- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Editation with custom coords
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Editation with custom coords
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
I'm working with JS API 4.xx . My goal is to allow a user to insert coordinates of a point (for now) during editation by manually typing them in prepared inputs instead of using click in map to get the location.
So far I found that the template for the selected feature is in editor.viewModel.featureTemplatesViewModel. When desired template is selected in the editor the editor.viewModel.featureFormViewModel.feature is empty. After user clicks in the map location the editor.viewModel.featureFormViewModel.feature is existing with geometry from map click.
I'd like to intercept this action and instead of clicking in a map to use some kind of submit button to send geometry with user-defined coordinates. After sending I need to move to the 3rd stage of CreateFeaturesWorkflow in the same way regular click in map would.
Thank you for any idea!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ok, my progress so far, if anyone is interested.
I found that the featureFormViewModel and fatureTemplatesViewModel were not the right place to look. Editor widget is actually using parts of sketch Widget to allow a user fo create geometries.
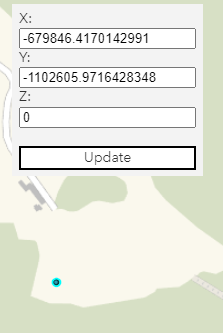
So far I managed to register the update event on the sketchViewModel and if that was in state of start or active to grap the geometry first extract its current coordinates X, Y, Z to my input fields. Then user can modify the values and use "Update" button. The update function modifies the event geometry passing input values into geometry.x, .y and .z coordinates. So far this works and if I log the values they are changed. The problem is, that the map does not "refresh", meaning the point does not move. Saving the editation or manually moving the point with cursor "teleports" the point to the corect location. I hope it is visible in these two screenshots.
Point with it's coordinates.
click and hold on the same point after coordinates have been changed. Barely visible, but coordinates are different.
Also I found this closed topic, which explains that GraphicsLayer can not be refreshed but graphics must be cloned, changed, removed and added again.
https://github.com/Esri/feedback-js-api-next/issues/27
I tried this, but I always ended up with this error:
{name: "sketch:invalid-parameter", message: "Parameter 'graphics' contains one or more graphics missing from the supplied GraphicsLayer.", details: undefined}Because the next editation could not happen on new GraphicsLayer I inserted or on the same layer where I removed original graphics and added new.
I'm still working on this, any idea is much appreciated!
MP