profile will kick in, query the elevation layer and create your profile.
Technically, you can provide any Graphic Polyline as the input, so it could come from the Sketch widget and update dynamically. I haven't tried interactive updates like that, but it works in my head.
Hope that helps clear that up.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for the prompt reply. I was apparently confused. After reviewing the documentation more and doing some experimenting, I see that if I enable the select button in the widget and have "input" as one of the profiles in the widget, if I click on a line, I get the same profile that your propup code shows. For some reason I wasn't getting that I don't have to explicitly pass the graphic as the input in this scenario. What's not working for me is hiding the select button in the widget and instead using my own button to activate it, but I don't think I need to have things work that way--showing the select button in the widget is probably acceptable for our UI. Thanks again.